Typeface vs font: What’s the difference between a font and typeface?

The “typeface vs font” debate is something you’re likely to stumble across if you pursue a career in graphic design or branding. For the layman, it’s easy to use the two terms interchangeably to refer to the style or design of a particular set of characters on a screen.
However, ask a professional designer “what’s the difference between font and typeface?” and they’ll often be able to give you a full explanation of the individual meanings.
Both typefaces and fonts have an important role to play in the design world. They’re terms which companies need to define to ensure they maintain a consistent brand image across a multitude of mediums and channels.
Today, we’re going to be looking at the “typefaces versus font” debate in detail to help you better identify the two.

The difference between typeface and font
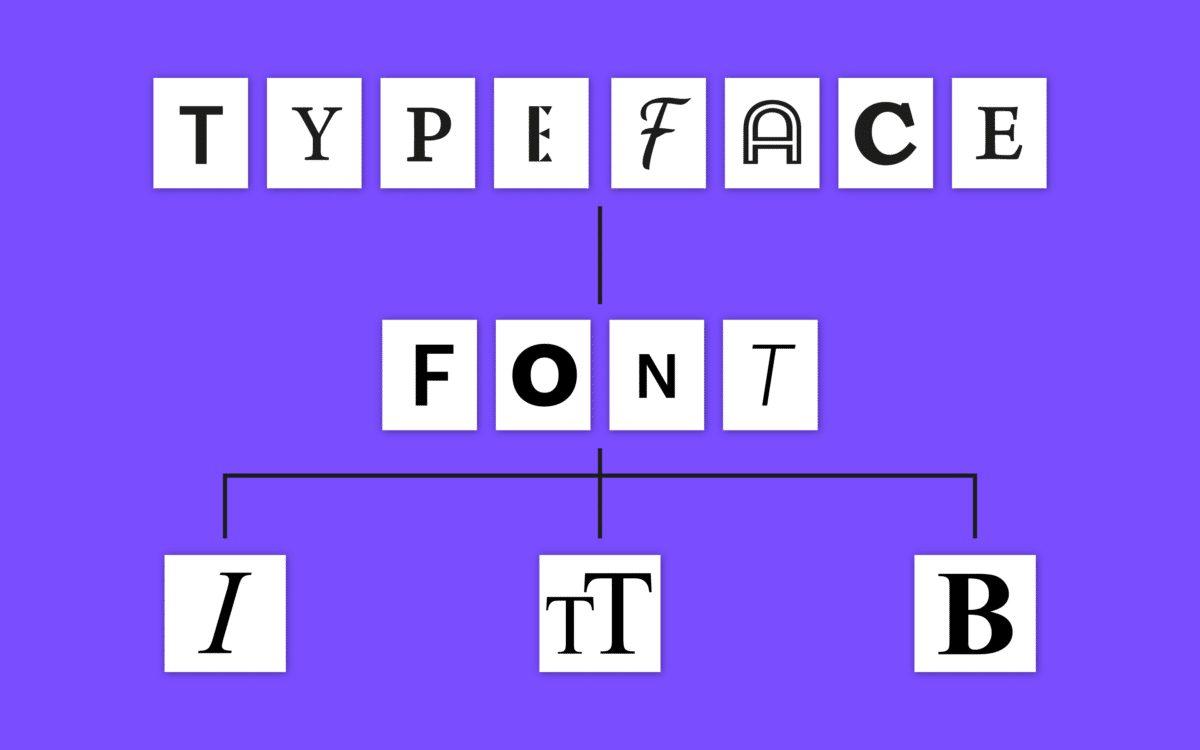
The font vs typeface argument isn’t as complex as it might seem. In simple terms, a typeface refers to a set of design features chosen for letters and other characters, while fonts refer to the variation in a size and weight of a specific typeface.
A font exists as part of a typeface. For instance, Times New Roman is a typeface, with a complete set of serif characters to choose from, and a consistent design ethos. However, there are various “fonts” in the Times New Roman family.
The difference between a font and typeface was first established in the printing era. The word “font” comes from the French “fonte”, which means to “cast in metal”.
Printing companies cast entire sets of metal letters to make up a font. They would need different “fonts” for italics, bold letters, and typefaces in different sizes.
While the digital landscape for typefaces means it’s no longer necessary to create metal blocks for printing in different fonts, designers still use these terms on a regular basis.
Defining the “font” for a specific typeface helps to ensure brand professionals can convey the unique image of a company as accurately as possible.
Interestingly, there aren’t any distinctions between fonts and typefaces in computing terms, as if you have the Helvetica typeface installed on a Mac or computer, you can render it entirely in a multitude of different fonts, to suit various scales.
However, we still use fonts in word processing and desktop publishing applications. You can see the difference between a typeface and font by opening your Word document and clicking on the window that says something like “Arial” or “Calibri”
The list of names appearing when you click on this window are the “typefaces”, while the various elements surrounding the window, from the size of the type, to the bold, italic, underscore, or cross-through options, give you your alternate fonts.
If this sounds complicated, let’s dive a little deeper.

