Ascender vs descender: What is an ascender and descender in typography?

Ascender vs descender – what is an ascender and descender in typography? It’s a common question for many creative professionals. As a graphic designer or branding expert, you’ll encounter a number of unusual terms throughout your career, including a number of words related to typography.
Typography is the art of arranging text on a page, using design elements like typefaces, and stylistic fonts to generate a specific response. Ascenders and descenders are elements of typography which can influence the overall appearance of your design.
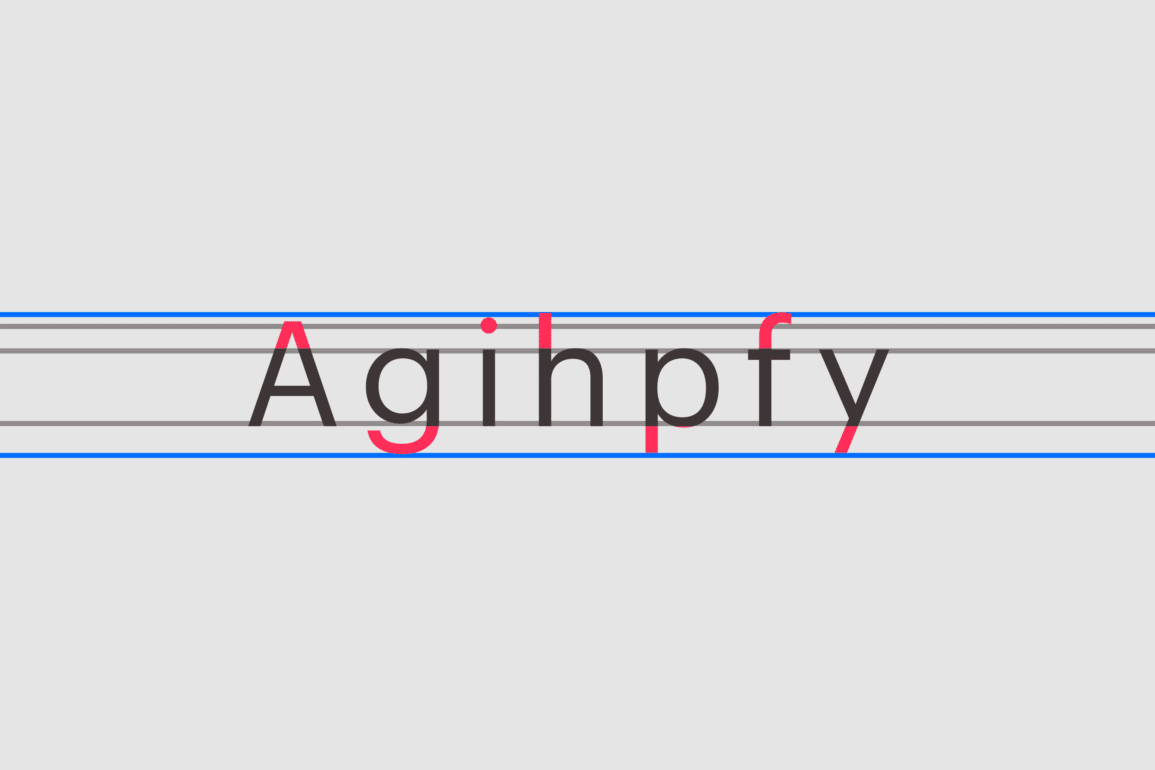
An ascender and descender are the points in a character or letter which either ascend above or descend below the central baseline of a type.
Confused?
Here’s what you need to know about ascenders and descenders…

What is an ascender in typography?
