Typography 101: Everything you need to know about fonts!

Useful yet under-appreciated, typography is the most crucial and gratifying element of design. It is commonly defined as the art of arranging letters and characters, but typography is so much more than that. The letters, numbers and symbols are just one part of it.
Powerful typography owns the potential to fortify a brand, make your product interesting, and bring your brand message in the spotlight. Nonetheless, this was not always the case. Decades before, it was just a means of communication and (unlike today’s digital era) people used to arrange the letters and characters in a physical space.
Thanks to computers, we can now arrange the letters and characters easily, enlarge them to fit the design, or kern them to go with the feel – all with a single stroke of our hand. However, physical space still exists for many good reasons.
Many people are still unsure of the difference between font and typography.
- Typography is arranging letters to make them look legible and pleasing to the eye.
- Typeface (AKA font family) is the group of fonts sharing the same ethos, like Garamond, Times, and Arial.
- Font is the specific form (style, weight, and size) of typeface, such as Calibri, bold, size 11.
Font and typeface are key elements of typography.
Why typography is important?
Typography is ubiquitous! From books to banners and your phone to a coffee cup, it is there. No matter how trivial it looks, a little tweak makes a difference to the overall impact the design delivers.
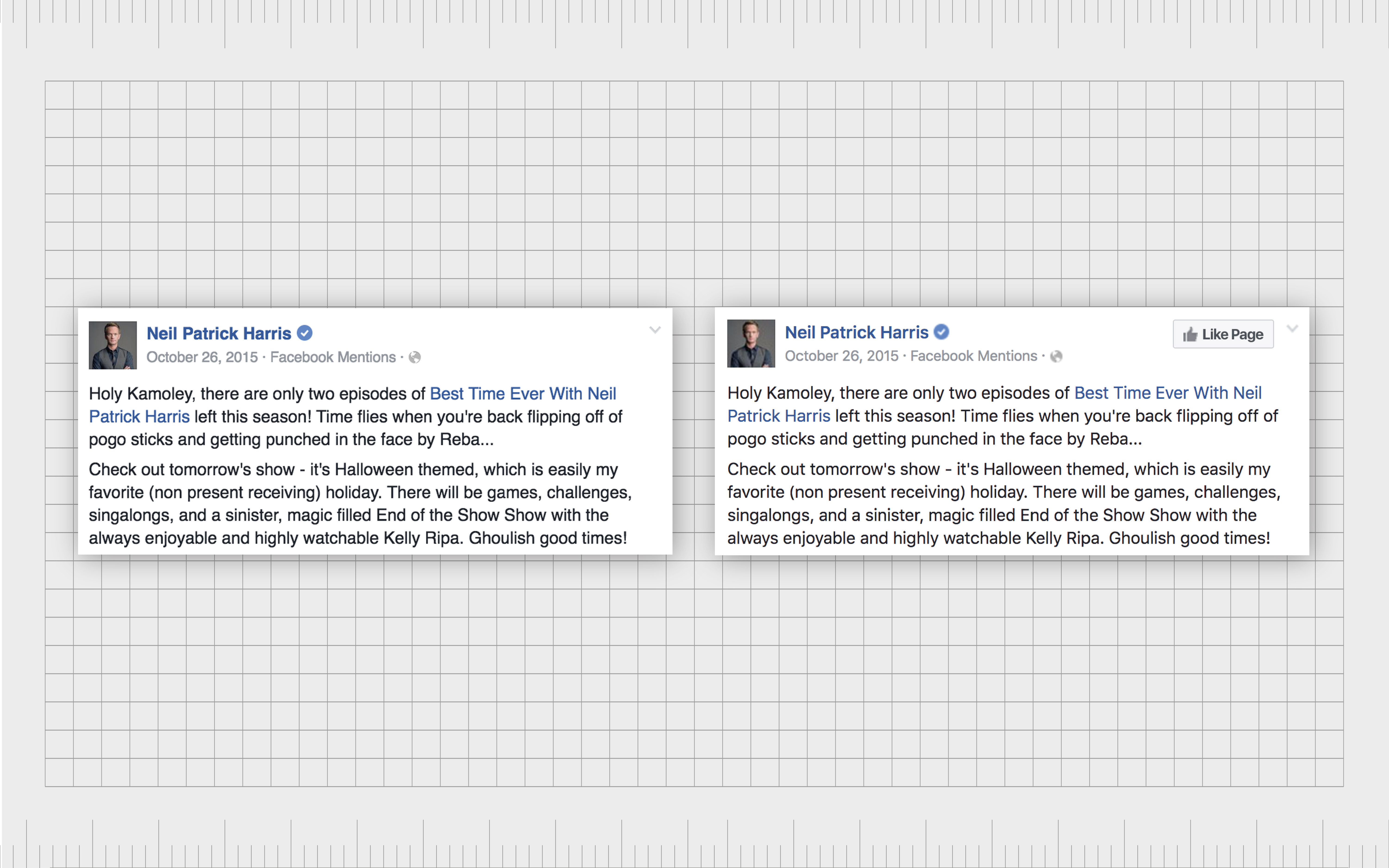
Facebook had Helvetica as its official font for a long time but when the company launched a new, thinner font, Geneva, Facebook users noticed it in no time.

