What’s the future of website design?

The nature of the internet has changed vividly. Before you can develop an effective content marketing strategy, you need to understand website design. Because they both work hand in hand. No one knew how the internet will evolve in its early days.
Even a few years back, nobody knew where it would lead everyone. But you can imagine what’s already happening today with new innovations and discoveries in the world of tech.
The launch of new devices, major shifts in digital marketing, the boom of eCommerce, are some of the very few variables that changed the static single page websites to responsive user-friendly website designs that we see across the web.
Where will it head in the future? What’s the future of website design? What are the major website design trends that will continue to grow in the future?
These are some of the questions I will be answering.
The current state of website design
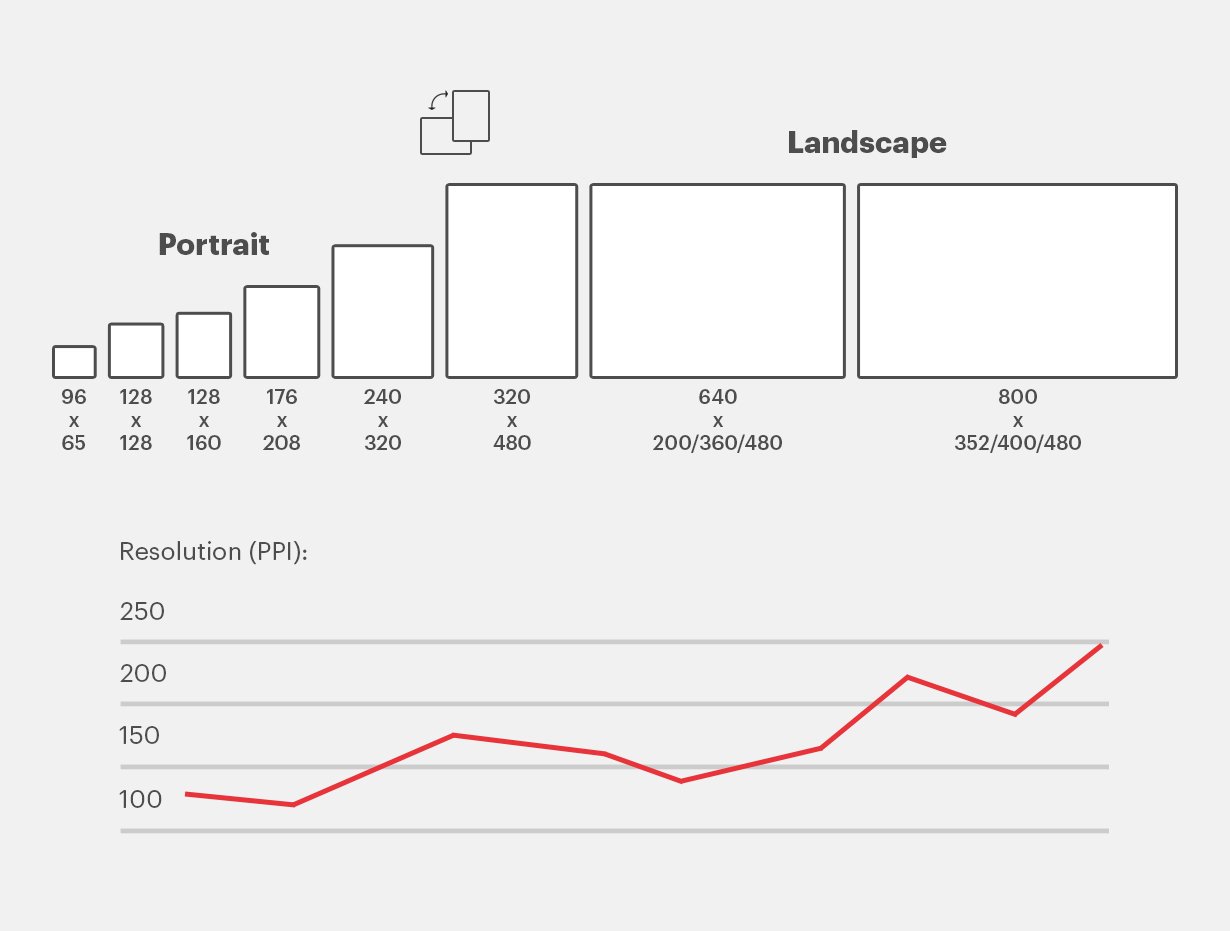
There was a time when website designers had to design for a single screen only. Today, they have to do for multiple screens. For instance, an iPhone app designer has to design for at least six different iOS screen sizes with a couple orientation for each. If there is one thing that describes the current state of website design, it is responsive.

Your website has to appear equally well on all types of devices starting from the smallest to the largest. This is because there are several different devices with different screen sizes such as smartphones, laptops, tablets, gaming consoles, etc.
The Grid is a relatively new approach to website designing that uses artificial intelligence. It uses AI to design the website for every visitor. You just have to add the content.
The dynamic website design is based on several factors, the main idea being to boost conversion rates.
For instance, if a visitor on your AI website design clicks a link, the same design will be used for that particular visitor next time they visit your website. Based on several interactions with the visitors, it keeps design optimised for clicks, conversions, and sales.
The Grid isn’t the only company that is use AI based website design. Wix introduced its AI designing tool last year and Firedrop offers you with your personal AI web designer and a couple others that are testing with AI website designs.
This is where we stand at the moment in terms of website designs.
Impressive.
What statistics tell us about website designs?
The future of website designs will blow you away, I’m sure.
Why can we live without a major change in website designs? What if, you stick to the old-fashioned static websites? Will you still generate sales?
Probably no.
The following statistics provide the answer.
- Some two-thirds of people will prefer reading well-designed content as compared to plain text if they’re given 15 minutes to spend on a website. This shows great content isn’t just enough — interesting page design is what helps induce people to stay hooked and read what you’ve written.
- Over 65% of senior marketing professionals are of the view that visual content is the most crucial element that helps them in communicating their brand story. If you can’t say it visually, nobody will listen to you.
From the above, we can see that a website’s design is a crucial aspect for success.
12 website design trends
The following website design trends will give you a good idea of what’s working and where the website design industry is heading.
1. Gestures are replacing clicks
Ever wondered why Windows and Mac introduced gestures?
If you guessed along the lines of “to make their user’s life easy”, you’re correct.