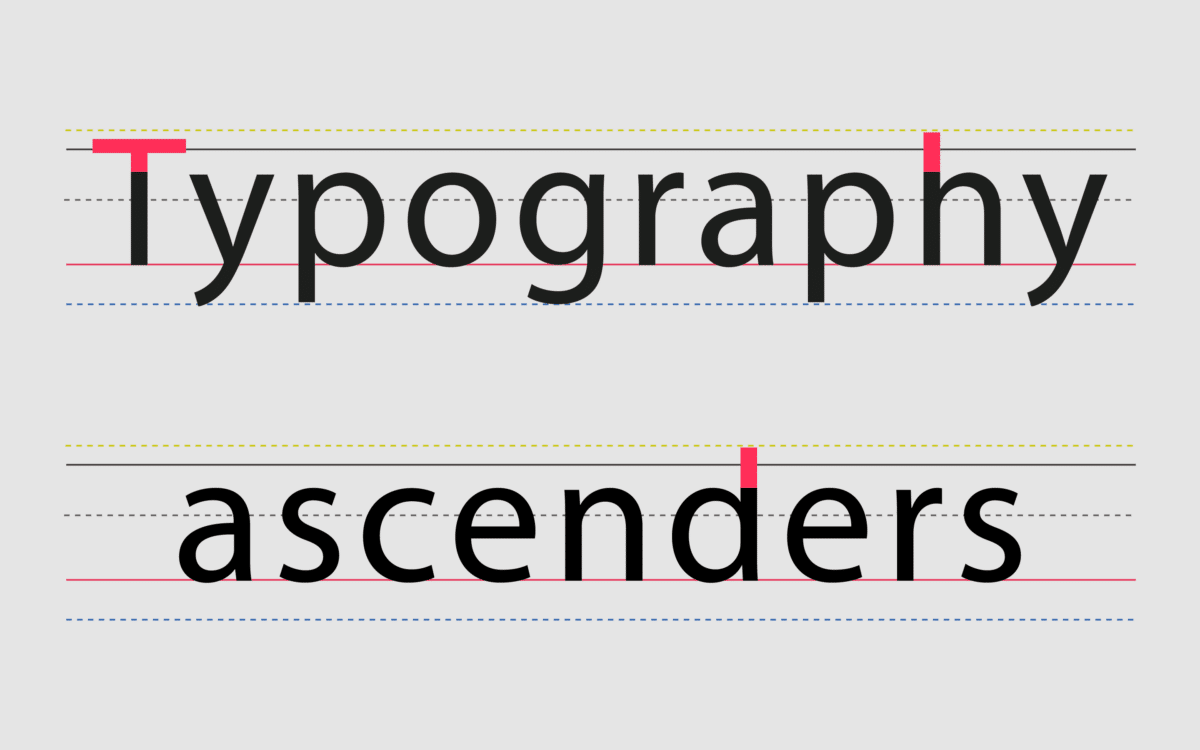
So, what is the definition of an ascender in typography? Simply put, an ascender is anything extending above the x-height in a lowercase letter. Think about the letter “h”, “d” or “b” for instance, the lines reaching upwards are the ascenders.
Every typeface and font have a specific “x height”, the central height for all of the main components of the characters. This x-height is what makes a piece of text look uniform. However, it’s possible to break outside of the x-height in some instances of logo design.
The x-height or baseline of a typography is the consistent line you should be looking at to create a sense of consistency in your design.
The concept of ascenders in typography actually dates back a lot further than most people realise, to Greek scripts and fonts. The length and style of an ascender can make a significant difference to the legibility and aesthetic of a kind of font.
In many cases, the higher the ascender, the easier it is to define a specific character in a word. For instance, when high-speed roads were introduced in the UK, Margaret Calvert and Jock Kinneir designed high ascender typography to make road signs easier to read.
Ascender in typography definition: Low and high ascenders
In any font, it’s possible to have high, low, or even no ascenders at all. For branding experts and creative professionals, experimenting with ascenders is an excellent way to make a typeface unique.