Typefaces and fonts: What is a typeface?
A typeface is a specific set of design features chosen for a series of characters and letters. For example, if you look at the Arial font, you’ll notice a simple, sans-serif font with carefully-spaced curves and lines.
A typeface defines the elements which make a set of characters unique, from specific serifs, to flourishes, and upper and lowercase letter balance.
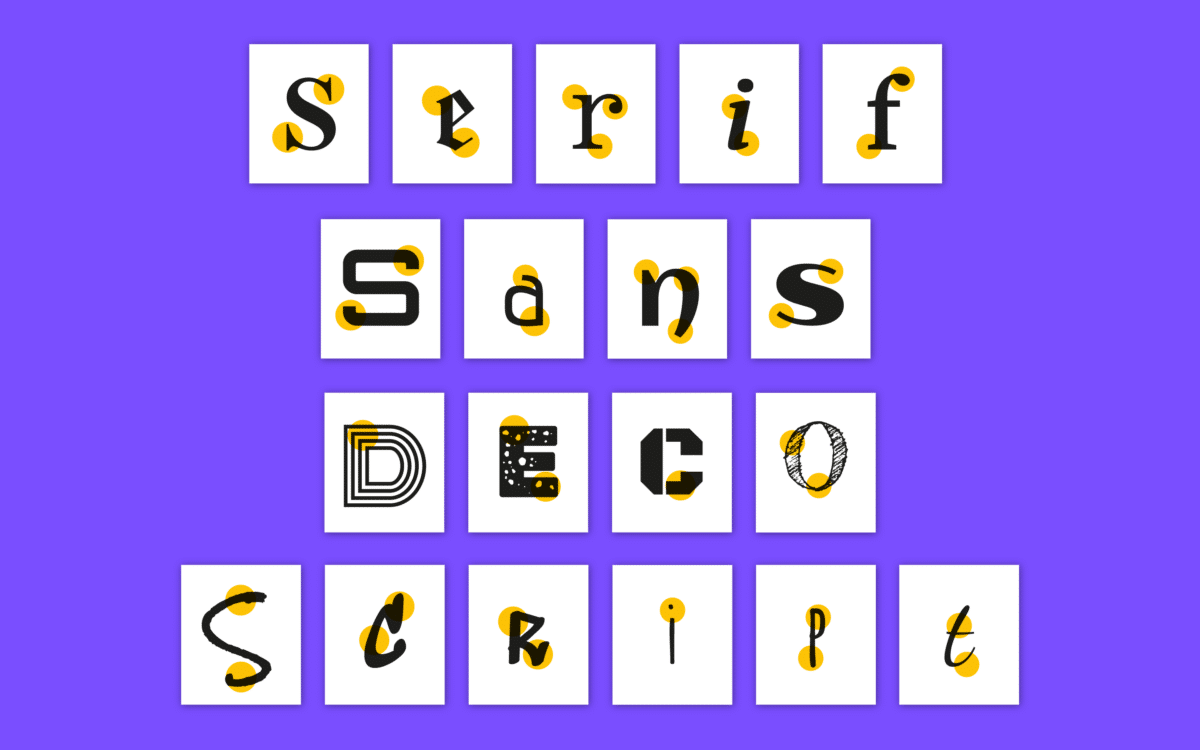
There are many different styles of typeface, such as:
Serif
Serif typefaces are defined by the “serifs” or feet on various letters. These are some of the more traditional typefaces available today, often associated with concepts like heritage, history, sophistication, and credibility.
Sans serif
A sans serif typeface is a more modern, amicable, and friendly option intended to make companies and brands seem more relaxed and informal. These typefaces eliminate the “serif” feet from the letters and create a more laidback image as a result.
Sans serif typefaces are often very easy to read and are common in the digital world.
Decorative
A decorative typeface uses a multitude of different elements, from eye-catching serifs and flourishes, to swirling elements to capture the attention of their audience.
Decorative fonts are generally intended for smaller amounts of text than sans-serif or serif alternatives, because their complicated elements can make them a little harder to read.
Script
Not to be confused with a font written in italics, a script typeface is when letters and characters are designed to look like natural, cursive handwriting. These fonts are most common among brands who want to achieve a unique, friendly, and handcrafted touch for their aesthetic.
Similar to their decorative counterparts, script typefaces can be difficult to read in smaller sizes, which means they’re more commonly used for headers and logos.

Fonts and typefaces: What is a font?
So, if a typeface is the design elements required to differentiate characters from different groups, what is a font? Simply put, the term “font” refers to the weight, size, and style of the typeface.
Companies embracing typography strategies for their branding don’t choose between a font or typeface, instead, they select an overarching typeface, then pick one or two fonts within the family.
As an example, you may choose the Times New Roman typeface for the body content on your website blog and choose different font options for headers and subheadings.
A bold and italic font within Times New Roman would draw attention to a specific area if the rest of the font on the page was of a smaller size and weight.
Fonts have “families”, or groups of related fonts. For instance, Arial is a typeface with a range of unique design features for letters and characters.
