What is a splash page? Let’s dive into better conversions!

The business world as we know it is changing.
These days, you don’t necessarily need a team of investors to launch your own company. All you need is a great website, a fantastic USP, and something to convince your visitors to convert… A fantastic splash page!
The dawn of the digital age means that there are now more organisations than ever before popping up across the web. The number of businesses in the UK hit a record high a couple of years ago, and entrepreneurs aren’t slowing down.
In this competitive world, it’s not enough to simply attract visitors to your site; you also need to make sure that they’re convinced to convert while they’re there. After all, with so many companies offering services and products like yours, it takes something special to make people take notice.
One essential ingredient is a brilliantly optimised splash page.
A website splash page is a unique calling card or introduction to your brand that may help to deliver important information or demonstrate something special about your brand.
Today, we’re going to answer the question “what is a splash page?” and give you a few tips for creating your very own conversion-boosting solutions.
Let’s dive right in!

What is a splash page? Your splash page definition
Let’s start with the simplest question: “What is a splash page?”
A splash page isn’t necessarily an introduction to your website. Some people use splash page design to highlight their brand’s unique personality with animations and stunning graphics. Other companies use a splash page to deliver crucial information about things like upcoming events or promotions.
When you’re deciding whether to create a splash page, an excellent way to look at it is like a doorman to your website. It’s the part that leads your customers in the right direction before they fully enter your site. Usually, splash pages are heavy in visuals and include a call to action that helps your customer to decide what they should do next on your website.
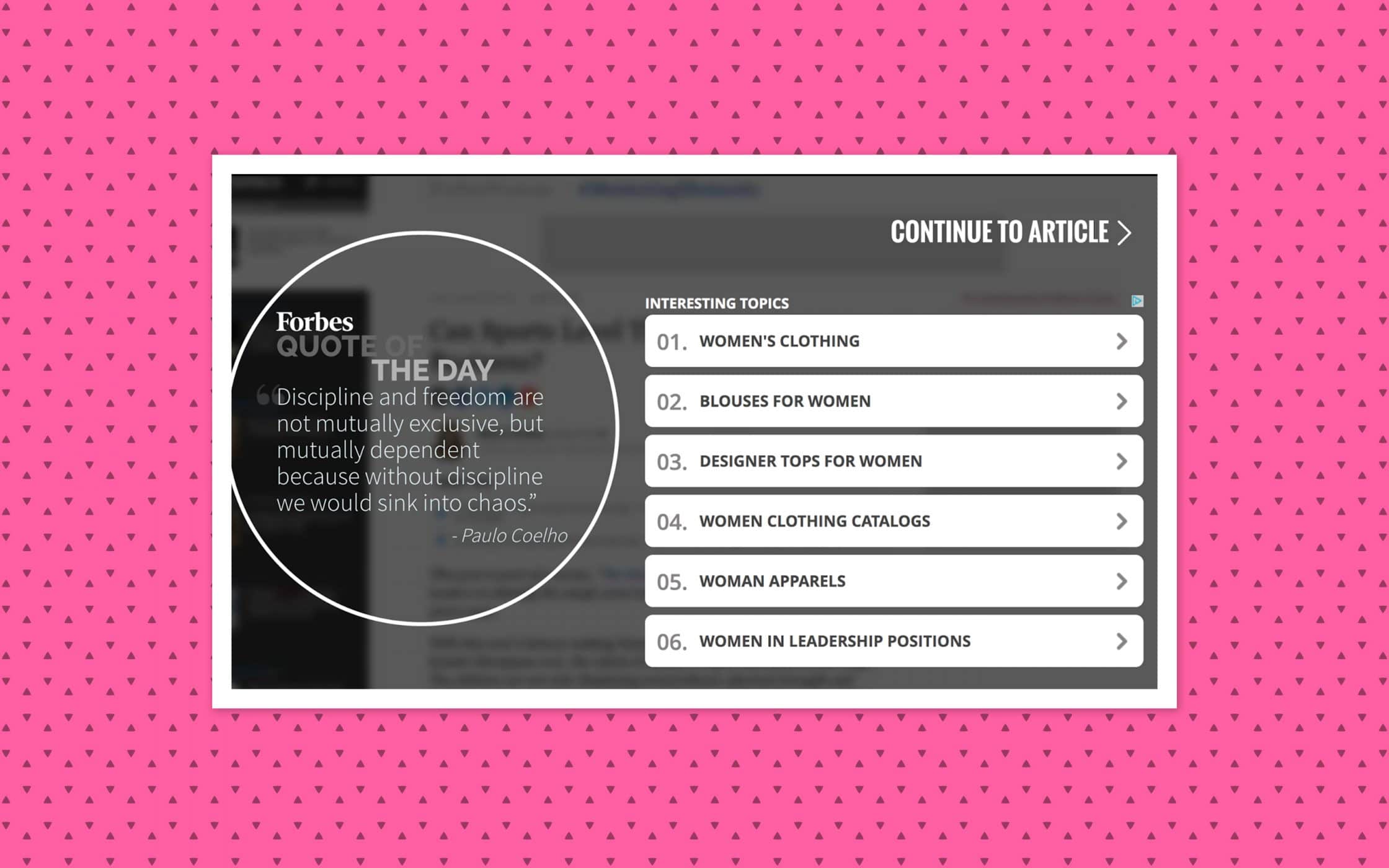
For instance, the Forbes’ splash page below allows customers to decide whether they want to continue to the article they’ve clicked on or look at other interesting topics related to their choice.