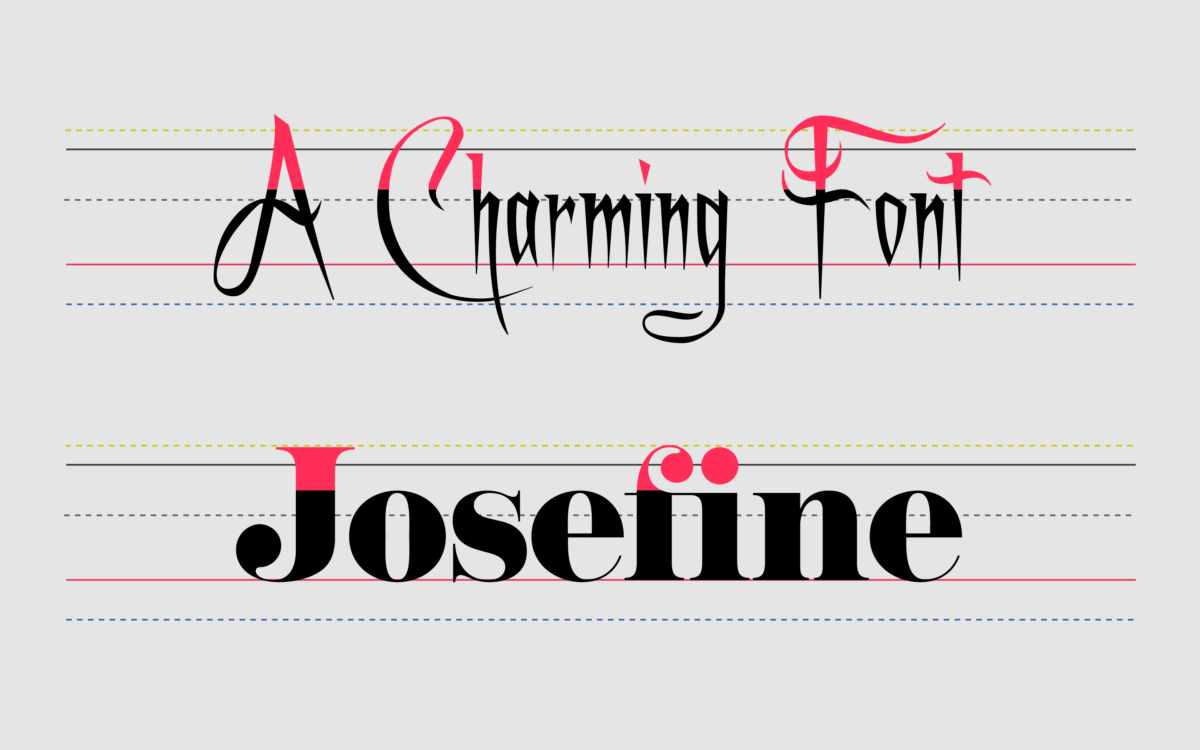
With high ascenders, we often get a more decorative, highly legible, and even sophisticated image. For instance, the “Charming” typeface uses extremely high ascenders which makes it excellent for headlines and subtitles.
The Josefine sans-serif font also uses high ascenders, but in a less decorative manner, focusing instead on legibility, and making each word as easy to recognise as possible.
Alternatively, a lower ascender can create a more bubbly, playful, and modern font. Lower ascenders can make fonts seem squat and broad, while also making it easier to fit them into certain environments.

If you have limited space for leading on a page, you might use a low ascender.
Litera uses low ascenders and descenders to create a concise and minimalist design.
The low ascenders and short descenders used for the Teko allow for a very compact image, while also helping the typeface to feel bold and powerful.
In the Monoton font, we can barely see any ascender or descender at all. This makes the typeface a little less legible in smaller sizes, however.

What is a descender in typography?
