Web design trends 2017: 15 contemporary examples to get you thinking

Though website design has evolved dramatically over the years, it’s still something that’s commonly overlooked by business executives.
Unfortunately, the truth is that design can make or break your online branding efforts. Without modern website design, you have no hope of garnering the right attention.
According to research:
- With 15 minutes toconsume content, two-thirds of people prefer to look at something beautiful, over something plain.
- 38% of people stop engaging with a website with an unattractive layout or out-of-date design
- 75% of online users admit to judging the credibility of a company on their website design.
With those facts in mind, it’s crucial to start thinking about the aesthetic appeal of your online presence. If you can’t capture your audience with visuals, formats, and navigation tools that provide a cohesive web experience, then you’re going to fall behind your competitors – and that’s the last thing you want.
From the creative appeal of your website, to its technical performance, the content you post, and the imagery you use, every element of your online presence reflects your brand, and defines your company for your audience. If you struggle with design, then it’s time to get the help of a modern website design expert, look at some trends, and make a change.

The evolution of modern web design trends
Like anything else online, modern web design trends change and evolve with the preferences and patterns of consumers. That’s why modern website design examples from ten years ago look nothing like the updates of today.
The online world is in a constant state of motion. It’s dynamic, living, breathing artistry, in the form of information, entertainment, and imagery. Unlike traditional media, digital media never stands still, and even as I write this article, new trends in modern web design will be emerging.
Today, we’re consuming information like never before, on our phones, tablets, and computers. Though the trends that I mention today might change over the coming years, they’ll also play a part in informing the next traits of modern design and aesthetic appeal. After all, as any designer will tell you, it’s always helpful to look back over the history of design, when you’re coming up with new ways to shape the future.
As a business owner or marketer, your goal should be to stay ahead of the curve, and offer an online experience that not only identifies you as a cutting-edge brand, but also provides a great experience for your chosen audience. Crucially, that doesn’t mean rushing to change your website every time a new trend emerges. Instead, it means being aware of the modern web design trends on the market, and the benefits that each one can offer your brand image.
Your digital strategy, like your brand positioning statement, your manifesto, and even your plan for company development, are unique to your company. That means that the way to respond to upcoming trends will depend on an in-depth understanding of your audience, the goals you want to achieve, and the things that you’ve learned through years of trial and error.

The cluttered web pages of the past have given way to simple, responsive, and engaging modern experiences. Savvy business-owners and web developers know that they must keep their fingers on the pulse, turning trends into guidelines for exceptional design. If you’re not moving forward, then you’re falling behind.
Unfortunately, for busy companies, the ever-evolving nature of website design means that you’ll constantly be reviewing your image, and working with branding experts to upgrade, enhance, and maintain the right appearance. In a world of constant evolution, being able to adapt with the times, build new architecture, and discover new trends might be what separates you from success, or failure in your industry.
Cool website designs: The importance of a consistent online image
Before we start inspiring you with modern website design examples, let’s draw focus to a crucial aspect of building your online image. Succeeding in the online world isn’t just about copy/pasting cool website designs over your brand. Instead, whether you’re re-inventing or evolving, you need to maintain a consistent image, with a focus on the verbal and visual identity of your brand.
Any change made in relation to website design trends, should be made while looking at the objectives of your company, and the kind of personality that you want to showcase to your customers. After all, your website is your virtual shop front. It’s the first picture that a customer gets of who you are as a business, and everything from the colours that you choose, to the navigation options you offer can impact their experience.
While you’ll obviously need to adapt your communication strategies to reflect the digital environment, it’s worth remembering that your visual and verbal identity should remain the same across all mediums. That means that if you’re going to upgrade your website design, you might need to think about upgrading other aspects of your branding too.
Today, it’s more important than ever to give your customers a consistent omnichannel experience. In other words, the experience that your customers have interacting with your website should be just as familiar and seamless as the experience of interacting with you in person at a brick-and-mortar store, over the phone, on social media, or through email.
The importance of consistency, combined with the ever-changing online world, is why so many companies find that they need to frequently re-assess their brand image, and refresh to keep up with the current times. While a brand refresh isn’t the same as a full rebrand, it is an important aspect of making sure that you don’t fall behind your competitors, or lose sight of where you’re headed.
With that in mind, let’s take a look at some modern website design examples, and trends to get you thinking.
Modern web design trends 1: Tantalising typography
There’s nothing new about the idea of using typography, or fonts, to grab the attention of your audience. In fact, advertisers and businesses have been using a collection of bold, dramatic typography to draw attention to their products for years:
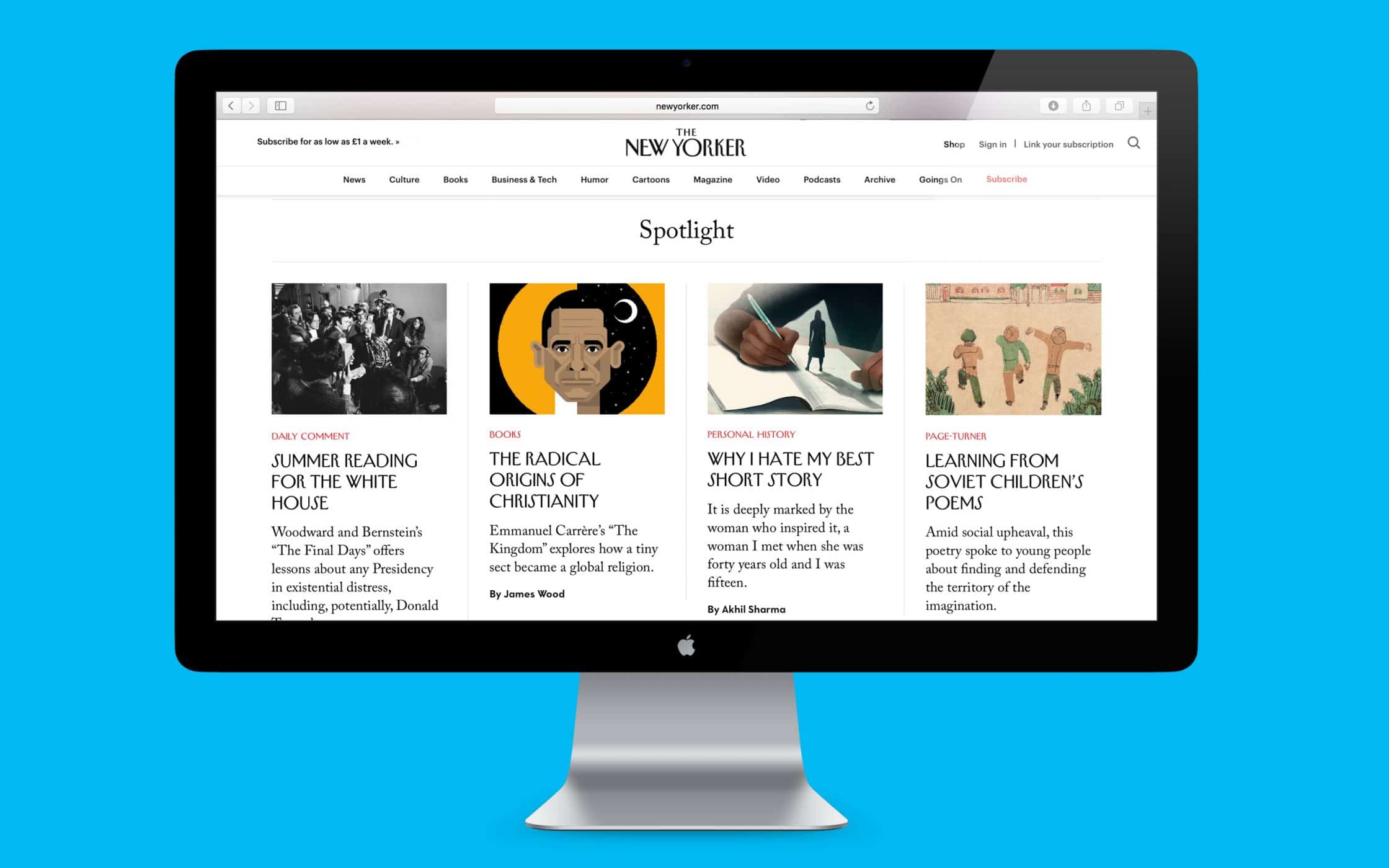
However, today’s fonts are becoming far more impressive than they once were. Modern designers are coming up with new styles and bold typefaces that aren’t only practical online, but also help customers to identify the company they’re looking at. For instance, The New Yorker is known for its use of Adobe Caslon Pro, both online and offline:

