How to design a Favicon: Tips to create a perfect icon
If you’ve ever wondered how to design a Favicon, you’re in the right place.
Favicon design is a commonly overlooked part of developing a powerful online brand. However, the right Favicon can significantly impact your digital presence. Not only does it improve the browsing experience of users, but it reinforces brand recognition too.
Over the years, Favicons have become a common part of the online landscape. We see them every day, sitting on the top of our browsers as we click through numerous tabs and websites. Though they’re small in size, Favicons can greatly impact your customer base.
Learning to create a Favicon ensures your customers can instantly find your website, no matter how many open tabs. Plus, they’re a great way to draw attention to your visual identity, using aspects of your logo to create a consistent, professional image.
Today, we will cover everything you need to know about making a Favicon for your brand, suitable for use with apps, WordPress, HTML sites, and more.
What is a Favicon? An introduction to Favicon design
Before we start discussing how to design a Favicon, it’s worth explaining what these little icons actually are.
The word “Favicon” comes from the word “favorite icon.” The concept was first introduced in the 1990s by the Internet Explorer team. Favicons are essentially the little image that appears on web browsers for each tab you open.
These convenient and compact images represent your brand when consumers open your website on their browser.
They were originally introduced to help users tell bookmarked web pages from others. However, today, virtually all web browsers (as well as some mobile browsers) use Favicons to identify every website open in its own designated tab.
Favicons not only appear on address bars and browser tabs, but they also show up when a customer bookmarks a page or searches through their browsing history.
In most cases, a custom Favicon will feature a specific component of a brand’s visual identity, such as a version of its logo, a shape from a brand emblem, or a letter from the company’s name:
Why are Favicons important?
Primarily, learning how to design a Favicon means you can effectively improve the user experience customers have when they encounter your website.
When someone clicks on your site, bookmarks it, or opens it in a new tab, your Favicon design will appear next to your page title. This makes it easier for people to navigate back to your site at any time.
Aside from improving user experience, a Favicon image can also improve your brand reputation. Favicons make your site and company look more professional. They also highlight the core elements of your visual presence in a way that boosts brand awareness and recognition.
The right Favicon icon will:
Reinforce your brand identity
Websites without Favicons show a standard globe icon in the tab next to their name. Alternatively, if you have a Favicon, customers will constantly see a version of your brand image when interacting with your company online.
This draws attention to the visual aspect of your brand identity, boosting brand recognition.
Improve user experience
Favicons make it easy for customers to navigate back to your online store or website from their browser.
Rather than having to read the URL in each tab or the name of the web page in a history list, users can immediately identify your site from the tiny icons displayed on their browser. This makes it much easier to navigate the web.
Enhance your professional image
Aside from boosting brand recognition, Favicons can also assist companies in showcasing a more professional image online.
A Favicon makes your website look more professional, reputable, and authentic. It also sets you apart from competing companies using a standard globe or website builder icon as a Favicon.
Additionally, while Favicons won’t necessarily improve your reputation with the search engines or strengthen your SEO, they can encourage more customers to visit and return to your website. This improves your authority in the eyes of engines like Google.