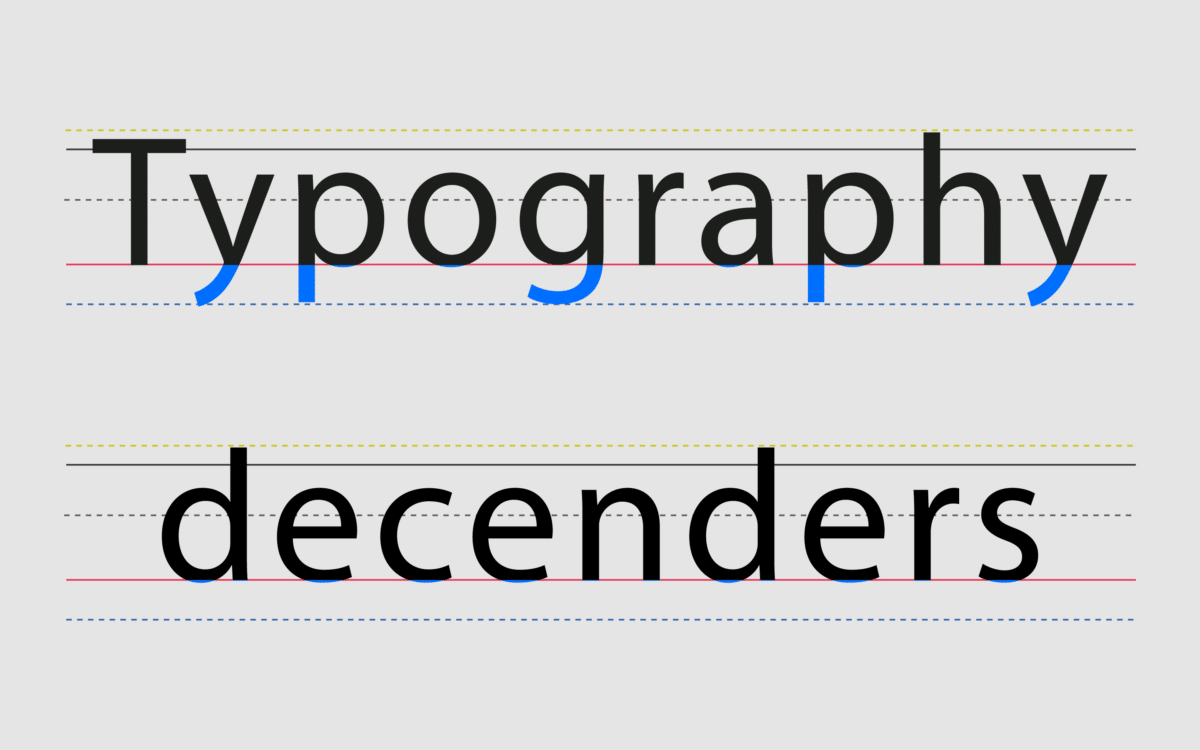
So, if an ascender is the part of the character rising above the x-line, what is the definition of a descender in typography? Essentially, it’s just the part of the letter or character which sits below the central x-line.
Think about the lines below the central line on letters like y, g, or q.
The descender works in a similar way to an ascender, adding legibility to a font, and making it easier to recognise letters from a distance. Once again, the majority of the letter sits on the baseline or x-line for your type, while everything extending below is the “descender”.
Some branding professionals take advantage of descenders to add flourishes and more eye-catching elements to a font. For instance, if you have a lot of space for leading on your page, you can experiment with swirls and various elements beneath the x-line.
Typically, descenders are only present on lowercase letters, but some typefaces will also add flourished elements to the descenders on uppercase characters too, like with the letter “Q”.

Descender in typography definition: Low and high ascenders
Notably, not all descenders are the same. The descenders of letters like “y”, and “j” are shaped with more of a curve, while the descender of a letter “g” will usually have a loop. Many designers also use straight lines for the descenders on specific letters, like “p”, or “q”.
Similar to ascenders, designers can use descenders in a range of different ways to convey a certain emotion, or concept with a typeface.