Today, it’s big fonts that are leading the way in terms of website design trends. The larger, clearer, and simpler your choice of font, the easier it is to read. Additionally, big type helps to express your personality, and identify your brand as one that shouldn’t be taken lightly. After all, just like other parts of your visual identity, your choice of typography can indicate if you’re serious, or informal, modern, or old-fashioned.
While there are countless typefaces to choose from today, try to stick to ones that you know work well on all browsers and devices. This will help you to create a consistent appearance, wherever your audience finds you.
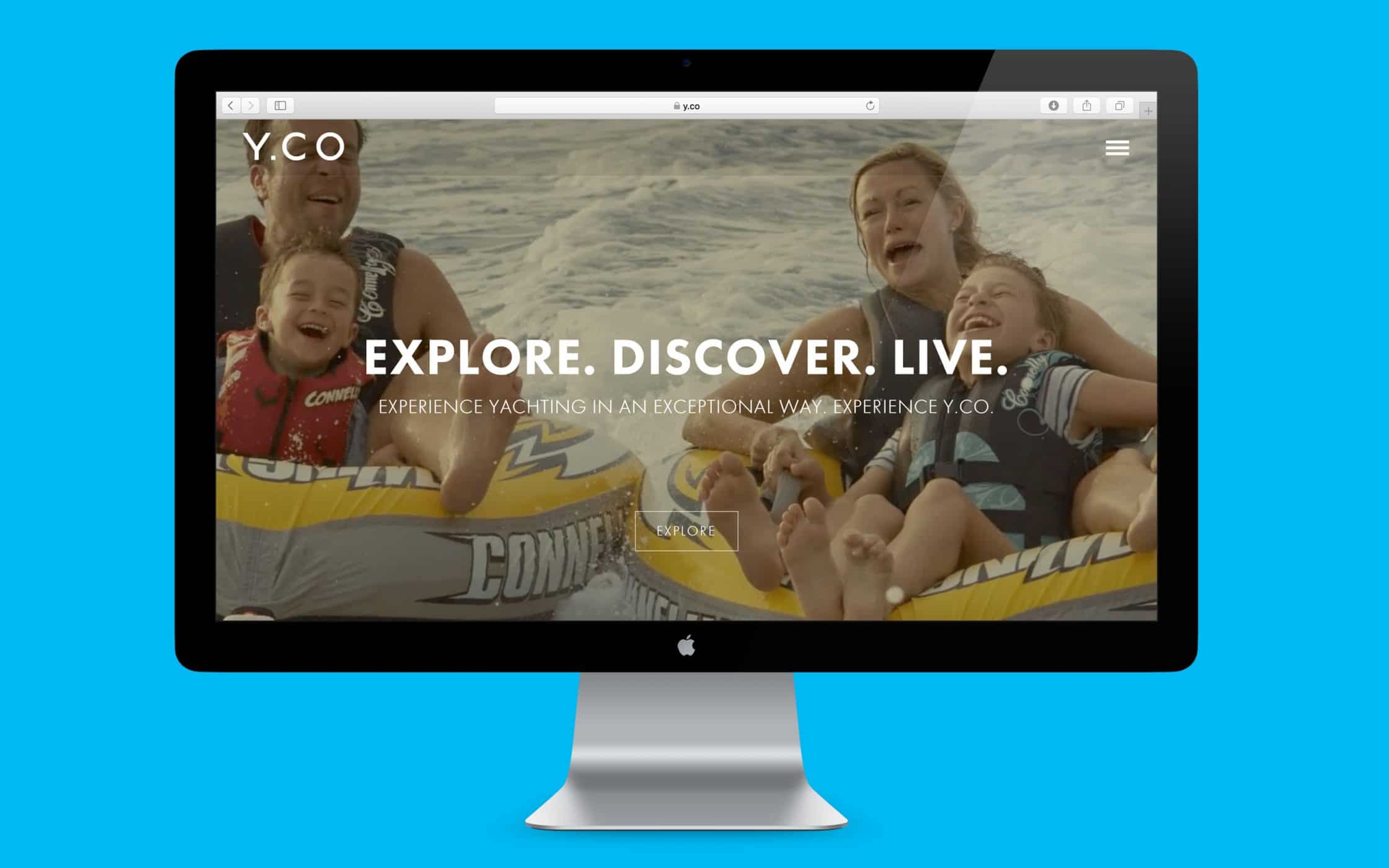
Modern web design trends 2: Dynamic “hero” imagery
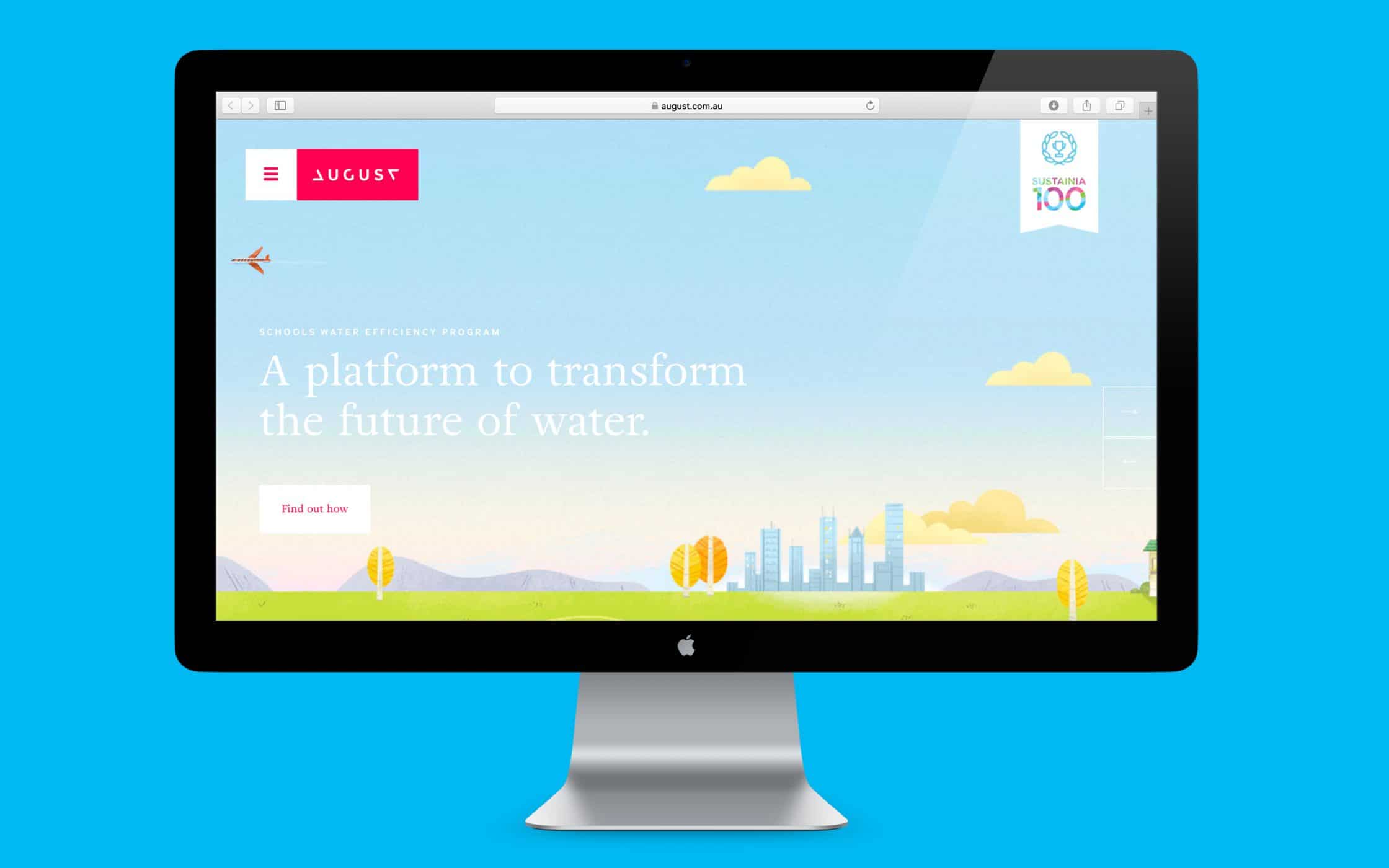
Dynamic hero imagery involves large, exciting, full-screen pictures. These images ignore the concept of “above” or “below” the fold, and instead make your entire webpage a visual experience. Not only does hero imagery complement the trend for larger fonts, but it can also go hand-in-hand with various UI solutions too (something we’ll cover a little later).