How to design a Favicon: What are the rules for creating a Favicon?
Notably, unlike logo design, where you’re free to experiment with various different sizes, positions, colors, and components, there are rules with Favicon design. You need to ensure you’re producing your icon in the right size, file type, and aesthetic to connect with customers.
Perhaps the most important rule to consider when designing a new Favicon is it should always reflect your brand identity. Even if you can’t use your full logo in your pixel icon, you’ll still need to convey important information about your brand.
Using consistent colors, font types, shapes, and other components improves your chances of making a positive impact on your customers.
Here are some key rules to follow for a well-designed Favicon.
1. Make it consistent with your brand
As mentioned above, the best Favicons will highlight crucial components of your brand image. You don’t necessarily need to simply produce your company logo in a smaller size. However, you should ensure the image you create reflects your visual identity in some way.
Using design elements from your logo, such as your color palette or certain shapes, is helpful.
2. Keep it simple
Favicons are always extremely small, which means you need to be able to convey clear information within as little space as possible. Avoid using too many components or adding too much clutter to your Favicon, as this will make it harder for customers to identify.
Things like full words and detailed images often don’t scale well, so stick to the basics when possible.
3. Consider multiple versions
When Favicons were first introduced to the digital world, they only appeared in the URL bar and the bookmarks list for customers. Today, Favicons can be displayed in various places throughout the web, including shortcut menus and on mobile or smartphone home screens.
To ensure your design works well on all platforms, it may be worth creating Favicons in multiple styles and sizes.
Start with at least one Favicon, which features a transparent background, and one with a solid fill background. The transparent background Favicon will work well on URL bars and bookmark lists, while the solid-fill version will be ideal for smartphone apps.
4. Choose the right format
Learning how to design a Favicon also means knowing what type of file you need to create. The most common option is the ICO file format. However, many browsers and platforms are beginning to accept Favicons in different styles too.
PNG files are universally accepted by most channels. Make sure you know which file types each platform accepts when making your Favicon
5. Get the Favicon size right
Sizing is another important factor to keep in mind when learning how to design a Favicon. In general, the optimal size for your browser icon will be 16 x 16 pixels. However, the right size may vary depending on the channels or platforms you’re using. For instance:
- Taskbar icons: 32 x 32
- Desktop shortcut icons: 96 x 96
- Apple touch icons: 180 x 180
- WordPress icons: 512 x 512
- Squarespace icons: 300 x 300
What software is used to create a Favicon?
Depending on your experience with graphic design, you might choose to work with a professional on the development of an excellent Favicon. If you work with a professional logo designer, for instance, you can ask them to create a Favicon version of your logo in an ICO format or PNG format too.
However, if you already have a compelling logo design and you don’t want to ask for extra help, you can consider using some of the premium or free Favicon generator tools on the web today.
These solutions allow you to create your own shortcut icon or browser icon with minimal effort, often using drag-and-drop tools. They’ll also ensure you can convert your file into the right format.
Common options include:
Favicon
This simple browser-based tool allows you to upload an image, crop it according to your needs, and then download the icon you want in ICO or PNG format. However, this channel only supports the common 16×16 Favicon size.
Favicon.io
Favicon.io allows users to generate Favicons either using a pre-existing image or by starting from scratch. You can also preview your Favicon in a variety of different sizes before you download it to use online.
Favicon.ico
With Favicon.ico, you can upload JPG files or PNG files and convert them into ICO and PNG formats. You’ll need a basic version of the image you want to convert into your tab icon first, however.
Can you design a Favicon in Canva?
If you’re looking for the easiest way of making a Favicon without any coding or design knowledge, you could consider using Canva. The Canva platform has a variety of tools to help you create cool Favicons in a variety of styles and sizes.
If Canva sounds like the right tool for you, why not try it for yourself? It’s totally free for 30 days!
To begin, you’ll need to sign into your Canva account or create a profile, then click on the “create a design” button.
Choose the “custom size” option from the drop-down menu:

Next, input the dimensions for your template based on the Favicon you want to create.
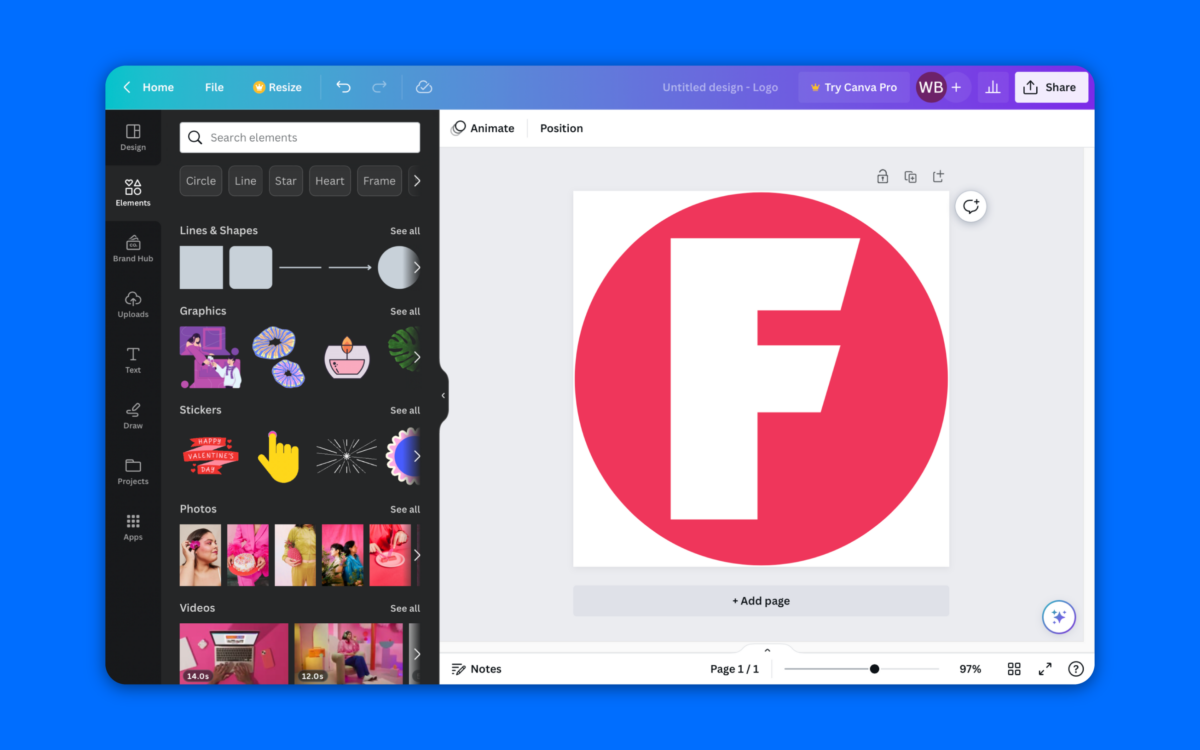
The minimum dimensions you can currently use in Canva is 40 x 40, so keep this in mind. Once your template is ready, click on “Design,” then select an image for your Favicon and drag it into your canvas. You can also upload your logo image if you want to use that.

