Typography baseline: What is a baseline in typography

What is a baseline in typography? Otherwise known as the central grid where your characters sit in font or typeface design, the baseline is an integral part of any typography project.
When you begin your adventure into the incredible world of typography, you’ll discover several unique terms describing every individual element of a character in a typeface or text.
Everything, from the part of the letter extending upwards in a “t” to the space between letters on a page, has its own unique name. This can make the typography space a little confusing.
The term “baseline” is just one of the many concepts you’ll need to be familiar with when using fonts in logo design, web page creation, and other aspects of branding.
Today, we’re going to answer the question, “what is a baseline in design?”

The definition of a baseline in typography: Text baseline
In the musical world, a bass line is the rhythm that helps keep the song’s flow going smoothly. Other musicians in a band often use the bass as a foundation to add higher or lower notes to create an engaging rhythm. A typography baseline isn’t so different.
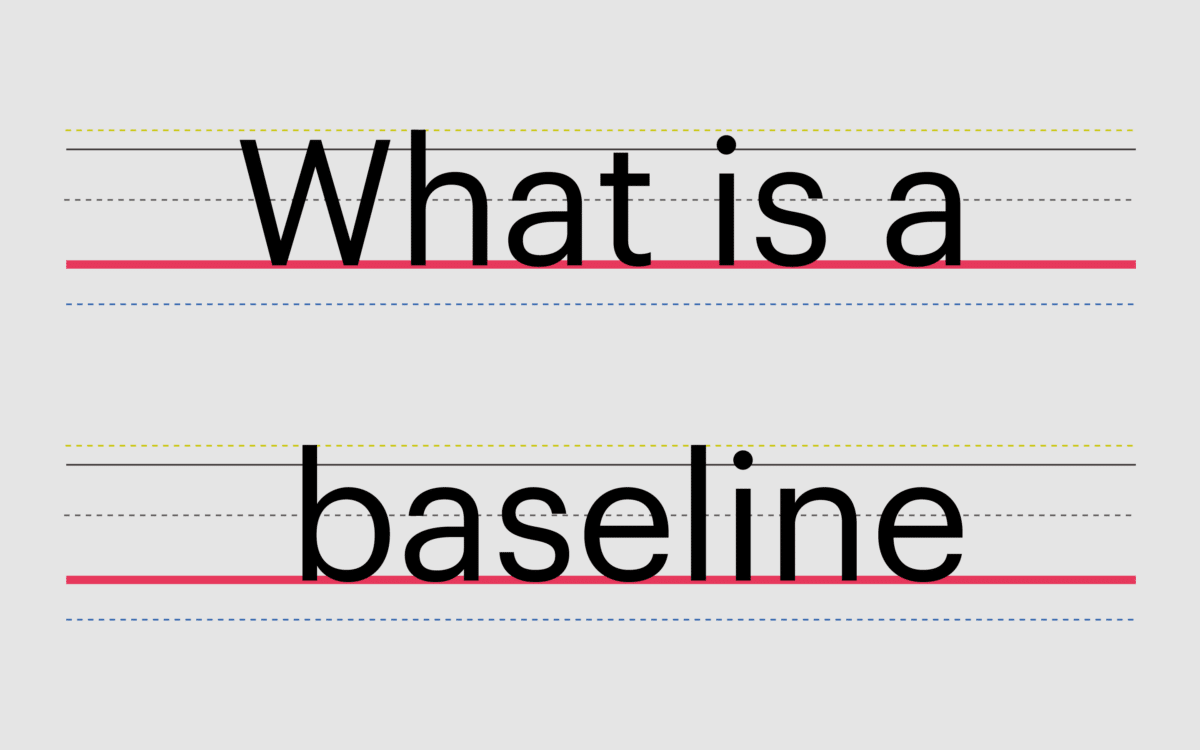
A baseline in typography is the central focus point for your font or typeface. All of your characters sit on a baseline. It’s the lowest point of all your capital letters and the grid, separating the center of your font from any ascenders and descenders.
Not to be confused with an x-height, which defines the median level where most of your lowercase letters reach their maximum height, the baseline is essential, an invisible grid you use to balance your text. The purpose of the baseline is to ensure all of your words are uniformly placed on a page.
With a consistent baseline, you can create a more balanced image in a font. Some font designers and logo creators deliberately extend outside the baseline or have certain characters working on a different baseline, to create a unique visual effect.
Whether you plan on sticking with a specific baseline or not, understanding this term is extremely important for branding experts.
Baseline in graphic design: Why is a font baseline important?
A baseline in typography is crucial because it helps guide the rest of your design. Without a baseline to determine where your letters should start and stop, it would be easy for multiple lines of text to end up crashing together.