In some circles, splash page examples are less common today than they once were. This is generally because splash pages aren’t particularly good for your SEO or user experience. However, though they do have their down sides, splash pages do have value in some cases.
In the right circumstances, a WordPress splash page could help you to share relevant information with your customers about upcoming events and promotions, so they don’t miss out on a great deal. Sometimes, this can lead to better brand loyalty in the long-term. Additionally, the best splash page examples can sometimes increase conversions by providing customers with behavioural prompts.
It’s also possible to reduce frustration around user experience by learning how to make a splash page that immediately brings the user to the main site after a certain amount of time.
Here are some of the ways that companies use splash pages today:
- As a gatekeeper: If your site’s content is limited to registered users, your website can prompt registration or log-in for content. Additionally, if your site requires customers to be of a certain age to enter, you can include a form asking for date of birth details.
- As a prelude: Help customers to see what you’re going to offer in the rest of your site with a brief introduction to your brand’s personality. You may include some quotes from your ‘About Us’ page here.
- As a legal disclaimer: For websites that require legal disclaimers (gambling sites for instance), splash page templates can be crucial for compliance.
- Sharing important news with visitors: Make sure that the essential details you share are valuable to your audience. For instance, information about an upcoming sale or event is something your customers will want to see.

Splash page vs. landing page: What’s the difference?
Designing the ideal website is tough. There’s so much to think about, from search engine optimisation to navigation. All the while, digital experts are talking about countless different introductory pages that quickly begin to blend. Since both splash pages and landing pages are designed to guide people into your site, many companies struggle with separating one from the other.
To help you figure out what you need from your web design project, here’s a quick introduction to the difference between splash page vs. landing page design.
What is a splash page?
As mentioned above, a splash page is an introductory page for your website, designed to provide visitors with useful information, an opportunity to log-in, or something else that’s crucial to their experience. Splash pages also work very well if you want to guide people to different parts of your site depending on their interests.