Now you can start experimenting with elements of your design, removing or adding text, or implementing different icons and shapes. You can also change the typography in your Favicon by clicking on the text box and using the menu that appears at the top of the screen.
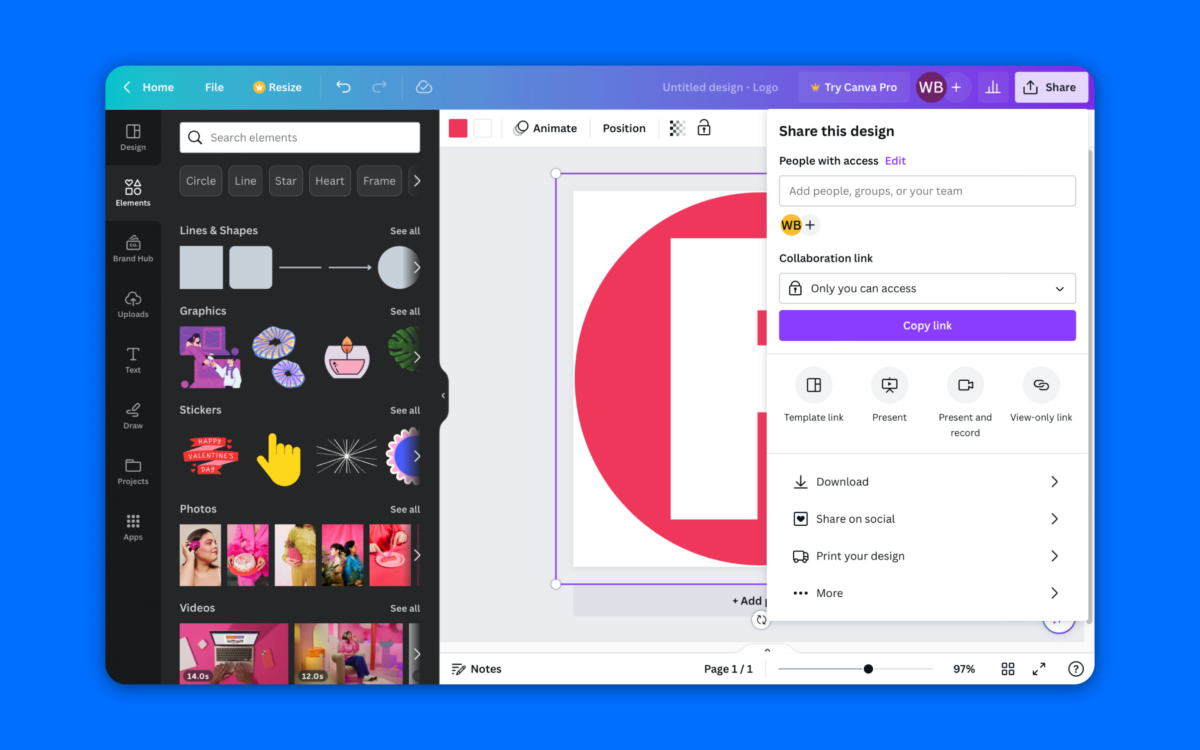
Once you’re happy with the image, click the “Share” button in the top right corner of the page, and choose the “PNG” format for your download.