Old font, Helvetica (left) and new font, Geneva (right).
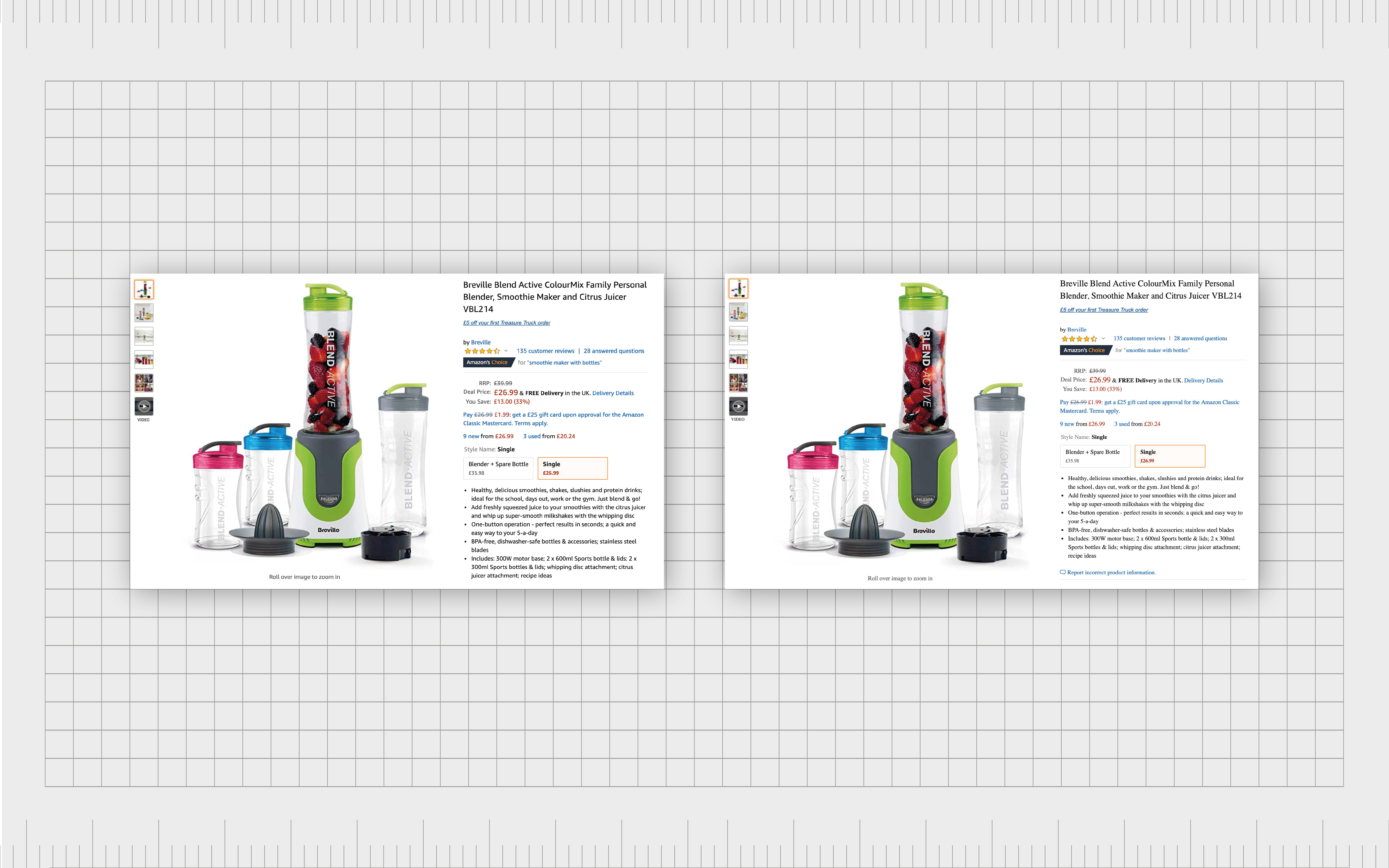
Back in June 2018, Amazon had a subtle facelift on its website; the company changed its website font from “Amazon Ember” to “Amazon Bookerly”, which is the default serif for the Kindle devices, which has people complaining. Amazon users were not happy at all. In response to the backlash, Amazon promised to “consider this as feedback”.