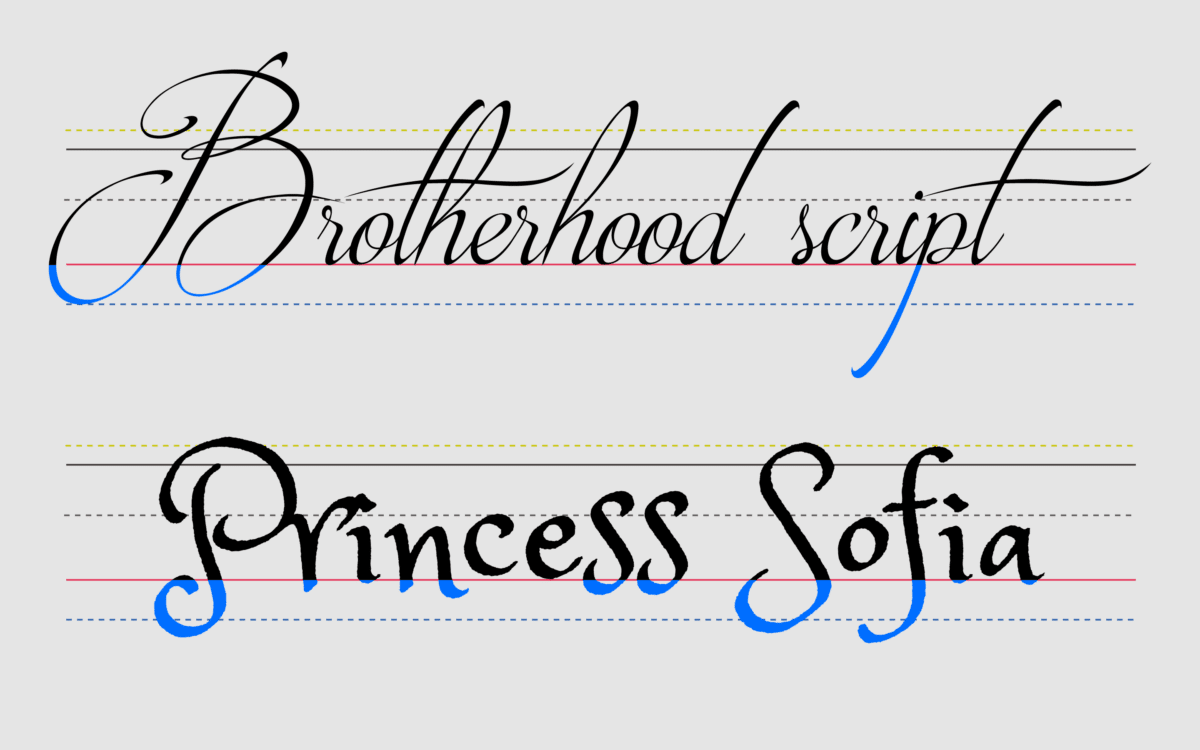
Typefaces like Brotherhood Script have long descenders, and high ascenders, to make room for additional flourishes which make the typeface seem more creative.
Long descenders are excellent for handwritten, script, and decorative typefaces, because they allow designers to expand beyond the basics of the x line.
Typefaces like Princess Sofia Regular use the long descenders and ascenders in the design to make the type look more playful and youthful.