Big images look impressive, and work responsively across a range of devices, so that you can make sure you’re giving your customer that “consistent” experience. After all, your customers are approaching your website from different backgrounds, and they expect what they see to look amazing, wherever they come from.
Large hero images can be placed in the background of a website page, and combined with content to provoke thoughts and feelings. You can use a similar image throughout your entire website to express your brand identity, or blend colours and ideas seamlessly to create a particular effect.
Modern web design trends 3: Top level video
Video might not be a brand-new concept, but that doesn’t mean it isn’t a modern website design trend. Many of the cool website designs that you’ll see scattered around the internet today include some kind of video, infused into their homepage design.
In fact, there are web pages out there that are more video than anything else. This has been made possible thanks to faster connection speeds and improved technology.

It makes sense that video would be such an appealing trend in the digital age. After all, we’re all using the internet in the search for immediate satisfaction, and immediate responses to our needs. Video is processed by the brain around 60,000 times faster than text. This means that we can absorb video more effortlessly.
However, before you start transforming your webpages into a video-first experience, make sure that you’ve got the right resources available to leverage the right effect. The bar is set high when it comes to video, and anything that’s less than perfect is going to leave you looking like an amateur.
Generally, video is best for organisations that have deep pockets, lots of time to spend on social media, and a steady stream of organic traffic. If you’re looking for a way to build your SEO, entice your users into action, and create a solid following, then a combination of video, text, and imagery might be a better option.
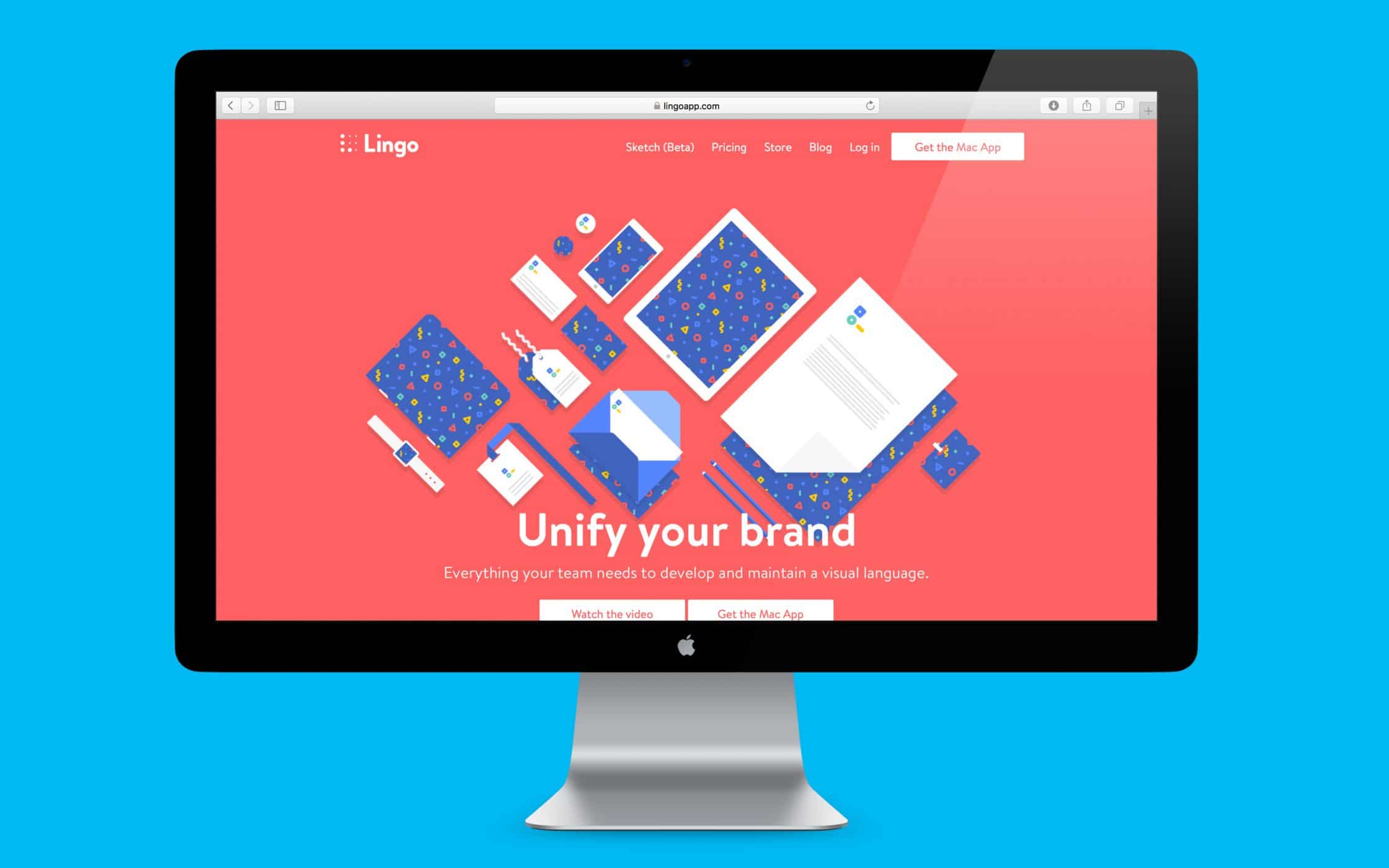
Modern web design trends 4: Flat and semi flat design
If you’re not a design expert, then the chances are that the concept of “flat design” sounds pretty strange. To help simplify the notion, think of it this way: flat design is anything that doesn’t attempt to give you the perception of a 3D image. There’s no drop shadows, no dimensional background. It’s simple, sleek, and effective.
Apple were one of the first companies to fully embrace flat design, and other web designers have since taken note. Unfortunately, flat design isn’t always easy to do well. There’s a risk that you’ll end up looking bland and un-imaginative if you don’t know what you’re doing.