This is expected to be introduced in website designs too. It’s really hard for a website visitor to scroll on a computer device. He will have to grab the scrollbar to scroll down. This is irritating.
As touchscreens are becoming a norm and mobile is taking over the desktop, we will see a general trend in scrolling first and clicking second.
The new websites have limited items that require a click, rather scrolling is what’s needed. Keep scrolling without having to click anything. Take, for instance, Time magazine’s website that has infinite scrolling. You don’t have to click on a new article to read it.

Compare this with Forbes that distributes a single article into multiple pages. You have to click ‘continue’ to move to the next page. Seems irritating.
For someone browsing the internet on a smartwatch, clicking becomes a pain in the butt.
Websites that use a click-focused design will soon be shifting to scrolling-focused designs. Most of the leading websites are already on track.
2. Use of visual content
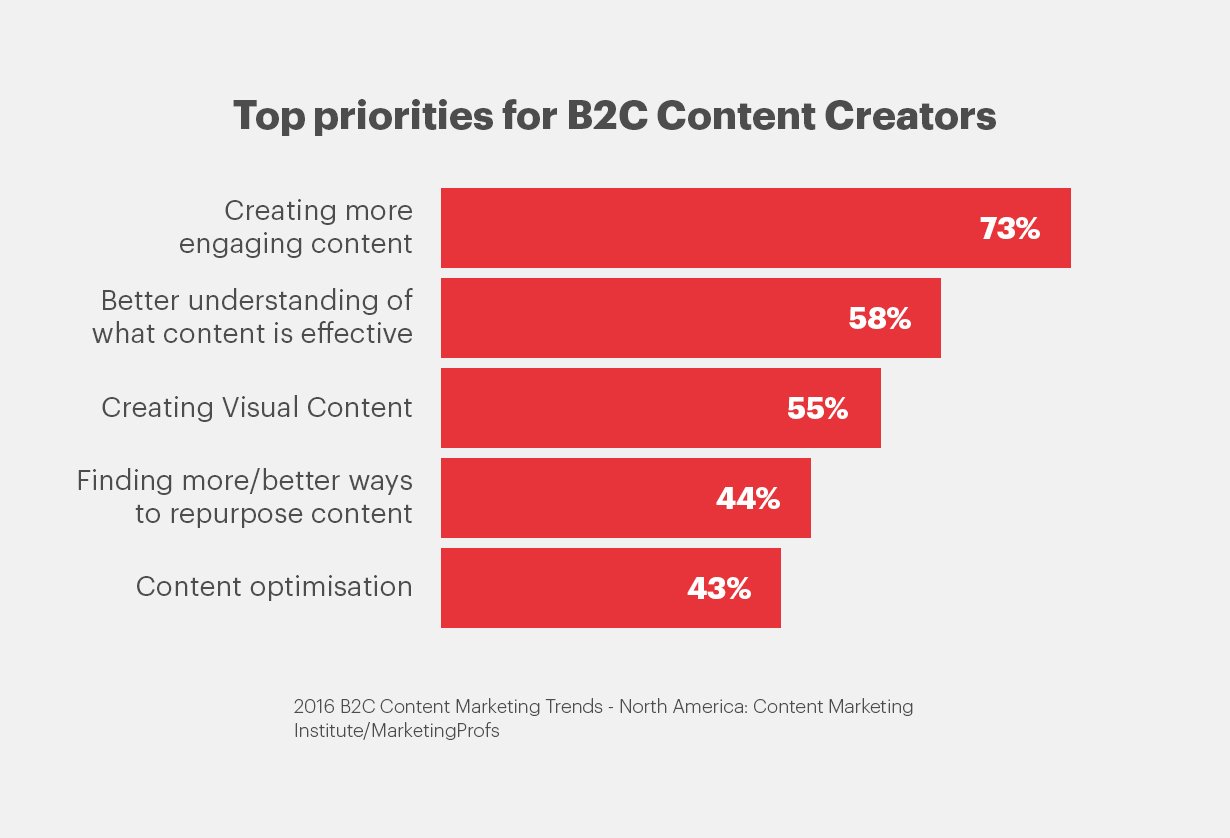
Some 55% of B2B content creators reported that creating visual content is their top priority. This is because the visual content is appealing and makes it easier to digest information.

Visual content is an integral part of website designing and is not going anywhere soon. Not just images, videos, audios, but websites now focus on geometric shapes, lines, and abstract patterns.
There’s no second opinion about the benefits of visual content for web design. In the future, businesses will focus more on professional images that they own. Stock images are losing their power.
Even today, stock images are not much liked by businesses since they’re used several times and are available everywhere on the internet.
Doesn’t sound good, right?
Brands will go an extra mile in future to create in-house images, videos, illustrations, and other forms of visual content to improve visitor retention.
3. Micro mini interactions
Micro-interactions are small interactions that users have with your website. More specifically the ways a visitor can interact with your website.
Designers are trying to make these micro-interactions more meaningful. For instance, hover is an informative micro-interaction that provides information to the users.