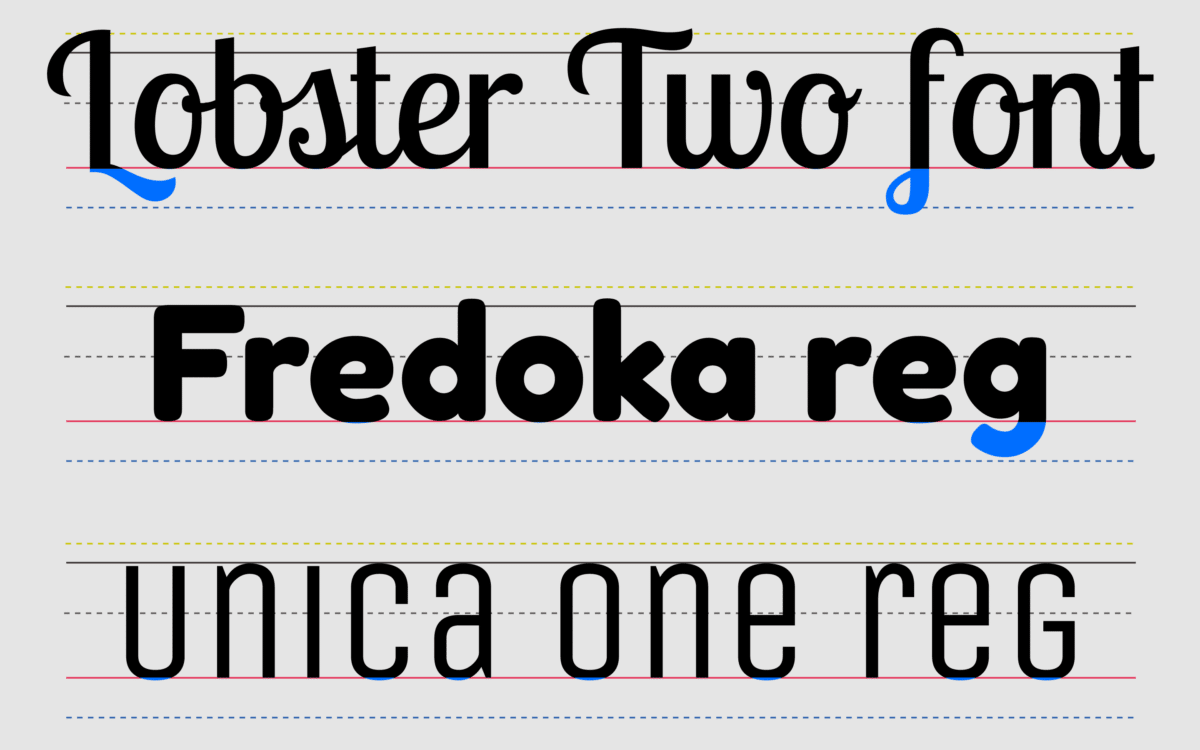
However, fonts can also use much shorter descenders to make the text look more compact or modern. This is often a popular choice when space is at a premium. Typefaces like Lobster Two Regular offer an excellent insight into how low descender fonts might look.
Another example of a shorter descender comes from Fredoka One Regular. This typeface looks bold, modern, and compact – ideal for a headline.
In rare cases, it’s possible to find fonts with absolutely no descenders. Often, when companies want to avoid descenders and ascenders entirely, they use capital letters. Here’s an example in the Unica One typeface, where a lower weight of capital letter is used in place of a lowercase font.

Using ascender and descender elements in design
There’s no real battle between ascender vs descender elements in the world of branding and design. Experts need to consider both ascenders and descenders, and their relation to the x-line in any typeface, to ensure the font is legible, and attractive.
When you’re not careful, it’s possible to end up with a problem in both your ascenders and descenders, called “crashing” ascenders, or descenders. This happens when the ascending or descending portion of a letter touches another letter from the previous line.
When letters start to crash together and overlap, it makes words much harder to understand.
This is why anyone working with fonts and typefaces needs to ensure they choose their ascenders and descenders carefully. It’s also why you’ll need to ensure you understand how to use kerning, leading, and tracking to provide the right amount of breathing room for each character.
Ultimately, whether you’re designing a webpage or a logo, good design in typography means creating something that doesn’t just look good, but also conveys a message in an easy-to-read manner.
Descenders and ascenders can vary a lot between typefaces, so knowing how to position each character together in an environment is crucial.
Mastering the ascender vs descender debate
Ascenders and descenders can sound complex at first, but they’re actually much simpler than they appear. The answer to the question “what is an ascender and descender in typography”, is simply the components of a character rising above, or extending below the x-line of a font.
Learning how to use an ascender and descender in your own typographic designs will help you to create a range of unique aesthetics for different brands, hoping to send unique messages.
Make sure you brush up on your skills with kerning and leading before you dive into this part of type design, however, to avoid the risk of crashing.
Fabrik: A branding agency for our times.