Favicon ideas: Top tips for creating a Favicon based on your logo
Typically, when you’re learning how to design a Favicon, it’s best to use components from your existing logo. If you don’t have a professional logo for your brand already, you’ll need to design one, either by using graphic design tools yourself or by working with an expert.
Once you have your logo, you can decide how you want to incorporate it into your Favicon.
Here are some common options worth exploring:
The full logo
If your logo is already relatively simple, such as the Target or Apple logo, then you could consider using the entire image as your Favicon. Crucially, it’s important to ensure you’re not adding too much detail, so if your logo is overly complex, you might want to consider another option.
Components of your logo
If your full logo is too complex, consider using the most important parts instead. Ask yourself what shapes or elements from your logo most customers will recognize straight away. For Fabrik, we used our stylized “F.”
Icon only
If you’re using a combination mark as the visual identifier for your brand, you could consider eliminating the text and using just the icon.
The Meta brand only uses the “M” shape image for its app icons and Favicons, rather than adding the name of the brand too. This can help to streamline your Favicon.
Typography
If your logo is a wordmark, bring an element of the typography you use into your Favicon image. For instance, Google uses the “G” from its well-known logo for its Favicon. Forbes also uses the first letter of the company name.
Logo colors
It’s always worth using your company’s color scheme to your advantage when you’re designing a Favicon. Look at all of the most famous Favicons on the web today, and you’ll notice they all feature elements of their brand’s color palette.
Your chosen colors are an important part of your brand identity, and they’re crucial for boosting brand recognition.
Shapes
If you have specific shapes in your logo, such as square, circle, or triangle, you could consider using those in your Favicon too. Oberlo uses a simple blue circle for its Favicon, while Monday uses the three lines in a row associated with its logo.
Favicon examples: The best Favicons from leading brands
Sometimes, the best way to learn how to design a Favicon effectively is to look for some inspiration. There are plenty of great Favicon designs out there from leading brands you can look at when coming up with your own ideas.
Here are some of the best Favicons worth checking out:

Amazon
Amazon’s Favicon is made up of two distinctive parts. First, we see the classic “a” from the Amazon wordmark, depicted in black. Underneath this, you can see the curved orange arrow, which reminds us of Amazon’s extensive range of products.

Adobe
Adobe’s Favicon design is plucked straight from the company’s logo, which has helped customers to identify the professional design brand since the early 90s. The letter-based Favicon stands out, showcasing the unique Adobe symbol and color palette.

Twitter uses its world-renowned bird icon as its Favicon, depicted in a calming shade of blue. The Twitter bird is instantly recognizable in any environment and is frequently used as a standalone logo for the social media company today. It’s simple, modern, and effective.

Apple
Perhaps unsurprisingly, Apple uses its memorable icon as its Favicon. The image of the apple, depicted in black on a white circle, is instantly recognizable for most customers, as it appears on virtually every Apple product.