Micro mini interactions are the new trend. These are the tiniest interactions on your website and the focus in the future is on these interactions.
A micro interaction consists of several micro mini interactions. For instance, connecting with someone on LinkedIn is a micro interaction while tapping the connect button on a user profile is a micro mini interaction.
These micro mini interactions make a design better since these give more control via immediate feedback, visual rewards, and improve interaction with the visitors.
Micro mini interactions are making their way to website design and you’ll see a lot of these within websites in the future.
There are several benefits of using these tiny interactions.
- Instant feedback
- Inform users on-time
- Best design for repeated use
- These interactions are simple
Here are a few examples of how micro mini interactions are helping brands:
i) File upload status is immediately shared with the user.
ii) Powerful call-to-actions.
iii) Guide the visitors visually. Best for tutorials.
4. Landing pages are replacing homepages
Though the emphasis on landing pages is already quite high, it will continue to rise in future. Website designs with targeted landing pages will rule the future.
The purpose of a landing page is to capture leads based on the several variables. The homepage remains the same but landing pages vary on the content they hold, the basis of audience demographics and their behaviour. Landing pages are targeted.
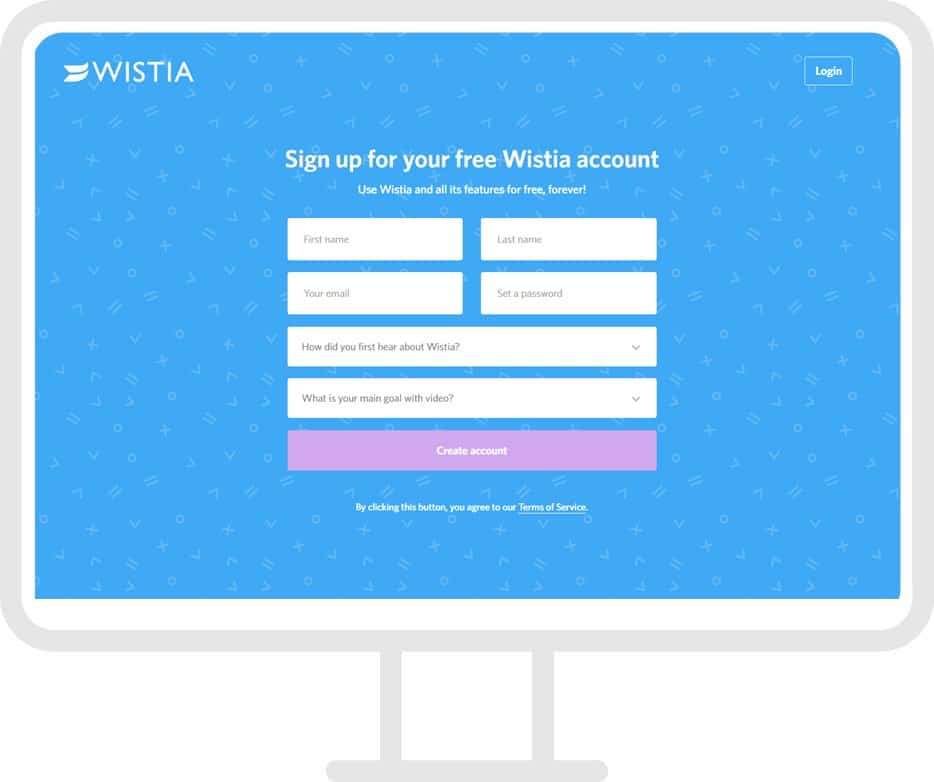
Wistia, for instance, uses the following page as its landing page to capture leads.
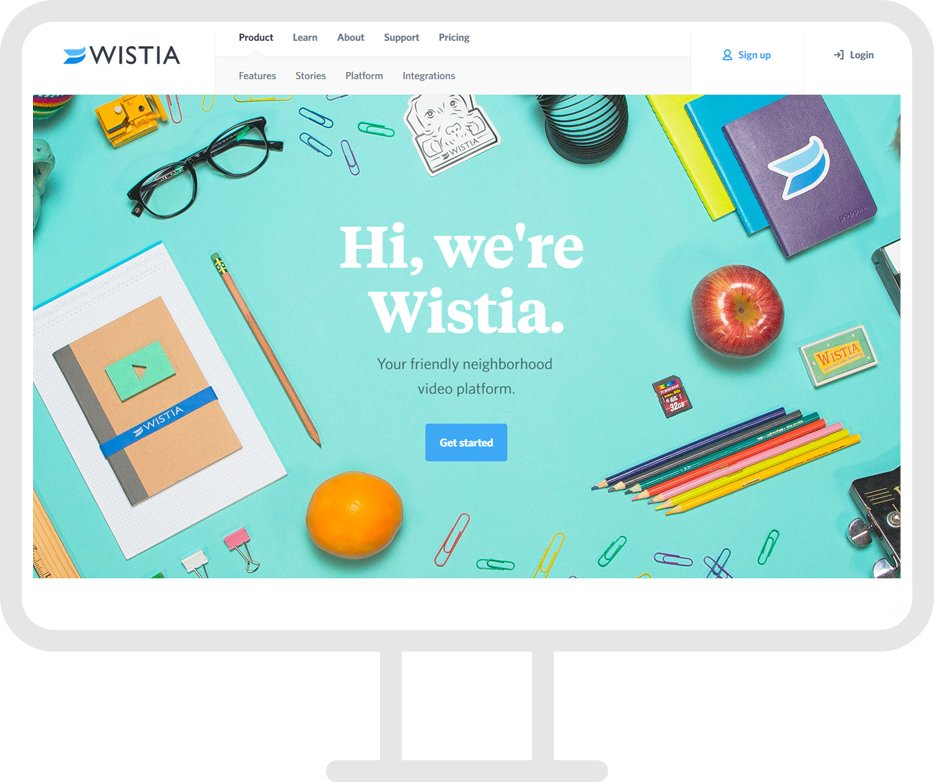
While the website’s home page is totally different.