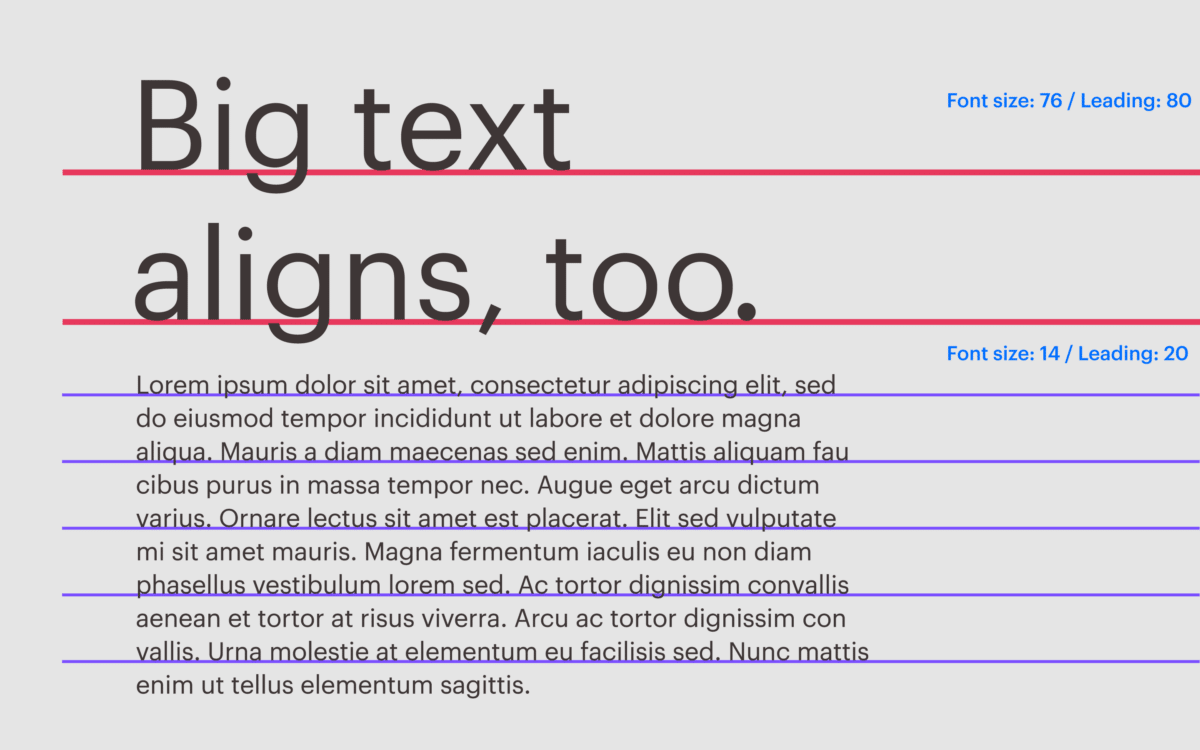
Baselines also form the basis for essential typeface decisions about leading. In typography, leading refers to the space between different lines of text on a page. If many long ascenders and descenders accompany your baseline, you may need to opt for a larger amount of leading.

Designers use baselines as the central point for making important decisions about how characters should look on a page.
Once you have a baseline, you can also define the following:
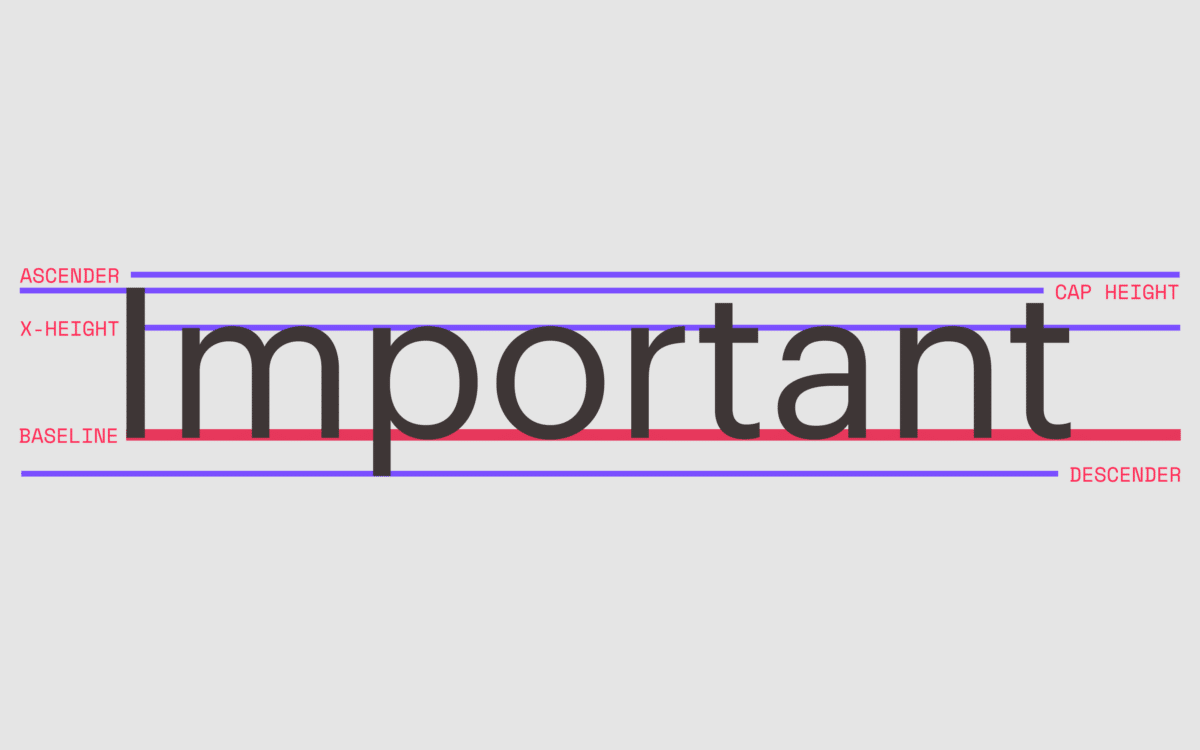
Ascenders:
Ascenders in a font are the lines and flourishes. They extend above the baseline and often the x-height of the overall typeface. These elements are often seen in lowercase letters like “h” and “l.” Ascenders and descenders can end up “crashing” if the baseline and leading in a font are not chosen with care.
Descenders:
Descenders are the flourishes and lines which descend below the baseline and x-height. Naturally, descenders lie on the opposite side of the spectrum. These elements are often present in lowercase letters like “p” and “g,” but they can also appear in capital letters like “Q.”
Lining figures:
Lining figures, otherwise known as counters, are the characters that fit perfectly into a baseline grid without any ascending or descending elements. Examples of lining figures can often include “c,” “x,” and even “e.”
Upper and lowercase characters:
When implementing any font into a baseline, you must consider both upper and lowercase characters. Most uppercase alphabets cross the baseline grid, which often leads to using another guideline known as “cap height.” This is the apex of the capital letter, in correlation to the ascender and baseline.
Lowercase letters will have certain elements which fit perfectly into the baseline. For instance, the curve of the letter “b” and “d” would usually be exactly the same size as the full lowercase letters “o” and “e” in a uniform text. The rest of the letter is the ascender.
Glyphs:
When creating a baseline, designers can also make variations of the same letter, known as glyphs. For example, a typography designer might create various variations of the letter “g” with different styles of descender based on the message the user wants to send.
The variations of a single letter included in a font or typeface are usually known as “glyphs.” There are often several glyphs in rounded characters and numbers like 9, 0, p, q, and g.

How do experts use baseline in typography?