What is a landing page?
A landing page is a specially-designed page on your website that’s intended to help people convert. Landing pages serve a single purpose – to have your audience buy a product, subscribe to a newsletter, or do something else that will help your brand to thrive. Usually, people are directed to landing pages from a specific URL that they clicked on to take advantage of an offer. Many companies offer things called ‘lead magnets’ on their landing pages to convince people to sign up for something or share valuable information.
Although the best splash pages can help your business to grow by providing people with useful information or helping them take advantage of a promotion, they’re nowhere near as focused as landing pages when it comes to gaining conversions. Additionally, while splash pages make it easy to click out of the space and get into the official website, landing pages eliminate all forms of navigation so that customers must either convert or click the back button.
Designing a splash page vs. a landing page
Splash pages are a simple entryway to your site, packed with useful information for your customers. Landing pages, on the other hand, are dedicated lead generators, which means they often require a lot more design expertise. The standard landing page includes some of the following elements:
- An introduction to the benefits of your products or services.
- A descriptive and eye-catching headline (as well as additional informative sub-headers).
- Benefit-oriented copy to guide the user towards a sale.
- Clear CTA buttons that convince customers to click.
- No navigation options to help people explore the rest of the site.
- Social proof indicators (testimonials, customer badges, and trust seals).
A simple splash page, on the other hand, rarely requires any specific elements. Most people can create a simple splash page template using the following features:
- An important and valuable message.
- A clear exit button that allows your customer to visit your actual website.
- A CTA (call to action).

How to create a splash page: What you need to know
Splash pages have a range of positives and negatives that you’ll need to consider before you start working with your design company. However, it’s worth noting that these solutions are making a comeback in some areas of digital marketing.
With a well-designed website splash page, it’s possible to provide your customers with valuable and relevant information that they can use when they’re browsing your site.
If you’re wondering how to make a splash page, you’ve got two options. On the one hand, you can attempt to create a splash page for yourself using a website like Wix or WordPress. Alternatively, you can save yourself some time and stress by .
Once you’ve decided which route you want to take, make sure you consider the following elements for your splash page design:
1. The splash page visuals
As mentioned above, splash pages frequently focus on high-quality visuals to capture audience attention. You’ll need a high-quality and relevant set of brand photos to engage your customers. Make sure that you don’t cut corners by choosing stock images instead. Your website splash page is the first introduction your customers have to your brand, and you can’t afford to show them a picture they’ve seen before.
One way to make your splash pages stand out is to use videos or animations instead. Video is a great way to capture audience attention, but it may not be as effective if your audience needs to download a flash player or something similar to view it.
2. Titles and descriptions
Remember, the best splash pages are useful because they’re informative. Just like with a landing page, you need a headline that’s going to give your audience valuable information, as well as a description that lets them know what they can expect as they continue into your website.