Flat design helps the user to understand the content, and the message that your brand is showing faster. You can also add a few depth elements to a “semi-flat” design, to help bring the concept to life, and designate areas of focus. Just remember that however you choose to use flat, or semi-flat design, you’ll need to stay consistent with it throughout your entire website.
That means not just using flat design on your landing page, or homepage, but also on your “About” pages, product descriptions, and other elements too.
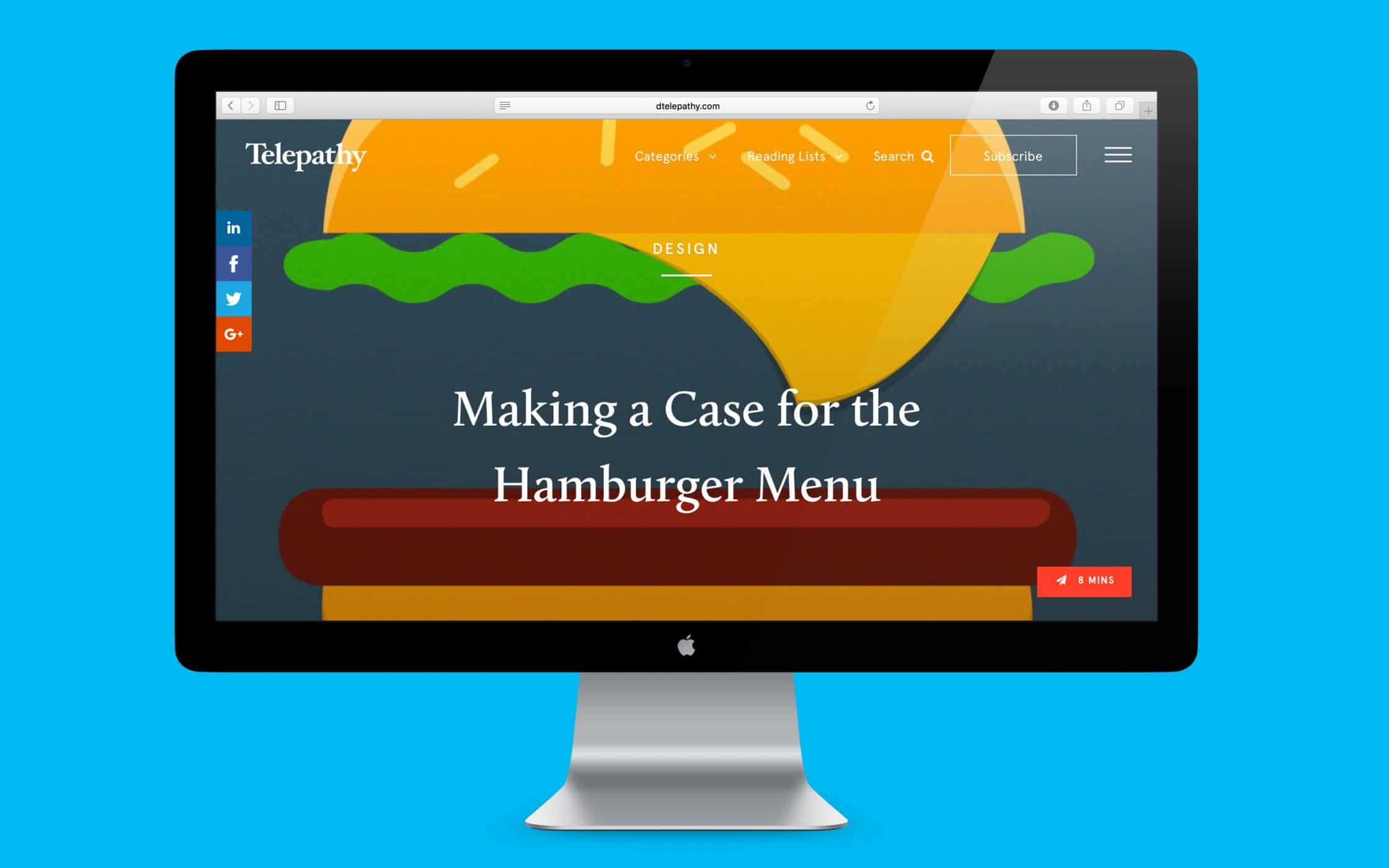
Modern web design trends 5: The hamburger menu
Another term that’s bound to sound strange to anyone outside the designer inner-circle. The hamburger menu focuses around the concept of collapsible navigation. It takes its inspiration from the world of app design, and it’s something you’ll see in almost all modern website design examples.
Basically, rather than having long, winding menus to navigate through, hamburger, or hidden menus change up your online experience, by allowing you to free up extra space within your page, and collapse the menu when you don’t need it. This leads to a more focused, clean, and distraction-free online experience.

If you’re wondering why it’s called a hamburger menu, the easiest explanation is that it involves lines stacked on top of each other.
In a world of complicated online experiences, your aim should be to give your customer something simple, and effective. The pages of your website need to form a straightforward route for your audience members, and banishing the chaos of complicated menus helps you to achieve this.
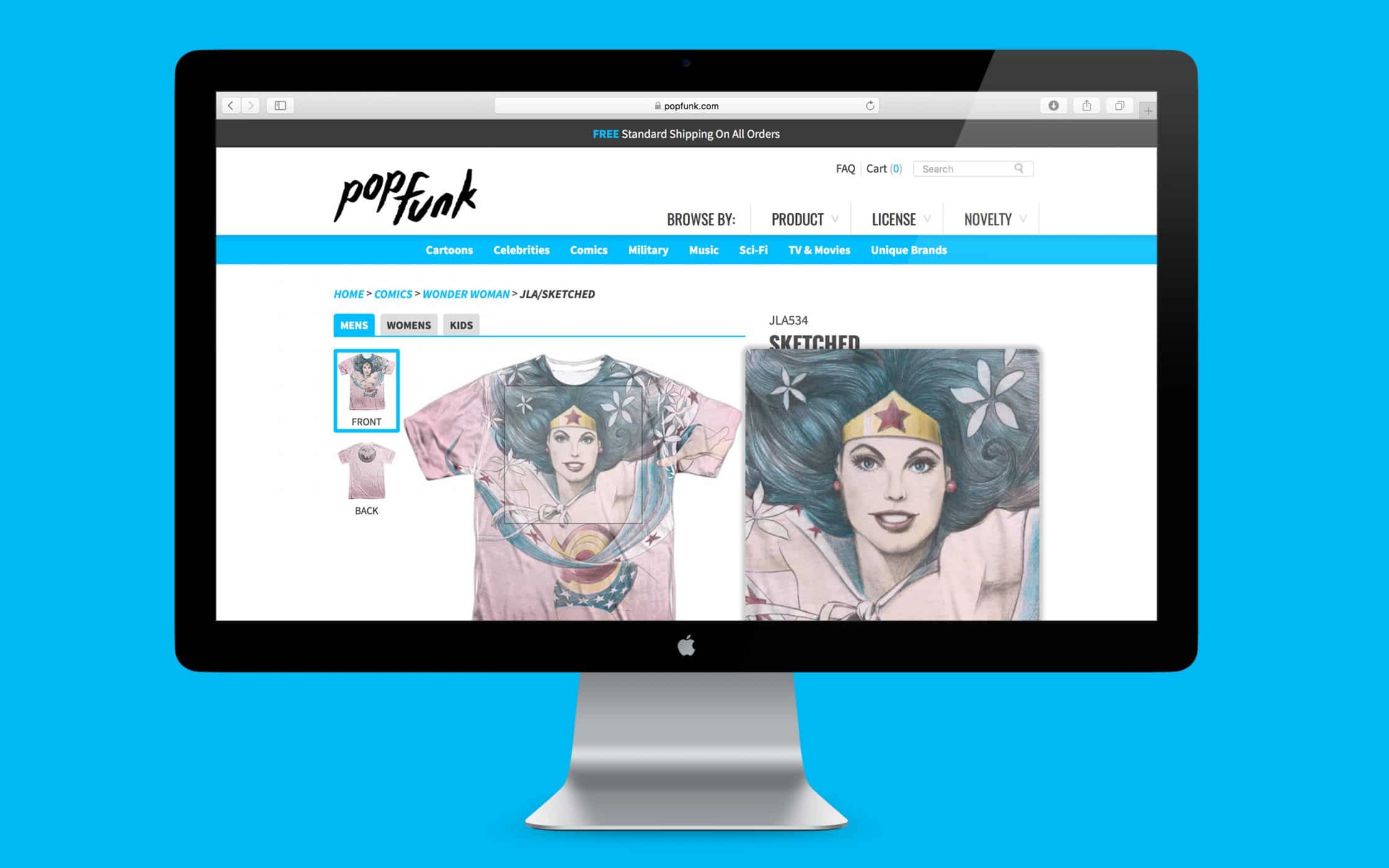
Modern web design trends 6: Larger product images
If, like the designers here at Fabrik, you spend a lot of your free time browsing through different websites and checking out modern web design trends, you’ve probably noticed that a lot of eCommerce companies are starting to show off larger product images, in an attempt to draw focus to the unique features of their items.