This is the case with every business.
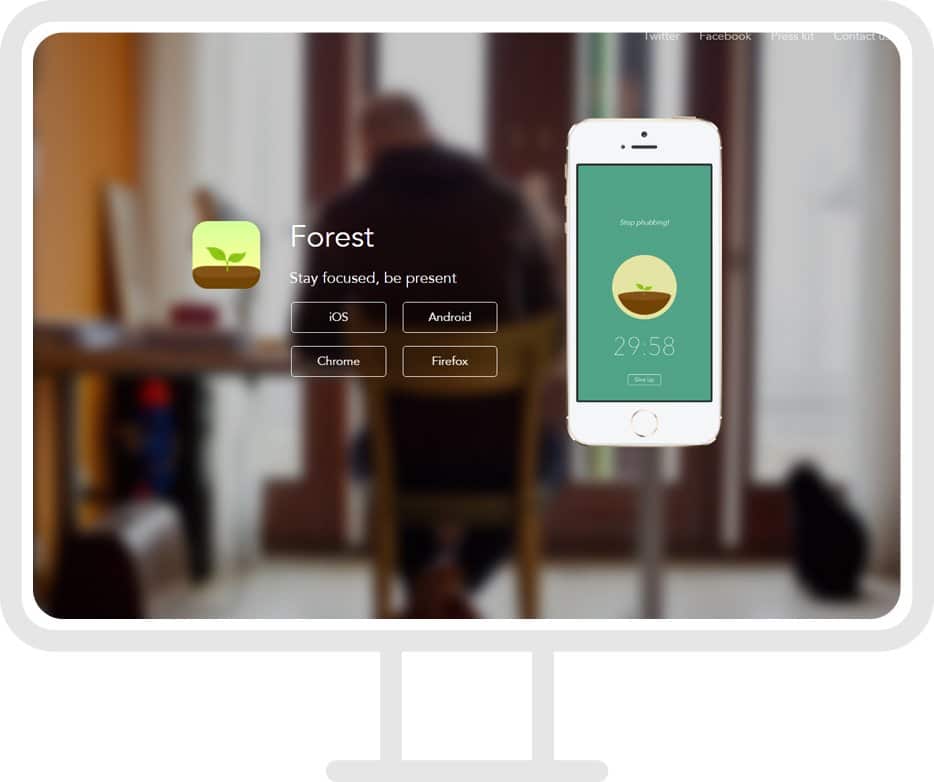
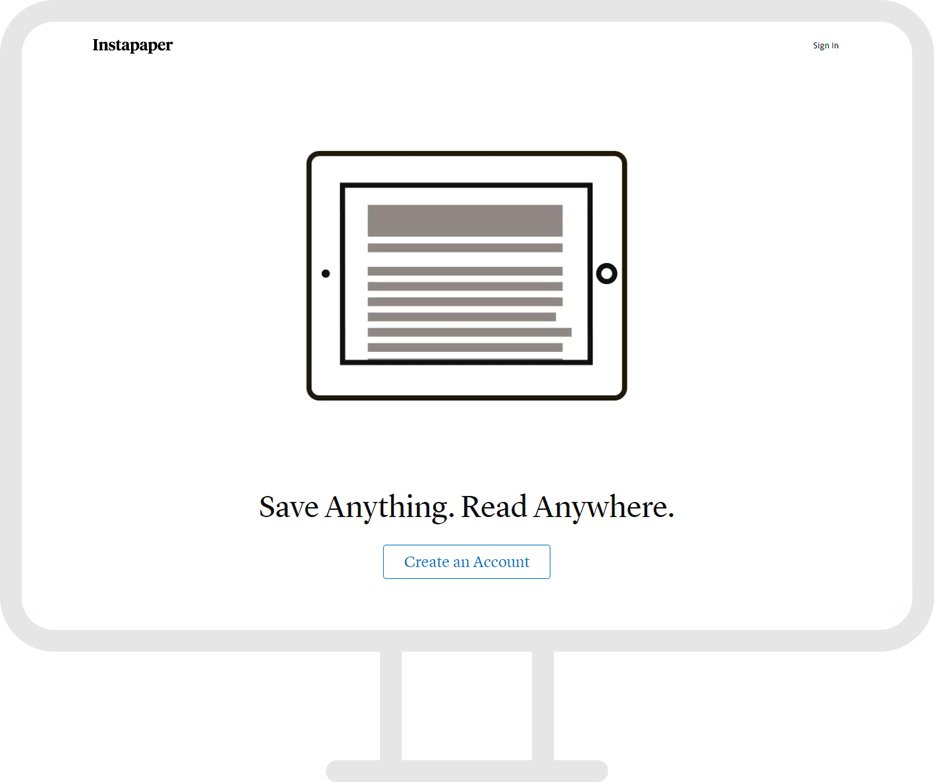
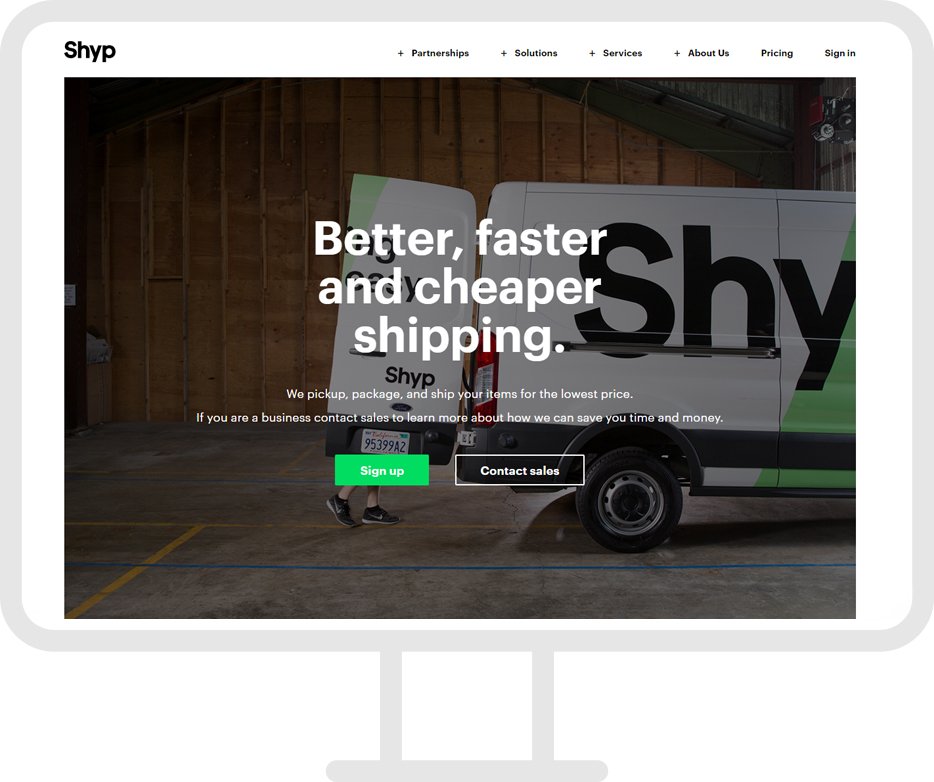
The new website designs are more landing page oriented. In short, websites are now replacing homepages with landing pages. Such as Forest, Instapaper, SHYP, and many others.