Ensure that the information you’re offering on your splash page is genuinely valuable to your audience. The damage that splash pages can do to SEO means that you can only afford to use them when they’re absolutely necessary.

3. Branding
When you create a splash page for your customers to land on every time they click on your website, you need to make sure that they know they’ve come to the right place. One great way to do that is to make your branding obvious with your splash page design.
Ensure that your logo is easy to see at the top of your page and consider spending some extra time on making your brand colours work well with the page. Some companies also decide to put taglines and other quotes on their splash pages to help show off their unique personality.
4. Call to action
Finally, remember that although your splash page isn’t intended to drive conversions in the same way as a landing page, they should still guide your customers. A call to action can help to generate quick action from your customers, usually by leading them into the central area of your site, or the home page.
Make sure that your call-to-action button is inviting and easy-to-spot. It needs to be a contrasting colour from your background. Additionally, make sure that there’s an ‘exit’ option elsewhere on the splash page so that your customers can get to your site without clicking on any buttons if they prefer.

Tips for your splash page template
If you decide to create a splash page for your website or WordPress portfolio, then you need a plan for making the most of the benefits of splash pages, while minimising the negatives.
Splash pages can be a great way to start a valuable conversation with your customers, using stunning animation, images, and useful information. However, some people will naturally abandon a site with a splash page just because it takes them longer to access the actual website.
So, how can you design a website splash page that isn’t going to harm your conversion and engagement rates?
1. Try using overlays or pop-ups
One of the biggest reasons that companies struggle with splash pages is that customers don’t like being redirected to pages that are different to the ones they’ve tried to click through to. If you want to capture your audience’s attention with your sticky content and provide them with useful splash page information, try using a lightbox overlay.
A lightbox overlay or popup will only deliver your splash page over the top of the page that your customer wanted to see. This way, they know that they’re in the right place and that they can just exit out of the splash page if they’re not interested in the information you’re offering.
2. Make your splash page design highly responsive
The best splash pages work just as well on a mobile device as they do on desktop pages. It’s important to make sure that your customers don’t have to struggle to find a button that hasn’t loaded properly when they visit your site on their smartphone.
Work with your designers to ensure that your splash screen can adjust according to the screen resolution of the person visiting you. This will go a long way towards increasing your conversion rates and hopefully reducing your bounce rates at the same time.
3. Make sure your users get where they need to go
When you design your WordPress splash page, make sure that you have it set up to send your customer through to the web page they wanted to visit when they’re finished reading about your offer or update. The last thing your customer wants is to be redirected back to the home page just because you wanted to add a splash page to your website.
If a potential lead has to struggle to get to your blog pages or product content, this is where conversion rates can begin to suffer. Additionally, you may end up being penalised Google when your bounce rates start to rise.
Ensure that it’s easy for your users to see how they can exit out of the splash page too. The quicker a rushed customer can get to where they need to be, the better your results.