There’s nothing too strange about this. Rather, bigger, more arresting images are simply being used to help create a bolder experience for websites. It’s much easier for customers to decide what’s special about a product, if they can see more of it. Similarly, larger images for products help designers to highlight the specific features of an item in a more straight-forward manner.
Sometimes, designers even add statistics and numbers alongside the image, to help audience members focus in on the benefits that the product has to offer. Customers see what they need to see quickly, and the results speak for themselves.
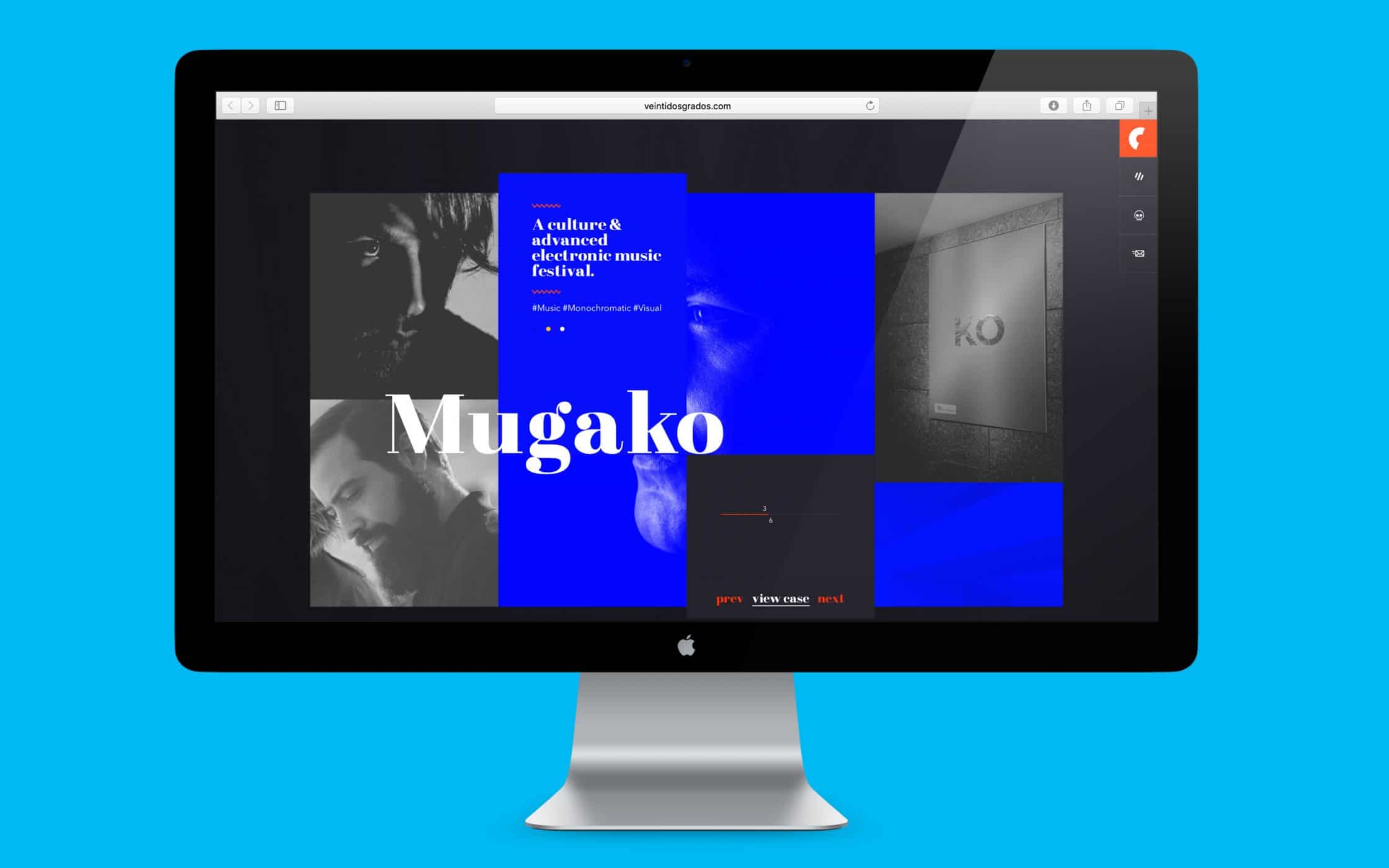
Modern web design trends 7: Creative composition and asymmetric layouts
Up until not so long ago, the world of modern website design was dominated by online compositions and layouts that were safe, static, and symmetrical. While that was quite a comforting thing for customers, today, companies are beginning to break free from the mould in an attempt to further differentiate themselves from their competitors.
After all, today you want your brand to stand out from others in the industry, not blend in. Asymmetric layouts and creative compositions have emerged as a way for designers to play with the rules of formatting. These broken grids allow us to play content outside of a standard column, catching the viewer off-guard and creating a dramatic effect.

Depending on how you use it, asymmetric layouts, when combined with bold typography, responsive design, and dynamic scrolling, can either look amazing, or terrible. Some companies, like the one shown above, are using it to layer the graphical experience in their webpages. Others, are simply trying to create juxtapositions that generate interest and draw attention.
Obviously, one of the most important factors to remember when you’re considering asymmetric design, is the kind of image you’re trying to portray. If your brand is associated largely with traditional practices, then these modern web design trends might not work for you.
Modern web design trends 8: Animations and cinemagraphs
As the languages that designers use to create websites grow more advanced, the things that we can develop are becoming increasingly more impressive. This is one of the reasons why a lot of companies are beginning to see websites move away from the idea of static imagery, and consider new, engaging, and moving pictures to draw the attention of users.
In an era where storytelling and brand personality are becoming more crucial, HTML5, CSS, and other developments are growing increasingly popular. Animations come in many different shapes and sizes, from tiny loading options that keep your user entertained while they wait for your content to load, to hovering UX devices.