HubSpot
The HubSpot Favicon is also based on the company’s well-known logo, which utilizes a unique geometric image intended to convey connectivity and growth. The white shape is surrounded by HubSpot’s orange color palette, ensuring it stands out on any style of browser.
How to add Favicon designs to your website
Once you’ve decided on a design for your Favicon, you’ll need to know how to add it to your website. While you can add your Favicon to various other platforms, like Apple and Google TV, ensuring it stands out on your business website is an important first step.
The first thing you’ll need to do is create your image. You can do this either by using one of the free tools above or working with a graphic designer or design tools to create your Favicon as an SVG vector.
Because vectors can scale infinitely, they’re ideal for ensuring your image maintains its clarity when you use it in smaller or larger sizes.
Download a version of your icon with a solid background and a transparent background, so you can ensure it works across all potential channels.
Next:
1. Convert and resize your Favicon design
Once you have your SVG file, you’ll need to convert it into a PNG or ICO format so it can be uploaded as a website icon. There are various tools available to help you do this online.
The “Real Favicon Generator” tool is free, easy to use, and allows you to prepare your Favicon for a range of different channels in different sizes.
To use this tool, upload the Favicon image file you created, and you’ll be taken to a page where you can see how your image will look on different web browsers. Once you’ve reviewed the designs, click the button that allows you to create your Favicon icons and HTML codes.
2. Upload your Favicon to your website
Next, you’ll need to save the Favicon to the root file of your website so it lives within the Favicon extension of your domain. Save your ICO, and visit your web hosting control panel to find the file manager. Locate the root folder, and click the button for “file upload.”
Upload your Favicon file into the top-level root folder for your website, and save the changes.
3. Add HTML
Before your Favicon appears on your website, you’ll need to tell devices and browsers accessing your site where to load the image from. This means adding a little HTML code to your website header.
One way to do this is to update the header.php file for your site. You can do this on WordPress by going into “Appearance” and then clicking on the theme editor. Enter your HTML for your Favicon between the <head> and </head> tags.
If you’re worried about updating your header manually, you can also consider using a plugin for your site that makes it a little easier to add new elements, such as a Favicon file. The “Insert Headers and Footers” plugin for WordPress is a good option here.
4. Check that everything works
Finally, clear the cache for your website, then open a new browser tab for your site. You should see your Favicon appear next to your site’s name. Check your website icon appears across all browsers, from Google Chrome to Firefox, and make sure it appears on mobile devices too.
Make sure the icon looks clear and professional. If the icon looks blurry, you may have gotten the sizing wrong.
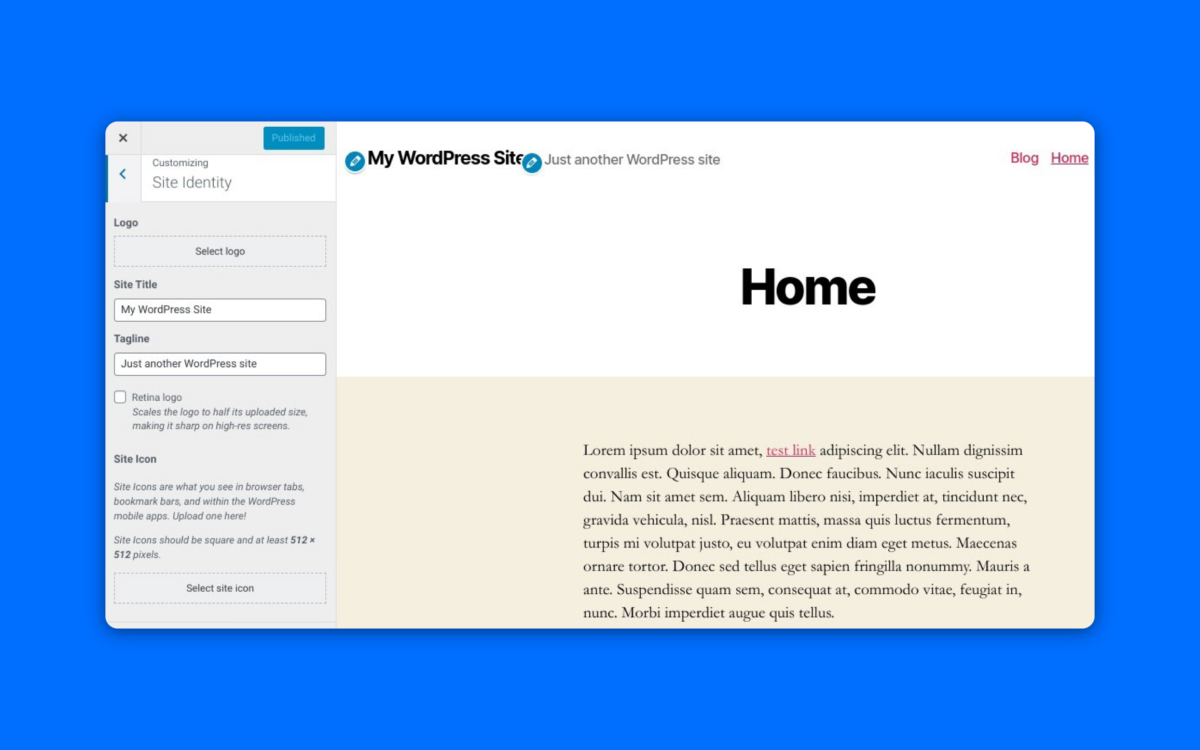
How to add a Favicon to a WordPress website
There’s another way you can upload your Favicon to your WordPress site, which doesn’t involve working with code or accessing your control panel. However, this route stops you from controlling how your default Favicon will appear in non-browser areas (such as mobile home screens).
To use this method, log into WordPress, and click on “Appearance” then “Customize.” Navigate to the “Header” page, and click on “Site Identity.” You should see an option marked “Site icon,” which allows you to select a file to upload.