4. Keep it simple and lightweight
Your splash pages need to be quick, simple and as lightweight as possible to protect you against issues with SEO and usability. Many companies still don’t realise that the speed at which their site loads is an essential component in dictating their ranking potential. If your splash page is packed full of text and animation, it will both confuse your customers, and slow down your site. Make sure your splash page design:
- Uses vanilla JavaScript.
- Gets straight to the point with delivering valuable information.
- Doesn’t use too many large elements that could slow your site, such as videos, or social plugins.
5. Pay attention to analytics and metrics
Sometimes, the only way to know for sure whether a splash page will help your website is to invest in one and see what happens. The tricky nature of splash page design means that you’ll need to be extremely cautious with tracking your results. After you’ve implemented your splash page, keep a close eye on any changes to your customer engagement metrics that might indicate that you need to re-think your design.
The best splash pages track things like bounce rate, time spent on page, and click-through rate. If your numbers begin to suffer, this could be a sign that the information you’re offering on your splash page isn’t valuable enough. Sometimes, your changing results may even indicate that a splash page just isn’t right for your brand.

5 of the best splash pages to inspire your team
By this point in our guide, you probably have a good answer to the question “What is a splash page?” However, if you think that splash pages might help to increase conversions and engagement for your company’s website, you may be wondering how you can start designing one for yourself.
As with many things in the world of brand building and design, a little inspiration can go a long way. To help you understand what you can accomplish with the right web pages, we’ve put together a list of splash page examples for you to consider.
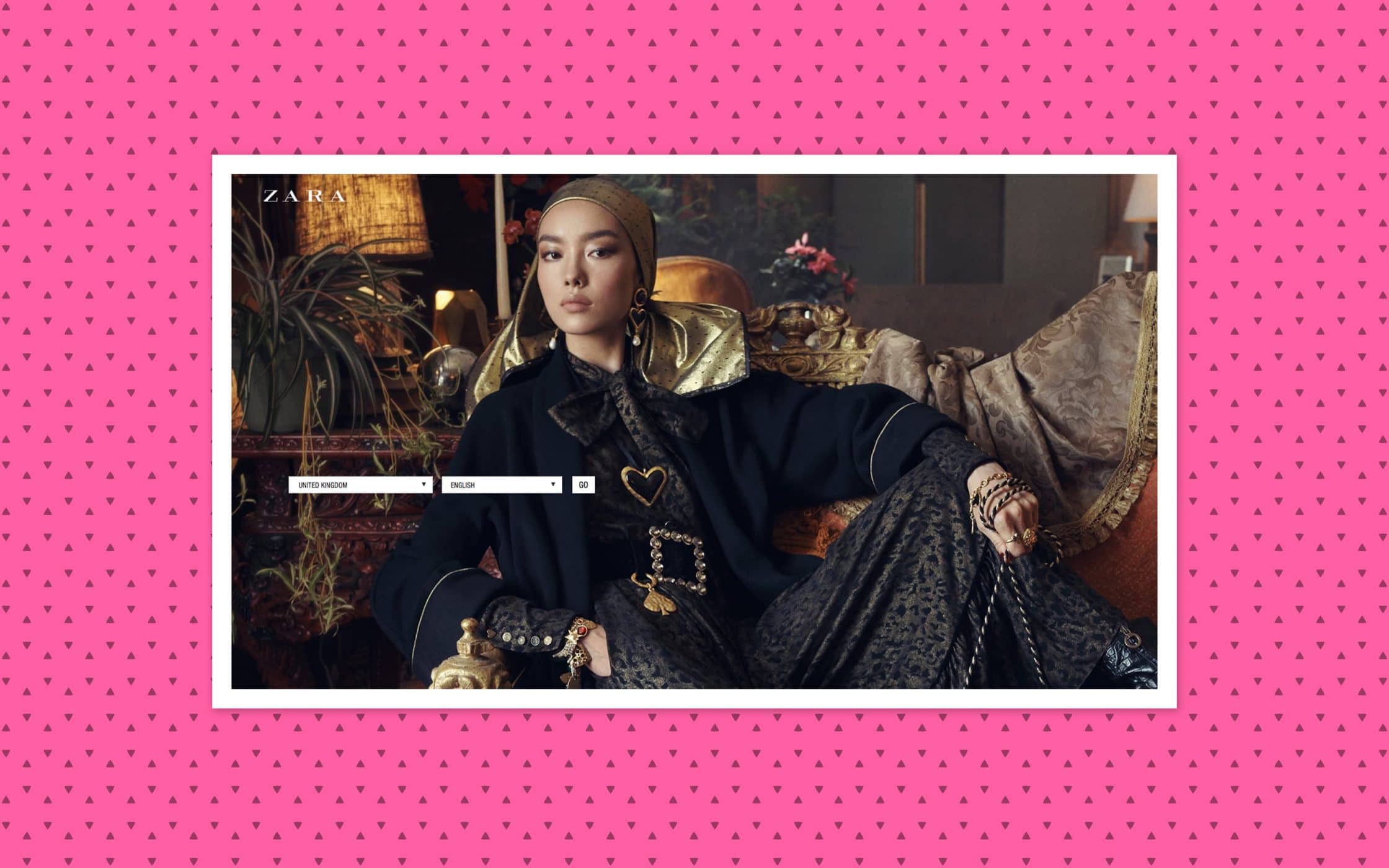
1. The Zara splash page
As mentioned above, some of the best splash pages simply introduce customers to the nature of the brand, while allowing them to choose their path on the consumer journey. The Zara splash page demonstrates the quality of the high-fashion company while allowing customers to select their location and preferred language.