Depending on what you’re trying to accomplish with your use of animations, you can branch out from cinemagraphs – high-quality GIFs that add visual interest to static pages, to large-scale, full-screen solutions that work alongside navigation and scrolling mechanisms.
Just make sure that you don’t over-use moving visuals. Although they’re great for drawing attention quickly and effectively, they can become overwhelming if you saturate your webpages in animations, GIFs, and other elements all competing for your user’s attention.
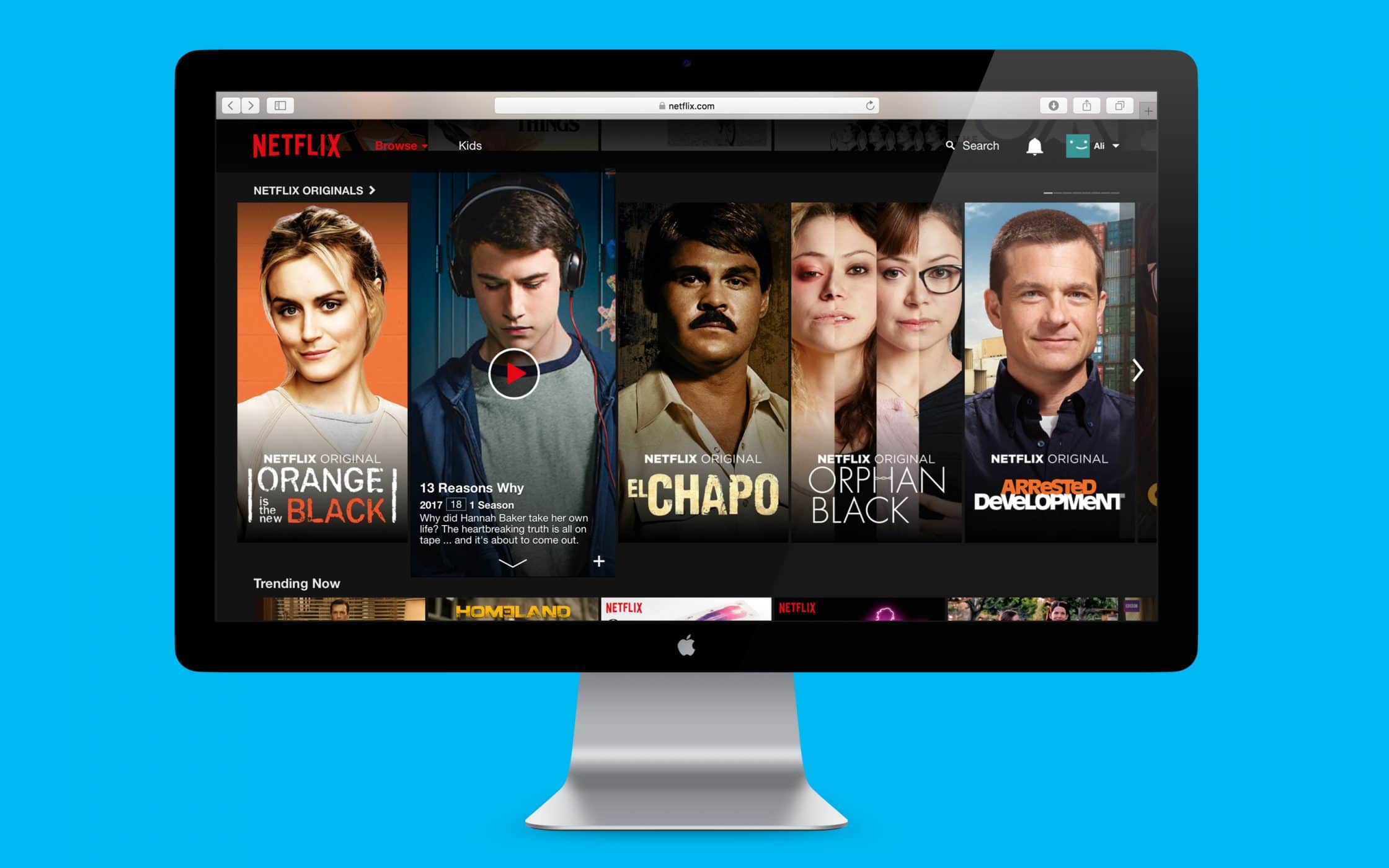
Modern web design trends 9: Clear, simple design
The concept of minimalist web design is something that’s been around for a few years now. When it comes to emerging, and current website design trends, it’s hard to ignore the value of a page that’s easy to read, simple to use, and brimming with sophistication. In fact, people are so involved with the idea of minimalist web design these days, that entire home pages are being distilled into small cards, or tiny collections of data.
Though some designers have attempted to break free of the “minimalistic” design trend by infusing elements of asymmetric design, like we covered above, the over-arching theme of most modern websites focuses on giving customers clear navigation, and simple user interfaces to work with.

For instance, Netflix is a great example of a website that has chosen to display a lot of information in a very simple way. The cards of data allow you to choose exactly what you’d like to watch, without having to worry about being overwhelmed with too much clutter.
If you think back to the earlier days of the internet, where everything was a Myspace-themed fusion of bright colours, imagery, and text, it’s easy to see why clear, simple design is so much more effective. People want their browsing experiences to be as simple and de-cluttered as possible.
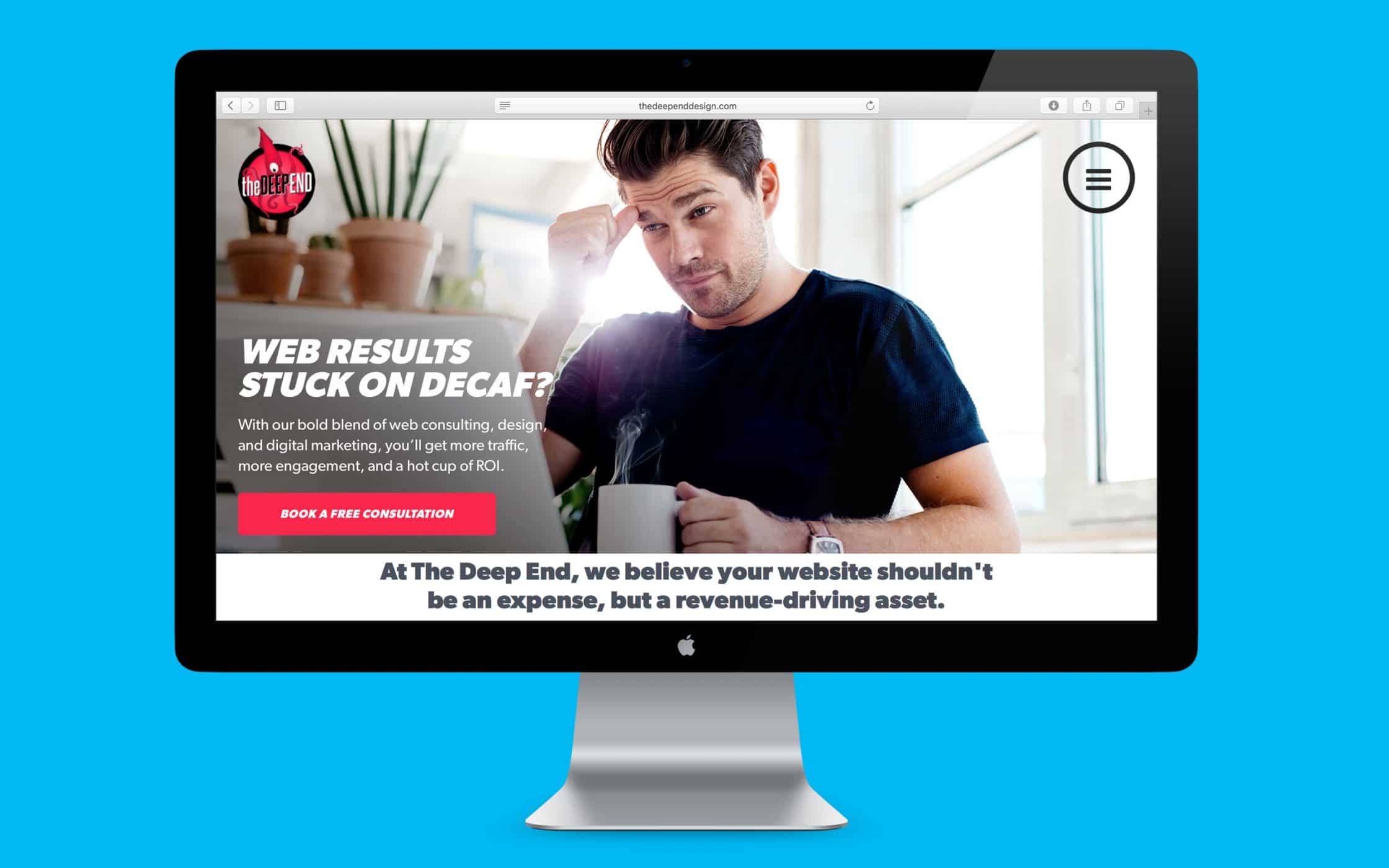
Modern web design trends 10: Fewer stock images
In the past, if you were struggling to find the right photographs, or imagery for your brand, you could simply head to your favourite stock website, and choose a bundle of different pictures listed under terms that you might use to describe your business. Unfortunately, those in-authentic, cheesy, and repetitive pictures are no longer effective for modern website design.
People want customised, personal experiences. Today, a customer decides whether to do business with a company not by looking at their product, or evaluating their services first-hand. They look for brands that have personalities that resonate with their own. That means that you need to show your company to be unique, and authentic.
Stock images are useless for this purpose. They’re copied and pasted around the internet, include people with fake smiles, and generally leave customers feeling uncomfortable.