A landing pages is better than a homepage for several reasons. This includes:
- The focus is on conversions.
- You can use multiple landing pages at any given time for testing.
- There are minimal distractions on a landing page.
- They’re clutter-free.
- Super-targeted.
- Customised for individuals and groups of people.
5. Smart scrolling
There was a time when scrolling was used to move to the bottom of the page. Then website designers started putting all the important things above the fold. But that has changed now.
It’s hard to define above the fold as there are so many different devices with varied screen sizes.
There are two new trends in terms of scrolling.
Parallax scrolling isn’t new. It’s a smart way to move different parts of the website at different speeds.
Old-fashioned parallax scrolling is no smarter. Designers are using innovativeness to get better with scrolling. For instance, parallax scrolling is now used for interactive storytelling. Epicurrence is a nice example.
It uses fluid parallax scrolling to deliver an exceptional user-experience.

If used right, parallax scrolling is very useful.
While you can have great user-experience on the desktop but if the parallax scrolling fails on mobile, it will kill the conversions. The challenge with scrolling is to keep it consistent across all the devices.
On the other hand, parallax scrolling can also be used for delivering content to the readers in an interactive style. This is something that we will see in the future.
6. Responsive website designs
By definition, a responsive website design is one that uses an approach that design and development should variate based on user’s behaviour and environment such as screen size, orientation, etc.
Responsive website designs aren’t new. We have been using them for ages.

The need for responsive website design is more than ever. This is for two main reasons.
This is the reason that businesses are now following a mobile-first approach and so are the website designers. Responsive website designs will continue to be a major part of website design in the future.
The trend is clear, anything other than responsive design is a big No.
As new gadgets are introduced such as smartwatches, VR gadgets, etc. you cannot ignore responsive designs. In fact, advances in technology will lead to a paradigm shift to a more focused approach to responsive designs.
Imagine your customers start accessing your website from their smartwatches or from a new device (yet to come), you’ll need to redesign your website once again for that device.
Responsive website designs aren’t going anywhere anytime soon. In fact, this trend is expected to evolve and might lead to adaptive website designs powered by IA.
7. Strong typography
Typography is a major part of the visual content. When marketers and businesses talk about visual content, they cannot do so without typography. This is one trend that is expected to grow rapidly.
Typography helps connect with the readers emotionally, set the tone, and is helpful in creating a personality for your brand.
Here are a few web typography trends to follow:
1. Decorative fonts look great but aren’t used as extensively as they should — primarily because decorative fonts don’t go well with all types of businesses. The font has to go with your brand’s culture and personality.

2. Superimposed over images is another much-used typography trend. You must have seen it a lot. It all comes down to contrast. It should go well with the background and the font must be clearly visible. Designers know how to handle it.

3. Hybrid typography is perhaps the most recent where you use a mix of all the different types of typography.

The whole point in getting creative with typography is to deliver the message across. It helps in storytelling, increasing user engagement, and keeping the readers hooked for a longer duration.
8. VR-focused designs
Virtual Reality is set to reshape the tech sector and everything that’s connected to it.
Website designs are no exception.
If there’s one website design trend that can be predicted with a high level of confidence, it’s related to VR.
Though at this time, VR headsets are mainly used for gaming, it can go anywhere. With brands like Sony and HTC investing in VR, you can expect anything in future.
Even if VR headsets don’t allow users to use the internet, we can expect to see the technology being implemented on the web. For instance, 360 videos are already there and the same technology can be used to browse the internet.
The same experience, if implemented, will change website designs. It will then switch from clicks and scrolls to gestures.
Brands like Volvo have already transformed the internet from 2D to 3D. You can take a test drive of a car virtually from your home through the internet.
Imagine the same for every website.
This calls for a massive shift in website designs.
Keep your fingers crossed.
9. Animation and GIFs
Animations are back in action.
Static websites are perceived as boring and dull. Users don’t interact with such sites. It is an era of videos and animation.
Over 23 million GIFs are posted on Tumblr every single day and Facebook messenger processes over 5 million GIFs everyday.
When your customers are used to seeing the animation, they expect the same when they land on your website. This is the reason why websites that don’t use videos, animations, and GIFs are perceived as boring.
For instance, consider a 404 error page. See how animation is used to make a 404 page interesting rather compelling.
Compare the above page with this. It looks weird.