Amazon’s old font, Amazon Ember (left) versus new font, Amazon Bookerly (right).
The changes were not too palpable, yet users (including the non-designers) noticed and responded accordingly. Typography provides a certain impression at the very first glance and when a change occurs in typography, the impression itself changes. The old font of Amazon was readable on desktop as well as on mobile screens, whereas the latter font was perfect for the e-readers and phones, rather than large screens. Little changes can change the whole impressions without being noticed.
Now that you know how important typography is and how crucial it is to use the right font selection to deliver a brand message, here are some of the key types of fonts every designer should know and get familiar with:
Font types
It comes as no surprise that typography is an essential part of design, which is why getting it right every time is so crucial. The intimidation typography has on designers makes it possible for them to make wrong choices, and thus we have listed here the main types of fonts that can help designers come up with legible and attractive typography.
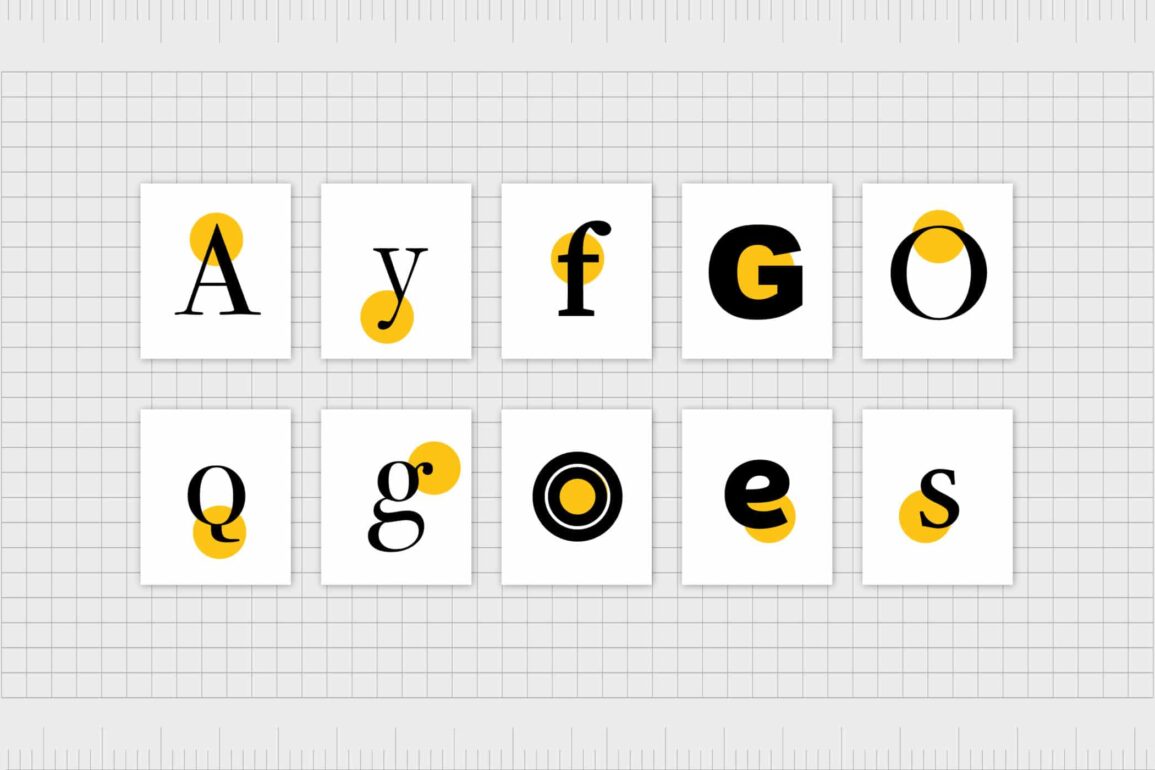
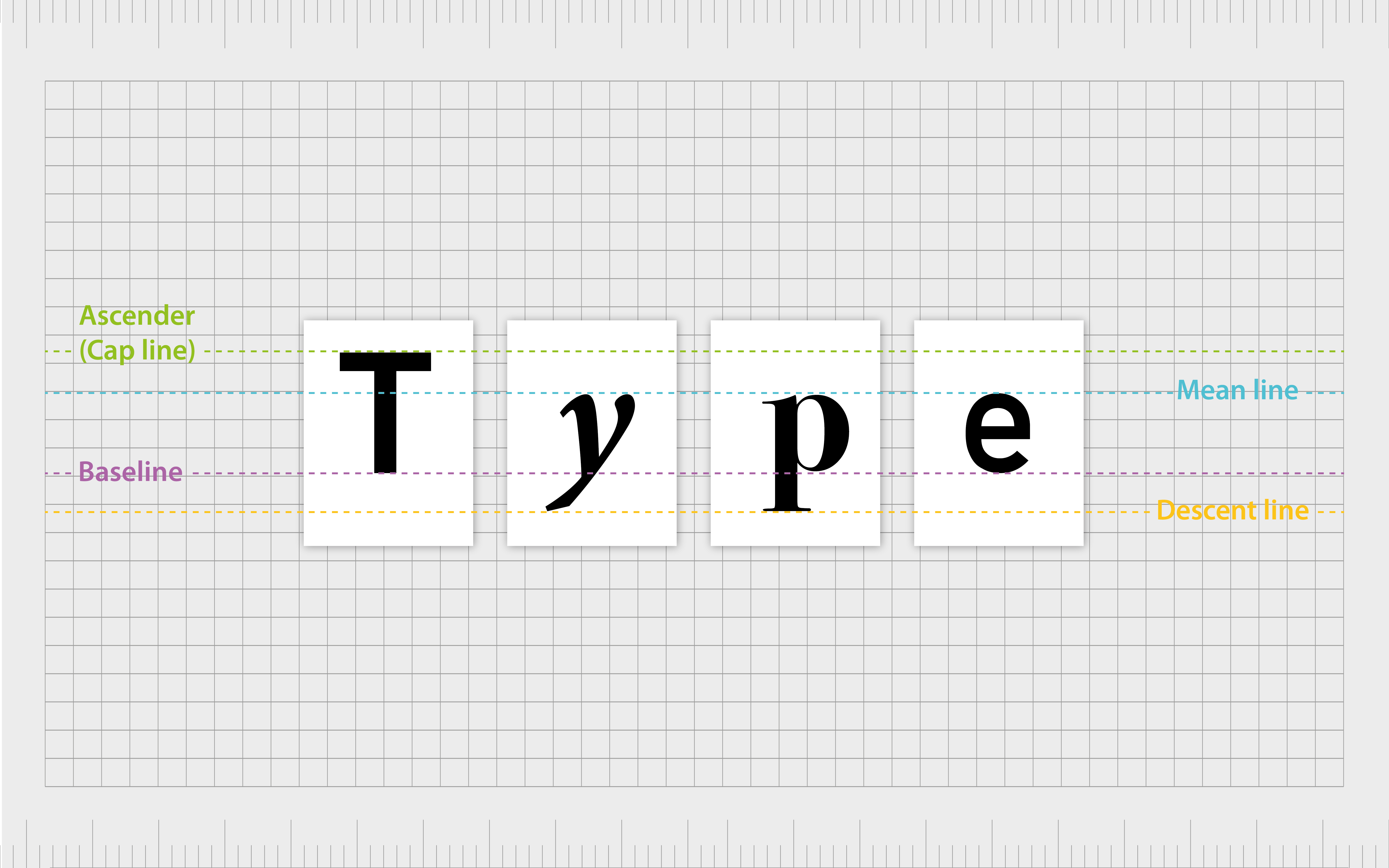
Before we discover everything there is to know about font types, it is important to understand the basics of font anatomy:

- Baseline – The invisible line on which all the characters and letters sit.
- Cap Line/Height – The top imaginary line of the capital letters.
- X-Height/Meanline – The height of the lowercase letter.
- Ascender – The portion (in some lowercase letters) that rises above the mean line, like in ‘h’ or ‘b.’
- Descender – The portion (in some lowercase letters) that extends below the baseline, like ‘q,’ ‘g,’ and ‘y.’