While you might have to use a few stock images here and there, the best way to show your unique personality, and help customers create a relationship with your brand, is to use personal, authentic images.
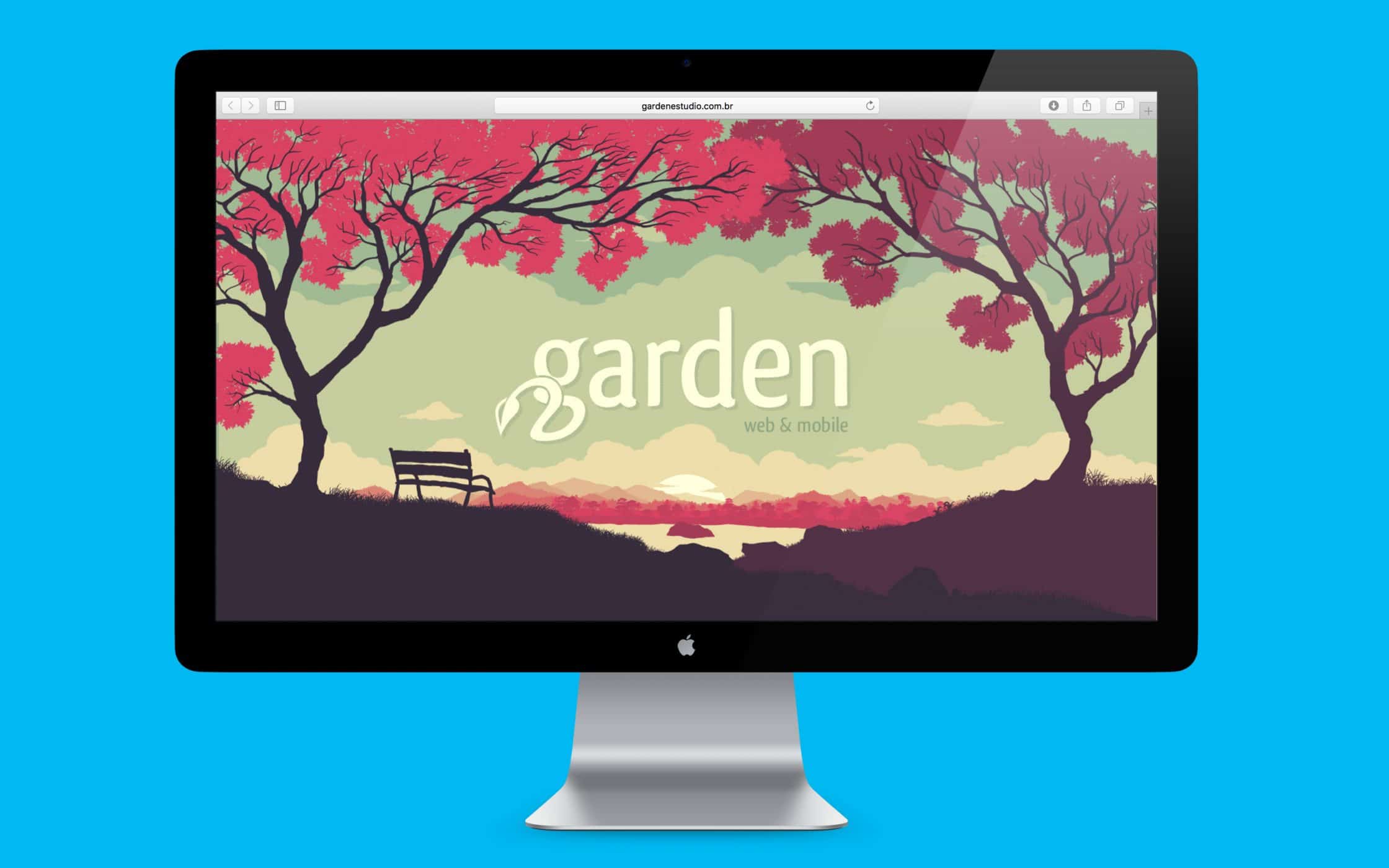
Modern web design trends 11: Innovative scrolling solutions
Scrolling. Some love it, some hate it – some spend the majority of their time at the office doing it. However you feel, it’s worth noting that the world of scrolling has changed in relation to modern web design trends.
Scrolling was once reserved exclusively for the purpose of getting from the top of the page, to the bottom. However, in modern website design examples, it’s being used in creative ways designed to engage the audience, and get them involved with a more interactive web experience.
Because scrolling is a versatile concept, you can use it with a range of different types of content. For instance, you might use scrolling in combination with video content, where large-scale videos pause as the user moves down the page.

Gardenstudio.com.br create a unique scrolling experience for their audience using the “parallax” technique. As you move further down the page, you see more elements of a large, beautiful image, designed to show off the personality of the brand.
Like with most things, scrolling is a mechanic that has numerous applications in the world of website design trends. However, if you abuse it, you can end up having a terrible impact on your audience. Ideally, your aim should be to implement new ideas and gather feedback from your audience accordingly.
If you learn how to use scrolling to your advantage, it’ll be something that can get better as you progress, adding additional levels of interaction for your audience.
Modern web design trends 12: Bespoke illustration
We mentioned above that authentic, unique images are becoming more popular in the world of web design. However, they’re not the only visual solution that modern companies are using to build relationships with their audience members. Today, illustrations have become a versatile and fantastic way for companies to interact with their customers, adding personality to the brand experience.
Talented illustrators can create images that are tailored to match the tone and personality of the brand – something that modern companies will need to strive for more aggressively, in an ever-evolving marketplace.