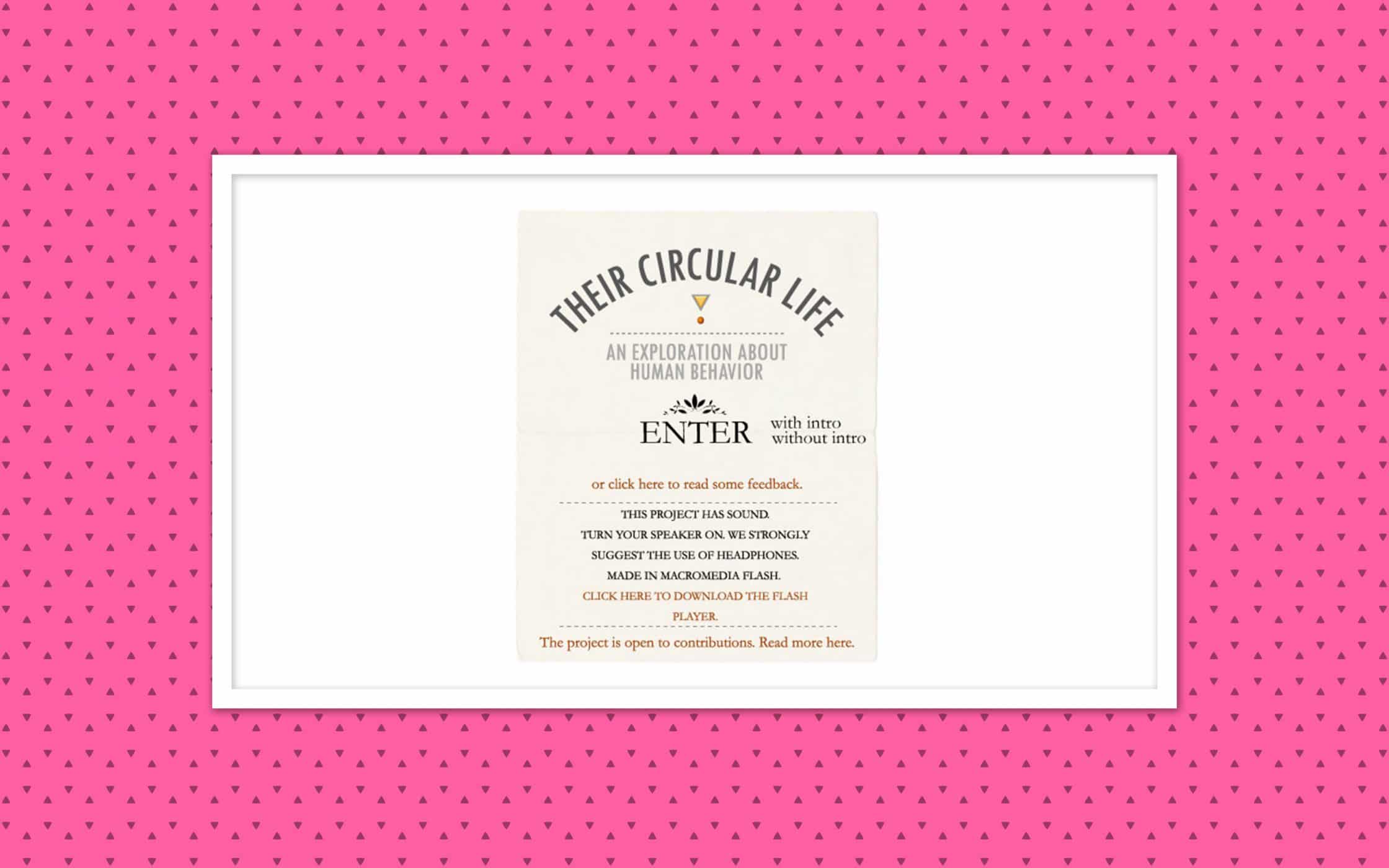
2. This Circular Life splash page
If your company exists within a specific industry or deals with relevant information, then you might use your splash page design to offer a disclaimer to your customers. The ‘This Circular Life‘ splash page below serves several functions. It tells users that they’ll need a specific set of plugins and downloads to make the most out of the site, while simultaneously letting them know what to expect from the site. The aim here is to make sure that the customer has a great browsing experience.

3. The FilmTwist splash page
Sometimes, a great splash page can act as a point of differentiation for your business website. With a little animation and some stunning imagery, you can show your customers that you have something unique to offer – whether it’s a once-in-a-lifetime browsing experience or a great deal on a new product. FilmTwist introduces customers to their website with great animation, ideal for demonstrating the nature of the brand.