However, the Arial typeface has a number of connected fonts. You can make a completely different design with Arial in size 16, outlined, bold, and written in italics, to Arial in size 11 with no extra changes.
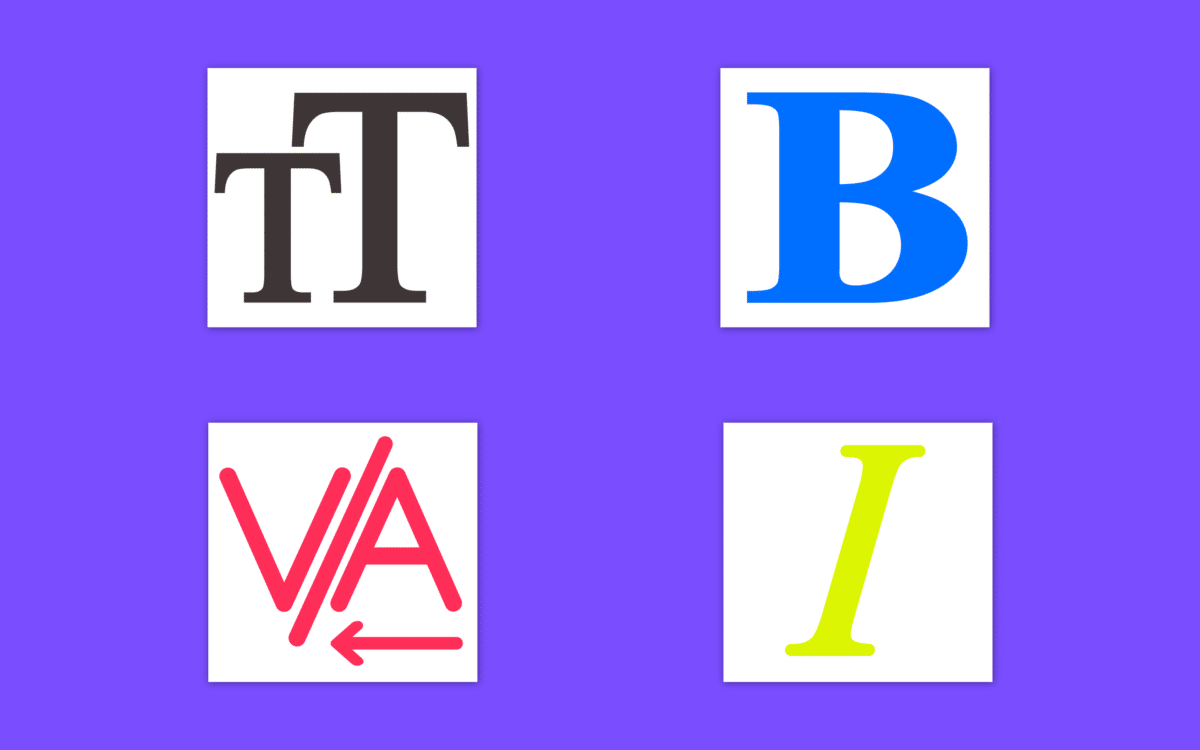
The most common ways to alter a font is with:
- Size: Adjusting the point size thorough your design software.
- Bold: Bolding a font increases its weight.
- Kerning: Tight or extended spacing of a font can change its appearance.
- Italic: An italic font leans to one side.
Why is the font versus typeface debate important?
Both typefaces and fonts are elements within a company’s chosen “typography”. The term “typography” refers to how text is arranged in a design, such as for your logo, your website, your business card, and a host of other assets.
Through the practice of typography, designers manipulate text to make it fit in an aesthetically appealing way for a design, without compromising on legibility.
Designers don’t create typefaces with typography, but work with existing typefaces and fonts to create a specific image for their target audience. Knowing the difference between typeface and font here is crucial.
If your company works with a design team and claims to only want to use a single font for all of your content, you’re not giving the company a lot of scope to make the various elements of your project stand out.
However, you can tell a branding team you only want to work with a single typeface, and still get an effective asset out of the mix.
This is because companies can work with various fonts within a typeface to initiate certain effects. A bold font can draw attention to an important piece of information within an article or on a web page.
An italic font can distinguish a certain patch of content from the rest, identifying a quote or a book title. Different sizes of font can make pieces of text more or less eye-catching on a page.
Do you need to know the difference between font and typeface?
If you’re just an Average Joe interested in learning more about typography, most people won’t call you out for mixing up font and typeface. However, for a designer or branding professional, knowing how to differentiate these two terms is crucial.
While understanding the difference between typefaces and fonts might seem a little pedantic at first, it’s an important part of understanding the various elements responsible for effective branding. Even business owners could benefit from knowing the difference between these terms.
Being able to tell your designer that you want a certain kind of typeface communicates the style you want, while giving them room to find the right font for your project. However, saying you want a certain font makes your specific vision as clear as possible.
Now you know the difference between typefaces and fonts, you can continue on your branding journey with complete clarity.
Fabrik: A branding agency for our times.