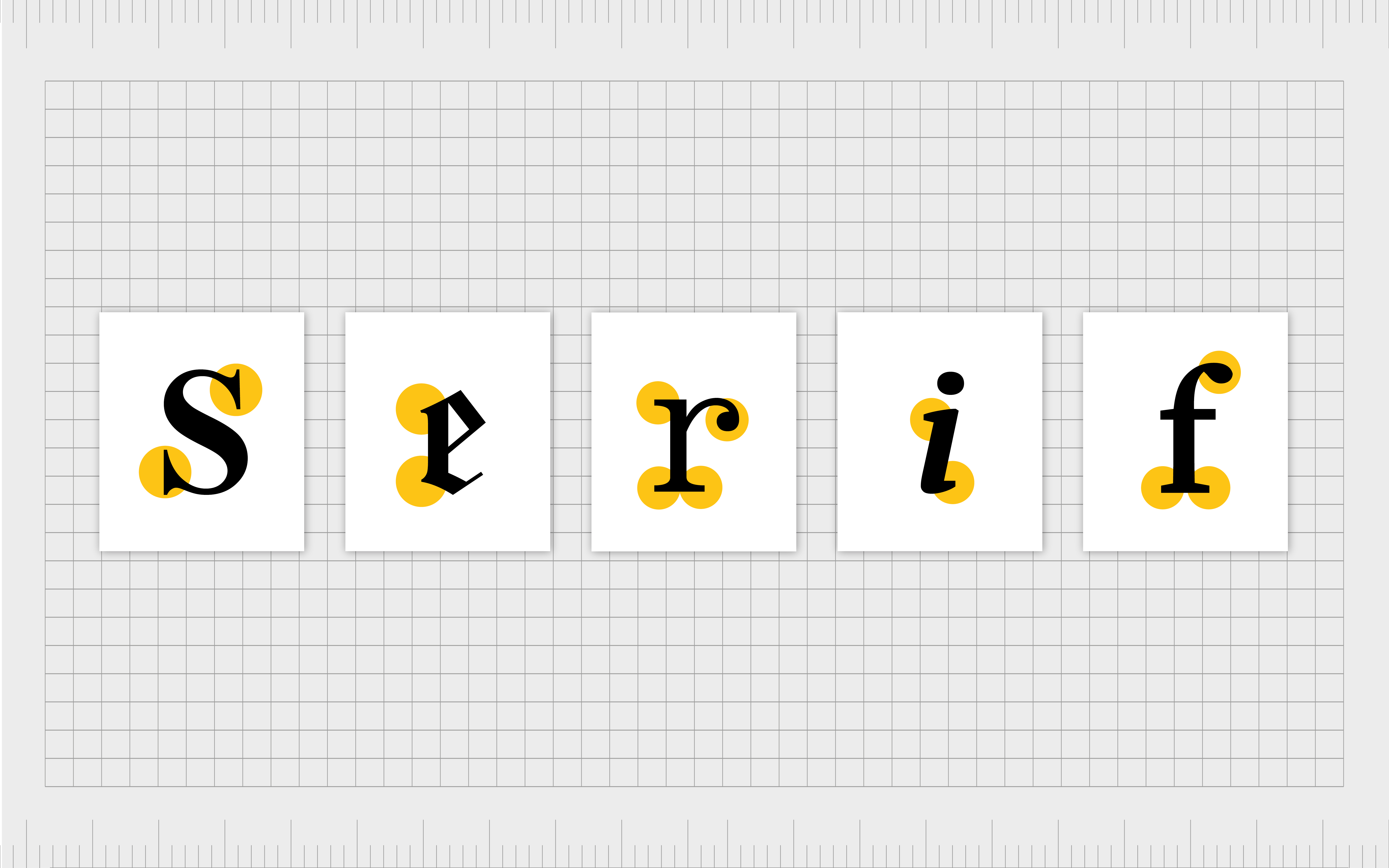
Serif fonts
These classic and original fonts are known as serif due to the little feet at their top and bottom. It is mostly used in the prints and at times in online content for short titles as well as for long pages of content. Serifs came into use in the 15th century and since then they have been ruling the font kingdom.
The sub-types of Serif fonts include: Transitional serifs, like Baskerville and Times New Roman; Old style serifs, like Goudy Old Style and Adobe Jenson; Slab serifs, like Rockwell and American Typewriter; Neoclassical & Didone, like Marconi and Didot; Glyphic serifs like, Cartier Book and Albertus; and Clarendon serifs, like Bookman and Clarendon.

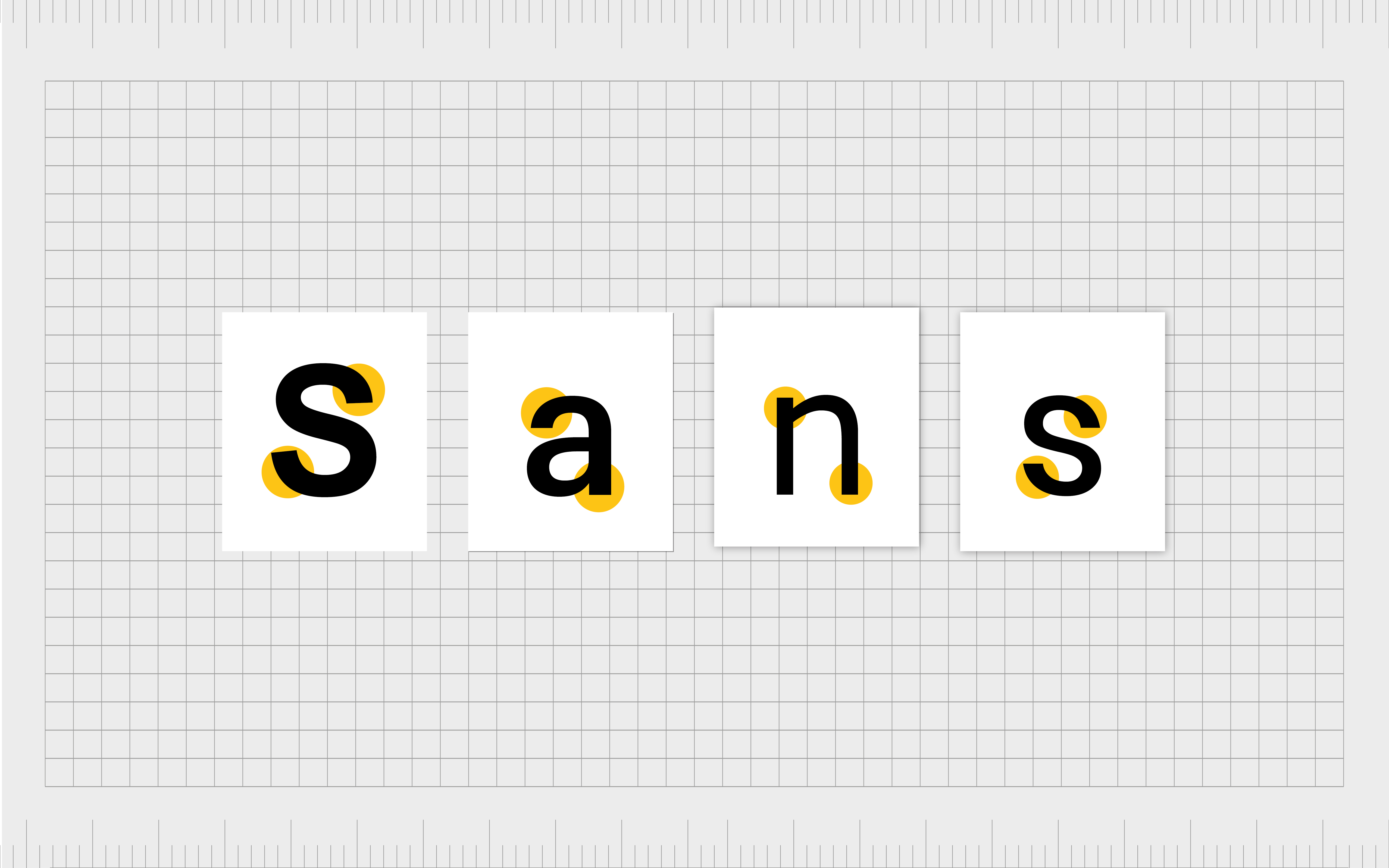
Sans-serif fonts
Sans-serif is the modern version of serif; they lack the serif (aka feet) on the characters. Created in the late 18th century or according to some, in the mid-nineteenth century, san serifs were dominant of all other fonts.
These fonts are still applicable and are considered as the cost-effective, clean and modern looking font that is legible at larger sizes. San serifs are an ideal choice for the body paragraphs as well as for logos and headlines.