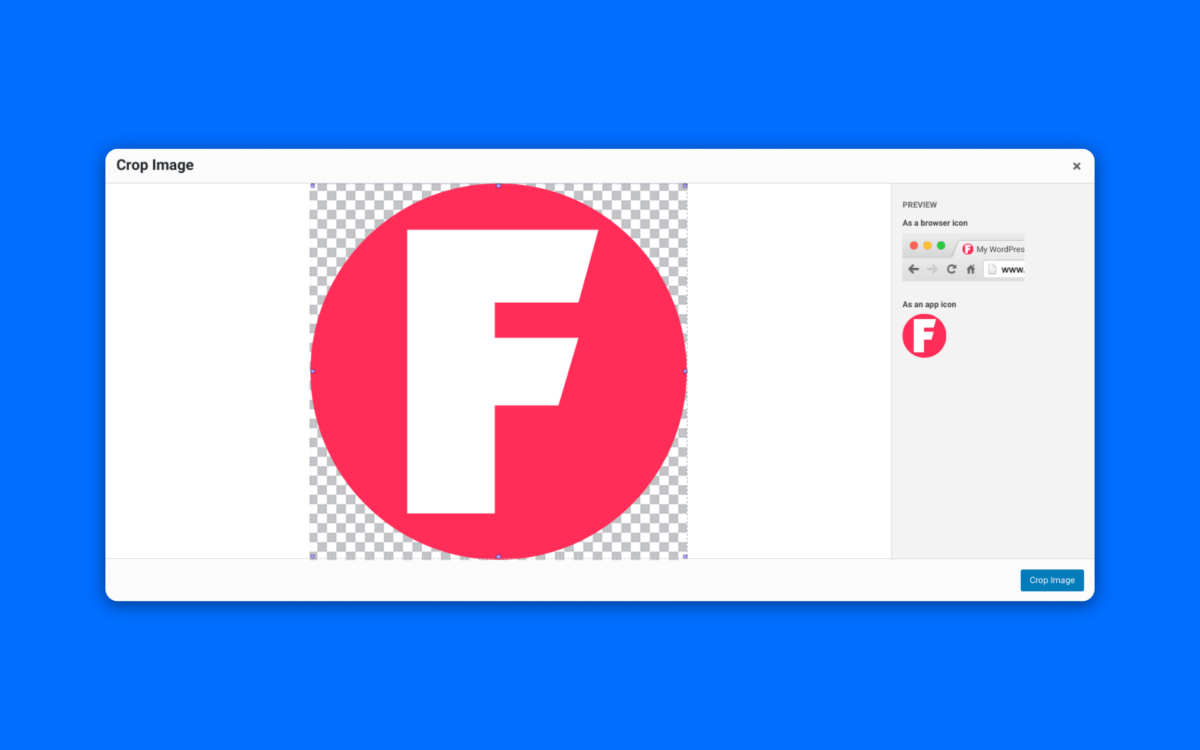
You’ll be able to upload your Favicon file as either a PNG or ICO file here. Keep in mind; it’s recommended the size of your website icon is at least 512 x 512 pixels. Once you upload your icon, you’ll be able to crop it and see how it might appear in browser tabs on the right of the page.

Click on the “crop” option, then hit “Update” when you return to the customization page. You should see your Favicon appear in your current browser tab.
Making a Favicon for your brand
Learning how to design and upload a Favicon to your site is an excellent way to enhance your visual identity online and improve brand recognition. With the tips above, you should be able to create a compelling image that appears on all modern browsers when customers access your site.
Remember, creating a great Favicon starts with having a fantastic logo. With this in mind, it might be worth working with a professional designer to enhance your logo before you start working on icon design.
Contact Fabrik today to learn how we can help you create the perfect logo and the ideal Favicon for your online presence.
Fabrik: A branding agency for our times.