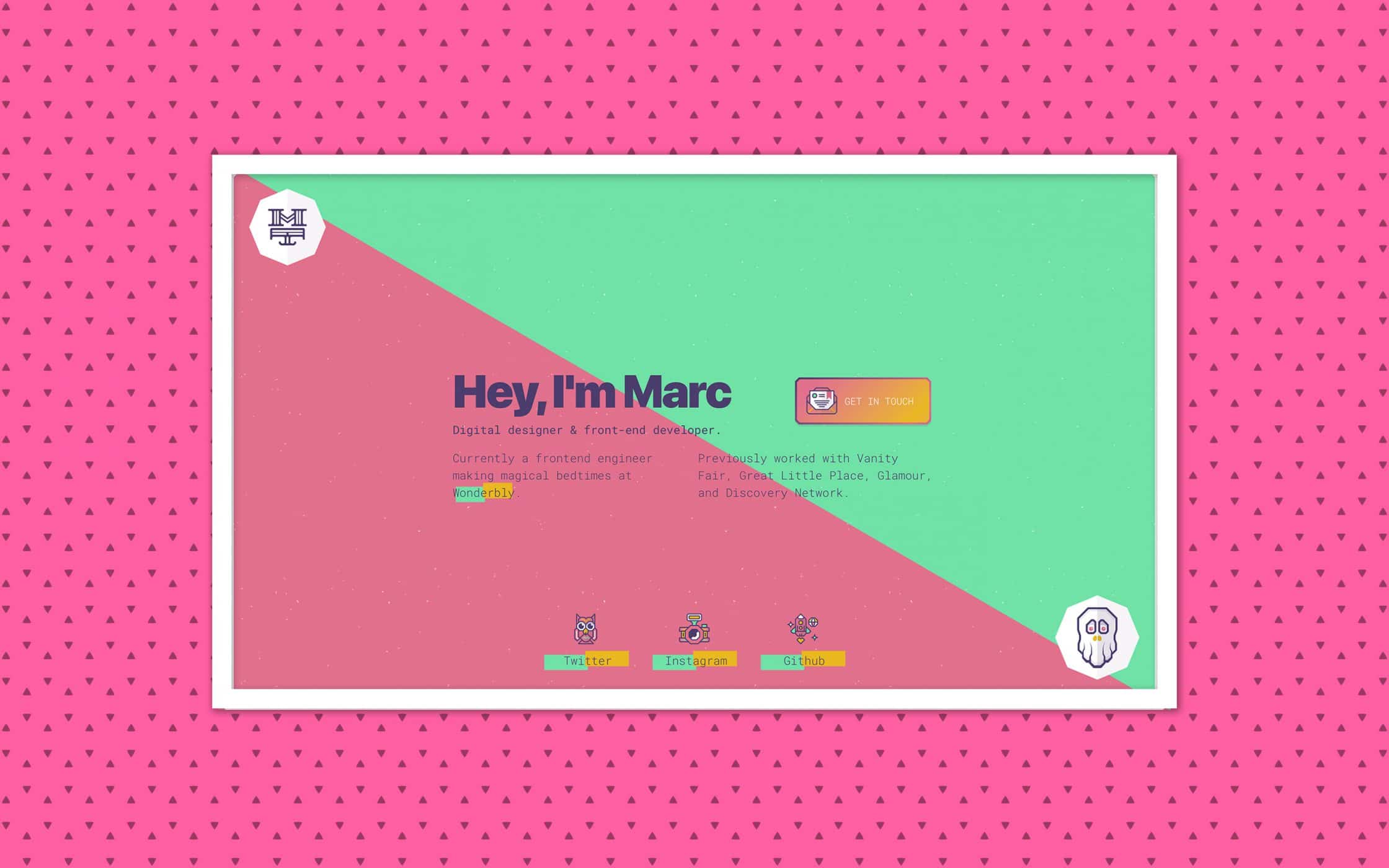
4. MrcThms splash page
You don’t necessarily need to be a big-name brand to benefit from a splash page. Some of the best splash pages are designed by freelancers who want to give their potential customers a compelling introduction to their services. For instance, the MrcThms site includes a simple and concise overview of what you can expect from this digital and front-end designer, Marc:

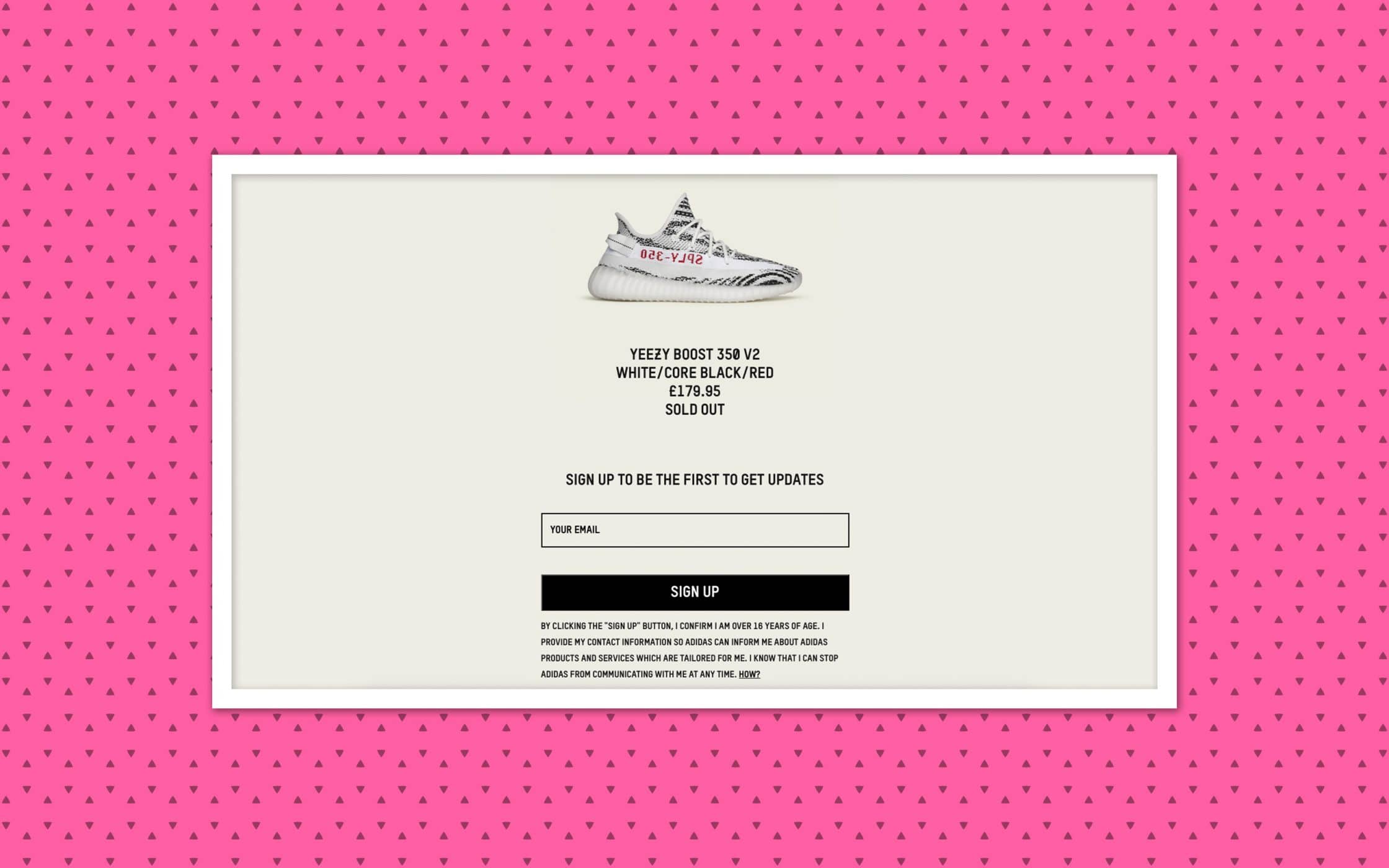
5. The Yeezy splash page
Finally, while many people use splash pages to inform customers of an upcoming sale or event, it’s worth noting that they can also be a valuable way to gather details from people who are interested in being the first to know about a new or sold-out product. The Yeezy splash page below informs customers that a type of shoe is sold out and allows them to enter their details for updates on similar products that may be available in the future.

Better conversions: Is your site in the splash zone?
Splash pages are unique parts of a website that can offer brands a wide range of benefits. With the right splash page design, you can introduce potential customers to special promotions or events or provide them with information that allows them to improve their browsing experience.
In a more extensive website or network of sites, you can even use your splash pages as navigational tools, helping customers to make sure that they’re browsing the place that’s right for them based on topic or geographical location.
However, as with many aspects of web design, it’s essential to plan your splash page strategy carefully if you want to get it right. A splash page can harm your SEO and user experience if you don’t approach it with caution, so make sure you have the right plan, and the proper support from day one.
Need more help making the most of web design? Reach out to the experts at Fabrik today!
If you enjoyed this article, you might enjoy these too:
—Swipe files: Copywriting guidelines to swipe right for
—Viral marketing: How to get the brand-boosting bug