Sans-serifs can be classified as Grotesque san-serifs, such as News Gothic and Monotype Grotesque; Geometric san-serifs, such as Gotham and ITC Avant Garde; Neo-Grotesque san-serifs, such as Roboto, Helvetica, and San Francisco; Humanist san-serifs such as Tahoma, Verdana, and Calibri.

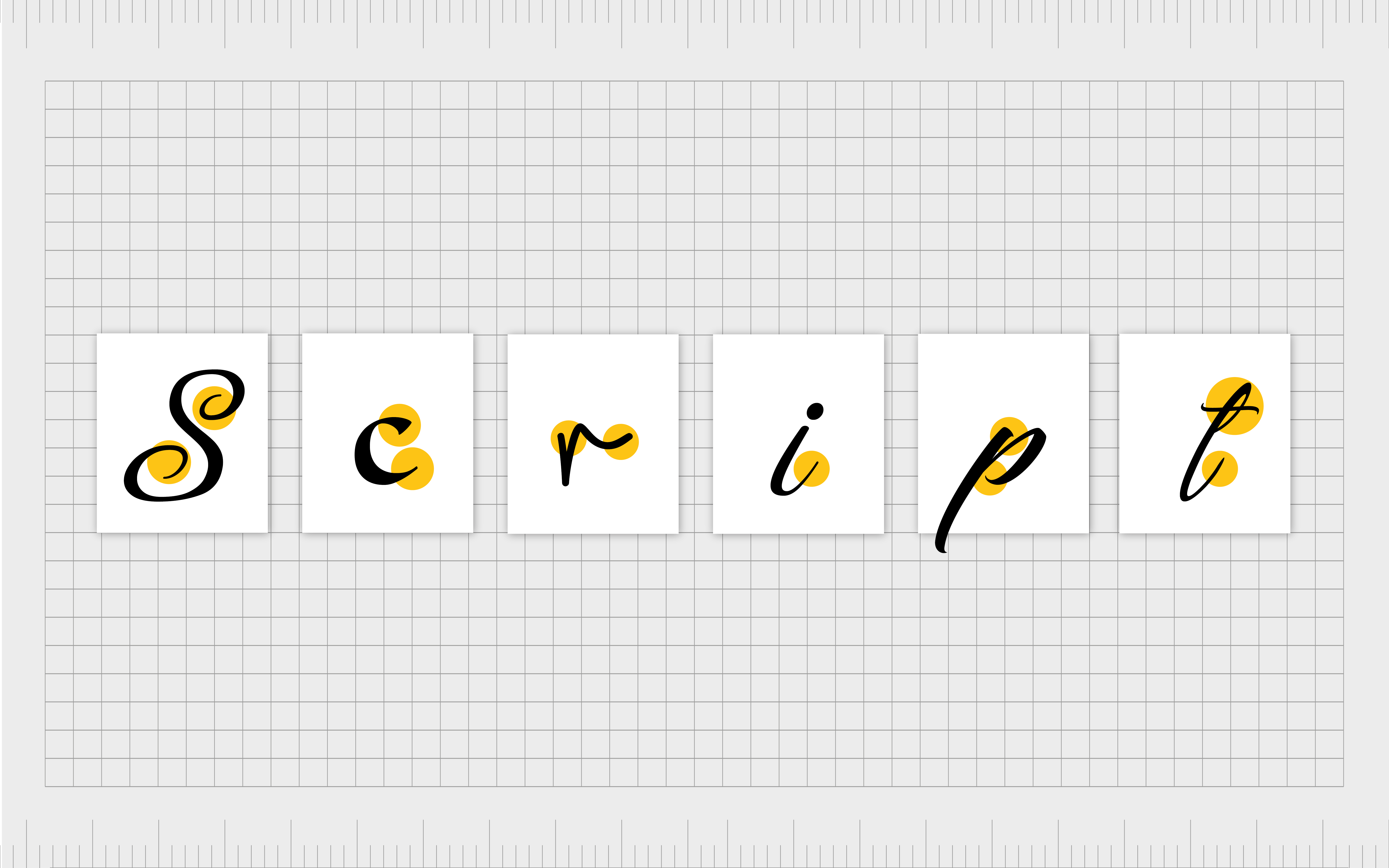
Script fonts
These cursive, handwriting based fonts are known for the approachable and friendly vibes they emit. Many brands have script fonts in their logos like Harrods and Paul Smith that represent authenticity by having a logo based on the founder’s signatures. Another famous example of script based typographic logos is Coca-Cola and Pinterest.
Scripts were first used in the 17th and 18th century. Their swashes – top curls and flourishes – make scripts stand apart from the rest of the fonts. They can be comprised of joined letters, semi-joined letters, or disjointed letters. Commonly used scripts fonts are Alex Brush, Pacifico, Great Vibes, Allura, and Kaushan Script.

Display fonts
Unlike other formal or casual fonts, the display fonts do not have any specific structure of definition. Display fonts come with a variety, they may look as sans serifs as well as the all caps birthday card writing, swirly or bold, delicate or blocky, or any form possible.
They are the right choice for book covers, logo designs, and posters, as they bring in a creative and unique feel to the overall design. Some free display fonts are Abril Fatface, Blackout, Archivo Black, HOMINIS, and Diplomata.
Fonts and moods!
We, multi-faceted humans, have mood swings. We use emoticons, emoji, and different other symbols to connote our emotions. When it comes to branding, emotions can be expressed by a number of ways, including colour, logo, and tone, just to name a few.
However, fonts also have an important role to play in sparking the right mood, other than making the text attention-grabbing and legible.
Two Microsoft researchers, namely Kevin Larson and Rosalind Picard, discovered in their research “Aesthetic of Reading” that “high-quality typography appears to induce a positive mood”. Similarly, the Software Usability Research Lab of Wichita State University conducted a survey to find out if different fonts can induce certain emotions or not.
The researchers asked the participants to associate every font with a certain emotion or feeling, and it was discovered that San Serif typefaces represent an all-purpose personality. The Serif typeface, on the other hand, represents a more traditional personality. While Times turned out to be more attractive than Courier, according to the research.