There are several ways to use animation to boost conversions, increase user-engagement, and for storytelling.
There is, however, a challenge.
GIFs are larger than traditional image files and take more time to load. Animation has an inverse relationship with site load time. While animation is great for user-interaction, nobody wants to wait for a couple minutes to see an animated website.
Therefore, animations should be used carefully with website design.
One nice approach is to use skeleton screen animation that will keep users engaged while the page is still loading.
In any case, the animation is now an integral part of website designing and is one of the leading trends.
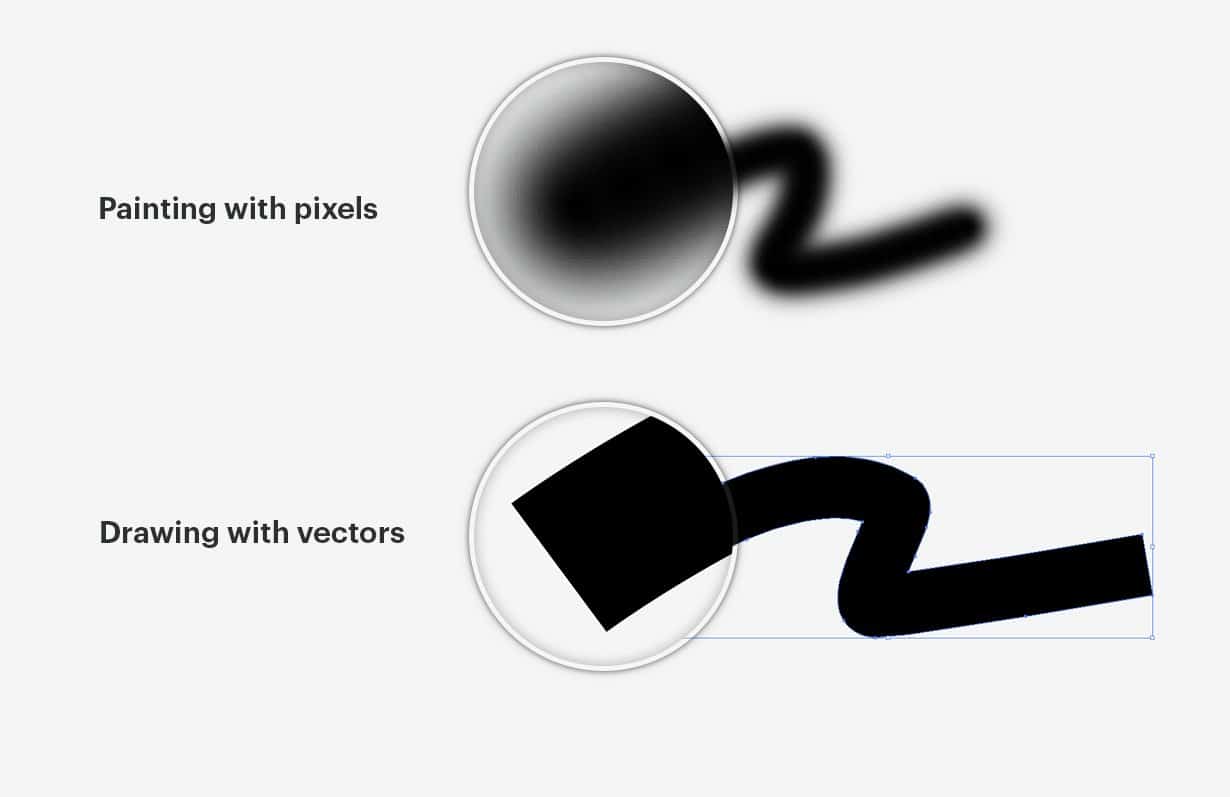
10. No more pixels
Pixels are dead.
As the website designs are getting responsive, pixels are replaced by percentages and grids. The issue is that there are tons of images all over the internet that don’t scale and are not responsive such as bitmaps.
Vector images will continue to grow.
Google Material design is one example. It will, however, need time to shift to vectors completely. Since all the displays aren’t retina-grade.
Not to mention, vector graphics look better than their counterparts on all the devices.

This is the right time for pixel-less website designs that don’t use bitmaps anymore. The focus in the future will be on vector graphics, percentages, and grids.
11. Simplified websites
Simple websites are better in several aspects. While there seems to be a growing demand for highly interactive website designs, there’s an equal rise in the demand for simple and clean website designs.
Visually complex websites are rated less beautiful. This is one reason why simplified website designs are still in demand.
Simple website designs increase conversion rate, revenue, lower bounce rate, and boost user engagement.
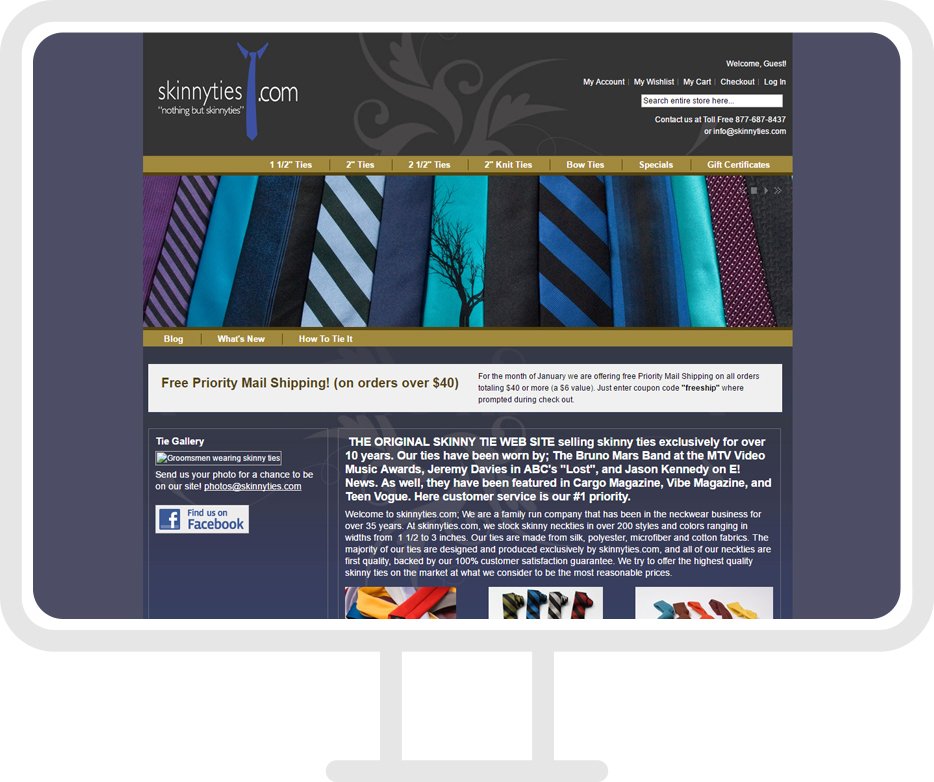
The Skinny Ties is a perfect example. The old website design looked something like this.