Using a typography baseline effectively is vital for any branding expert creating their own font. Whether designing a sans-serif or serif typeface, you’ll need a baseline to create a uniform-looking and aesthetically pleasing design.
Even if you chose to use a multitude of different baselines in your design, you’d still need to keep baseline elements in mind to ensure your font remains legible.
The easiest way to ensure you’re using baselines correctly in font design, is to use a grid. Most experts in the typography field will use custom grids in their design software to help them see the horizontal and parallel lines they need to design in.
A grid essentially acts as a guideline to help with writing numbers and letters in a consistent matter.
When leveraging baselines, designers are also careful to ensure they’re following a visual hierarchy. In a design project, you can use the baseline to check if there’s consistency in your font as it scales to different sizes for various headers and sub-headers.
The most common kind of grid used in baseline typography design looks at multiples of fours. Essentially, you need 4 px of extra space for your font. If your font size is 28, you’d add 4px to make it 32, and so on. This makes it easier to track your baseline and avoid overlaps.
Using typography baselines in branding and design
There’s much more to creating a consistent, eye-catching, and memorable brand image than most people realize. The wrong baseline in your font, or the lack of a consistent baseline in a choice of typeface, can make an entire page look messy and eligible.
For the most part, many designers will stick stringently to a baseline to ensure they can create a more uniform image. The most typical exception to this rule is in handwritten fonts. Handwriting style fonts are likelier to ignore baselines because they’re trying to mimic human writing authentically.
It’s unlikely a real person would follow an absolutely perfect baseline when writing something, so branching outside the baseline naturally makes a handwritten font look more realistic.
There you have it – everything you need to know about baselines and how experts use them in the font and typography world. As you continue to work on developing your own typefaces or using different fonts in your branding designs, you’ll find your familiarity with baselines continues to grow.
Remember, you can always find more guidance on the various elements involved in typography here on the Fabrik website, from kerning and leading to different kinds of typefaces.
Fabrik: A branding agency for our times.