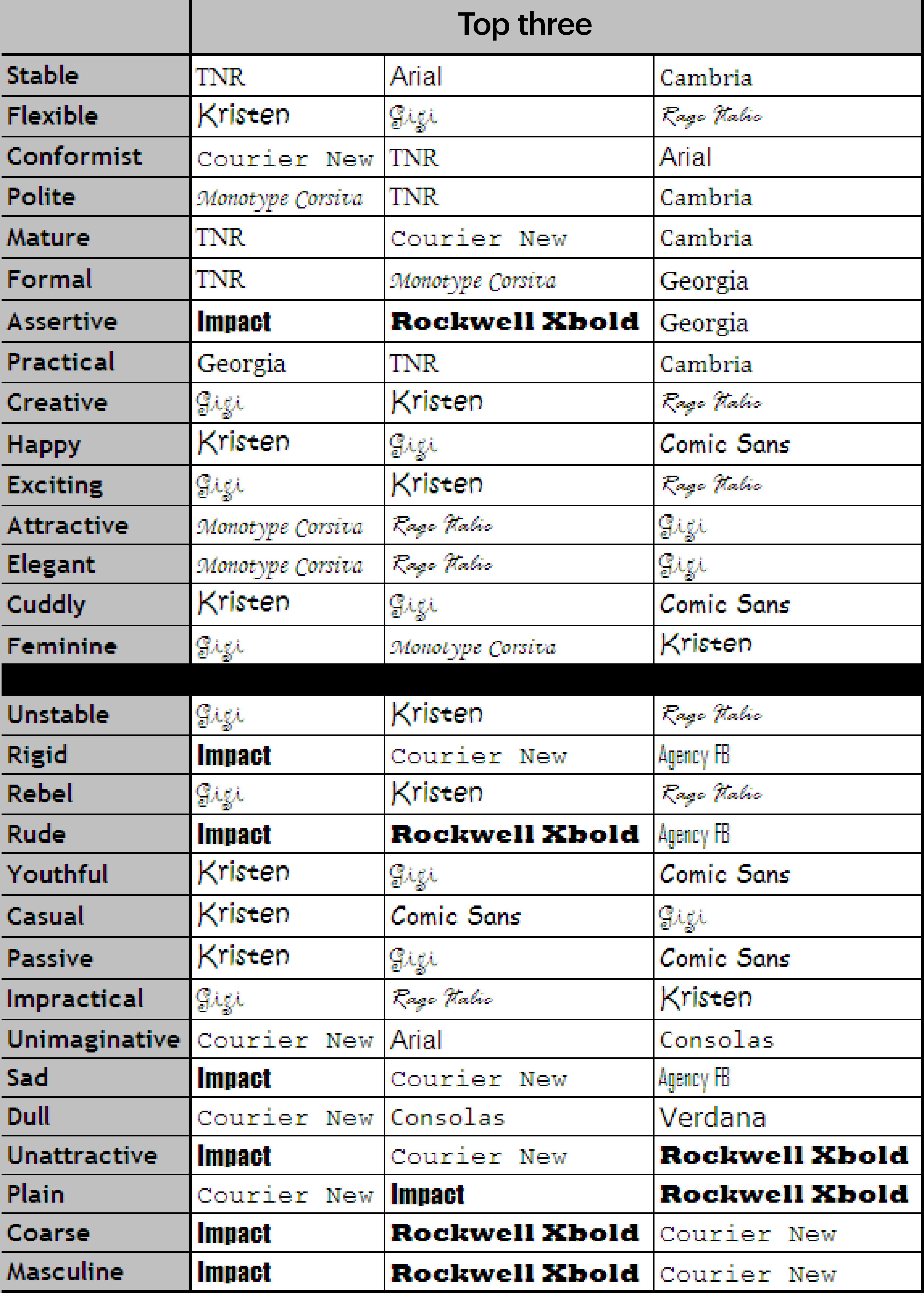
Below, you can find the top three fonts associated with each mood or feeling considered in the survey.

(Source: UsabilityNews)
Believe it or not, fonts do not just bring out certain emotions but responses too – without us knowing about it. During her session at TEDx, designer Sarah Hyndman, discussed how different fonts affect our perception of smell and taste too, besides our moods.
She says, “A font can completely transform the meaning of a word. It can give it a backstory; it can give it a personality and turn it into something that can influence”. She claimed that the rounded fonts can make a brand, such as Jelly Beans, taste much sweeter than jagged, angular fonts.
Takeaways
Fonts are important for design and content; they have an impact on the audience’s different senses, which makes fonts psychology something a designer can’t afford to overlook. To choose the right font for your design, you need to focus on your brand’s message and emotions. You cannot choose a friendly font to represent a bank. Remember that we are humans trying to connect with humans, and dragging an emotionless branding campaign that lacks empathy would fail – eventually.
Another word of advice is to practice. Things may not come easy, but practicing the typography basics can help you step up your game in the design world. Give font selection careful thought and don’t hesitate to get inspiration from others already thriving in your field.
If you enjoyed this article, you might enjoy these too:
— Finding your “type”: Font psychology and typography inspiration in logo design
— From vintage to modern: The future, present, and history of graphic design
— Essential elements: Let’s get back to the graphic design basics