A few changes were made to the website design including:
- Increase in whitespace
- Clean design
- High-resolution product images with contrasting designs
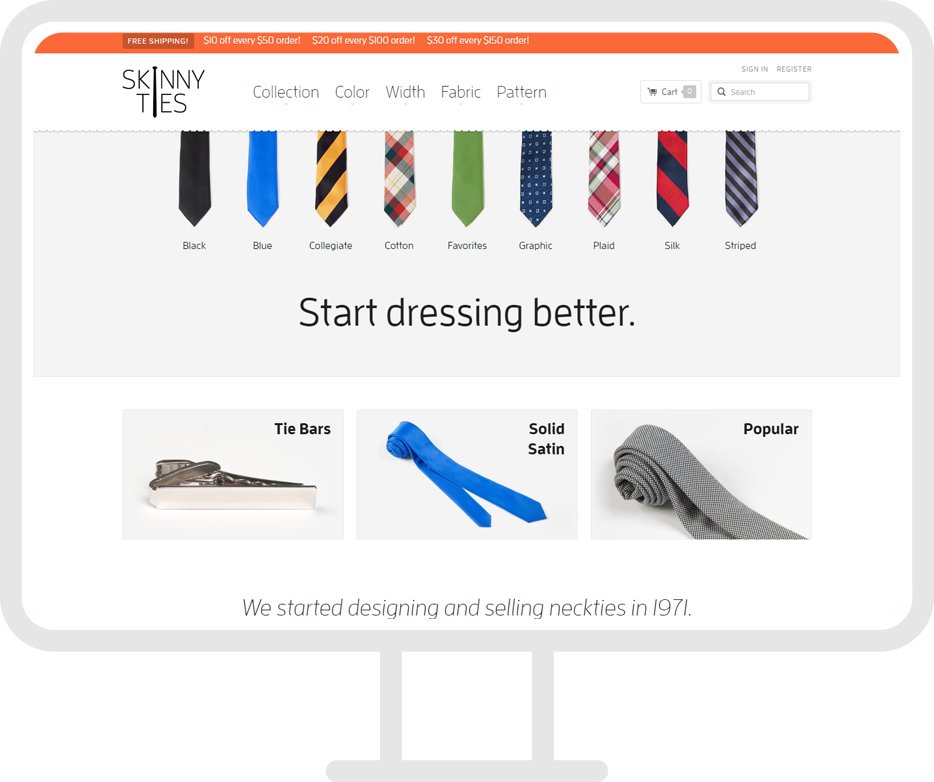
Here’s how the new website looked.

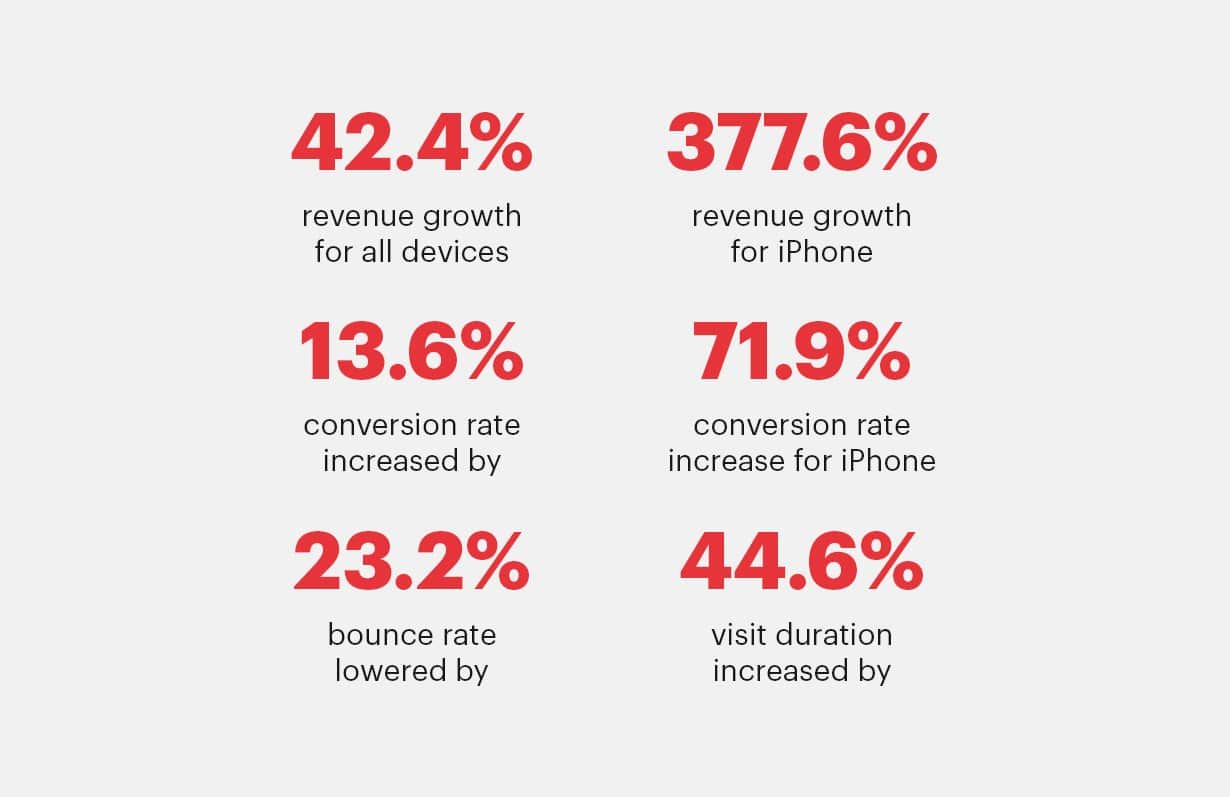
Looks better. The image below shows the results that were achieved with this simple redesign.

Impressive. Sure it is.
Simple websites are still in the game and some of the big brands stick to this approach such as Dropbox. It’s a simple, powerful, and attention-grabbing website design.

12. Hand-drawn elements
There has been an emphasis on hand-drawn elements such as icons, fonts, graphics, and what not.

This is done so as to look different. Stock elements that don’t keep your brand unique are not used as frequently as they once used to be. In-house photography and video creation replaced the stock photography which is now replaced by hand-drawn elements.
They look nice, clean, and interactive.
The modern website designs will be simple, interactive, and clean. Complex website designs are no more in the game.
Pageless designs
A pageless design is a single page design where everything is presented on a single page.
The pageless websites are growing rapidly. You must have seen them everywhere on the internet.

This particular website design is considered the website design of the future. It has a lot to offer to its users.
Let’s see why pageless websites are better than their counterparts and why you should consider this website design.
1. Looks awesome on all the devices
Pageless websites show almost similar on all the devices. This design is responsive in its nature. In fact, pageless websites use responsive + website design.
This means your website will reshape itself for all devices without losing or skipping anything.
In an event where new devices are introduced, pageless websites will take over all other website designs due to their extreme responsiveness. This is one of the best features of this website design.
2. Best for storytelling
Do you have a compelling story to tell your audience through your website? If so, use pageless website. It is best at storytelling.

The design keeps the flow. The user has to scroll down and the story will keep progressing. The transition from one scene to the next becomes a whole lot easier.
Imagine you have a great story to tell but you’ve placed it on multiple pages and the readers have to click on several links and buttons to go through the entire piece. Makes little sense and doesn’t sound like an innovative approach to storytelling on the web.
3. It boosts conversion rate
Pageless designs improve conversion rates.
The simple design and clean design helps to boost conversion rate. This is because there are minimal distractions. You get all the time and space to deliver the message.
The reader, on the other hand, gets the message in the best way possible via a clean and straightforward website.
If you’re struggling with your website’s conversion rate, try pageless design.
4. Easy iterations
Since you’ve to deal with a single page, therefore tweaking and making major (or minor) changes to your website is easier.
You don’t need days to make a tiny change. It can be done in a few moments.
Single page websites also help a lot with testing because there’s one page with a few elements to test as compared to a website with 10 pages and several elements on each page.
5. It’s an affordable website design
Creating a responsive full-fledged website for your business is expensive. Not every business can afford it. But pageless websites are affordable.
It’s just a single page that has to be developed and designed.
When it comes to tweaking and testing for optimisation purposes, you save money there too. Imagine testing multiple headlines, CTAs, videos, images, and other elements on a five-page website and on a single page website.
Similarly, a pageless website helps you save money on content, images, graphics, maintenance, and everything else. You’re just dealing with one page.
This is what makes it the best website design approach for small businesses with limited budget. You save money without hurting your brand’s image.
The pageless design is not suitable for all types of websites and industries. This is one potential drawback.
Think of Amazon. It can’t use a pageless website design.
It’s hard to shift a large website to a pageless design. Large businesses cannot opt for this particular design easily. It will be difficult to shift their entire website to pageless design. However, you can move certain sections to pageless design.
Maybe, have a pageless landing page and link to other internal pages to your website from the landing page.
Whatever the approach is, pageless website designs will rule the future of website design.
Understanding consumer psychology for better design
A website design can’t deliver results if it’s created without understanding the behaviour of your target audience and customers.
It’s nothing but a mind game. You have to play with the psychology of your customers.
Reduce clutter: a study conducted by Princeton University revealed that clutter is negatively related to the brain’s ability to focus. This means if there is a lot of clutter and mess on your website, your customers will leave your website.
The human brain doesn’t like chaos. Human beings, in general, don’t like chaos. Chaos leads to the feeling of discomfort and panic.
Keep website design consistent, clutter-free, add whitespace, and follow a systematic flow.
Here’s an example of a website that is poorly designed and is cluttered.

Compare the above website to the one below and see the difference. It is a clean, tidy, and clutter-free website.

Colour psychology: colours play a unique and significant role in how your customers interact and behave once on your website.
Satyendra Singh found that people make their decisions about any product in as low as 90 seconds. A mere 90 seconds!
Interestingly, 62% to 90% of decision is based solely on colour.
This is not all, you can control your customer’s moods and feelings with the help of colours.
Studies have shown that using the right colour scheme helps in increasing brand recognition by 80%, readership by 40%, and comprehension by 70%.
Changing the colour of a button on your website might improve clicks by 100%. One colour can perform several times better than another colour.
You’ve to test everything to come up with the right colour scheme for your target audience.
Typography, just like colours, impacts the emotions of the human beings. Using typography to generate certain emotions in your target audience will surely help drive conversions and sales.
Here are a few examples of how fonts play with the emotions and psychology of the readers.

a). Serif is found to make your brand respectable and stable. Visitors will feel comfortable and secured.
b). Script and several other handwritten fonts are related to elegance and femininity. The readers will perceive these fonts as personal and heartfelt.
c). Modern promotes a trendy and stylish approach. It is a perceived as straightforward font and is thus associated with the intelligence.
This isn’t all.
Fonts are also associated to taste. For instance, Sans Serif is most likely expected to trigger a plain and neutral sensory response.
Using the right font at the right place is the real deal.
Besides, the spacing between words, letters, paragraphs, margins, etc. are linked to the psychology of the readers.
For instance, reducing spacing will make content look cluttered and will generate a feeling of discomfort while increasing space between words and paragraphs will make them appear clutter-free.
While using a modern and trending website design is crucial but you shouldn’t ignore your target audience’s psychology.
For instance, if your audience’s behaviour shows a better it response to smaller font size, you should stick to it even if everyone else in the industry is switching to large fonts.
Conclusion
The trends and predictions discussed above will help you put your business on the right track well before time.
All in all, it’s hard to predict the exact future of website design. No one can accurately tell you how websites will look in 2025. Only time will tell how things move.
If you enjoyed this article, you might enjoy these ones too:
– Are you switched-on to the power of digital design?
– How to create a digital marketing strategy that grows leads and revenue