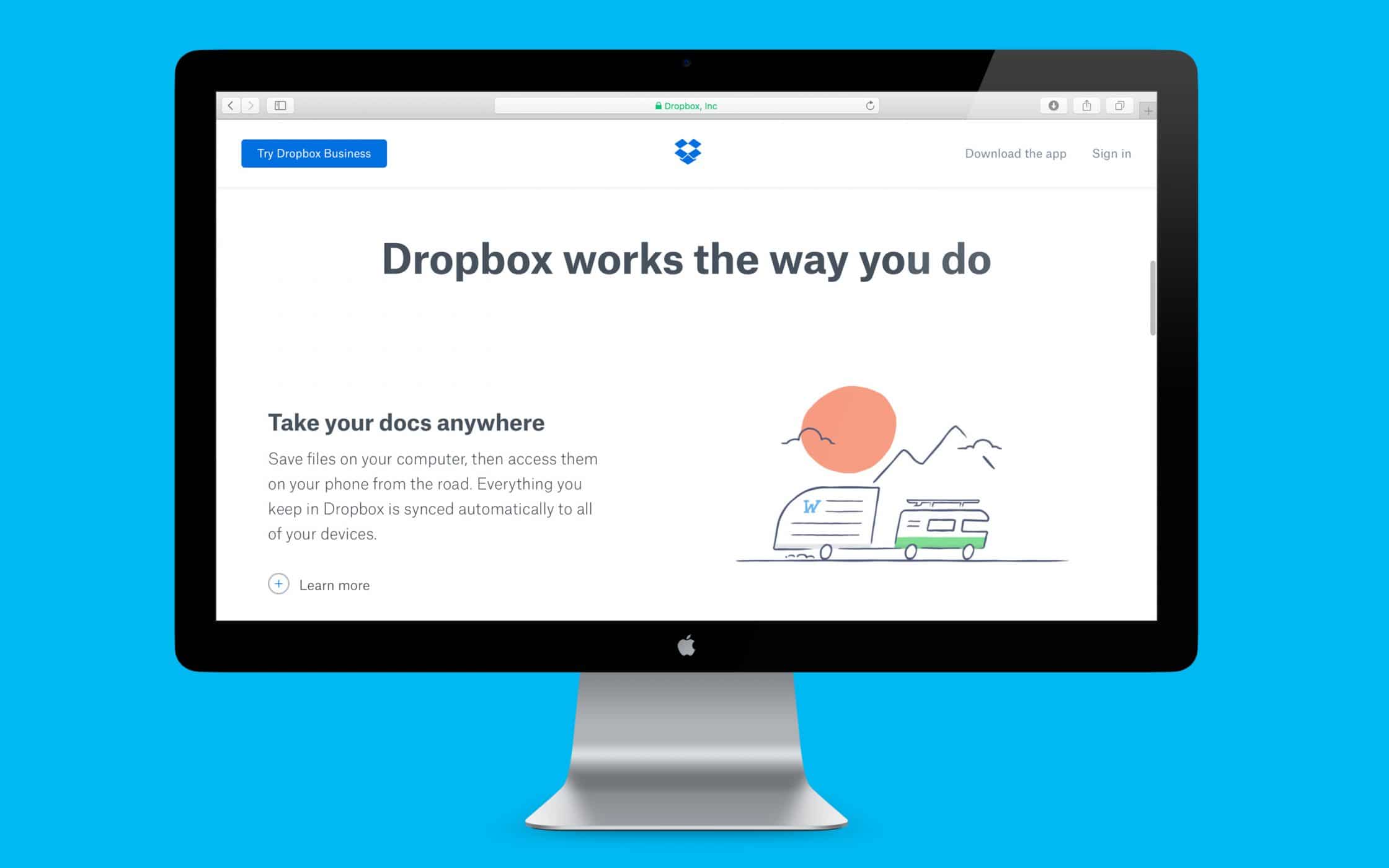
Dropbox is a great example of a company that uses illustration creatively to develop friendly and unique visuals for their audience, perfect for appealing to different users.
Another great use of bespoke illustration can be found as the header image for Katzenworld’s website. Through the use of their drawn-style illustrations they easily portray the personality of each cat they own.
Keep in mind, however, that the use of illustration is inherently connected with more informal, youth-oriented companies. In other words, you’ll need to consider your brand manifesto and personality carefully before heading to the drawing board.
Modern web design trends 13: Confident colours
Though simple and clean is a clear winner in the world of modern website design, that doesn’t mean that you can’t be courageous with your use of colour. Whereas, in previous years, many brands have stuck to safer colours and trends, more companies today are beginning to experiment with saturation and vibrant hues, in an attempt to capture the hearts and minds of their audience.
Since we’re living in a world full of monitors that can show richer, more high-definition images, it makes sense that designers would start playing with colours, and using different hues to their advantage.

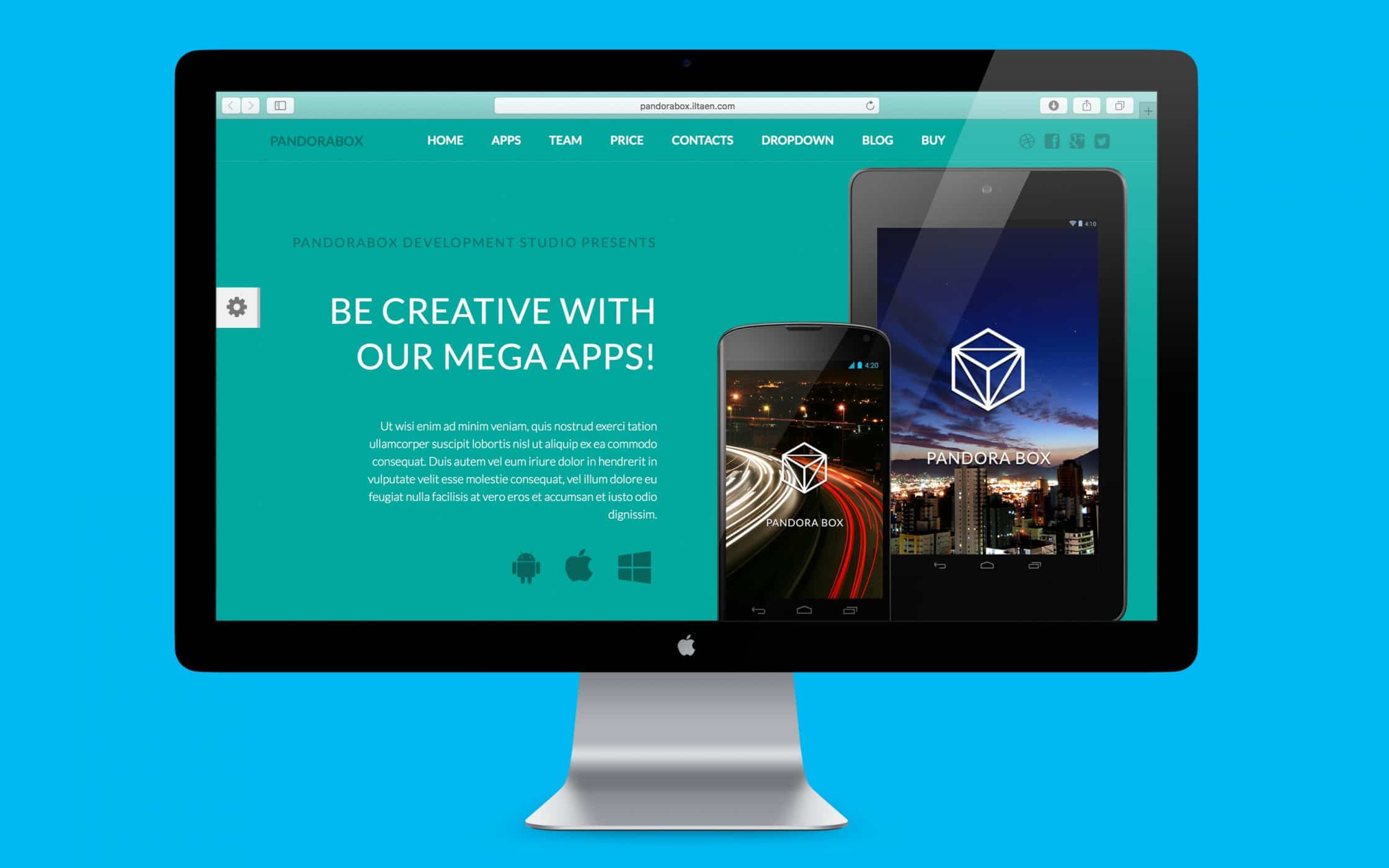
PandoraBox, for example, is all about bold, rich colours that capture your attention instantly. The use of rich hues helps the company to appear modern, confident, and exciting, offering a creativity that’s different to what we’ve seen online so far.
Modern web design trends 14: Card and grid UIs
We touched on changing UI patterns previously in this article. While there are hundreds that we might be able to address in a more comprehensive review of modern website design trends, one of the options we’ve been seeing more often, is the use of card-based UIs. This is a fundamental principle from the Google “Material Design” trend.

Card designs were made famous by the rise of Pinterest, and they were quickly adopted by Facebook, Twitter, and Google too, as ways to make pieces of content easier to navigate. With card UIs, brands can show larger amounts of content on the screen at once, while displaying them in manageable chunks that don’t overwhelm their audience.
Besides addressing the overwhelming need that the modern generation has for consuming large amounts of content fast, cards also tie in neatly with responsive and mobile-first principles. They work well on mobiles and tablets, and allow designers to build stronger systems for organising and creating content.
Modern web design trends 15: VR experiences
Finally, it’s hard to deny the fact that VR has emerged as a hot topic in recent years. This is particularly true in a world where more hardware manufacturers are beginning to invest in new technology and produce amazing new headsets. You just need to look at HTC, Sony, or Oculus for some great examples.
Though most of these headsets are designed for media consumption and gaming, rather than web-browsing, as we move further into the future, it’s likely that more companies will begin to strive for interactive online experiences that directly involve the user. These experiences will put you in the centre of the action, with things like 360 video and open APIs.

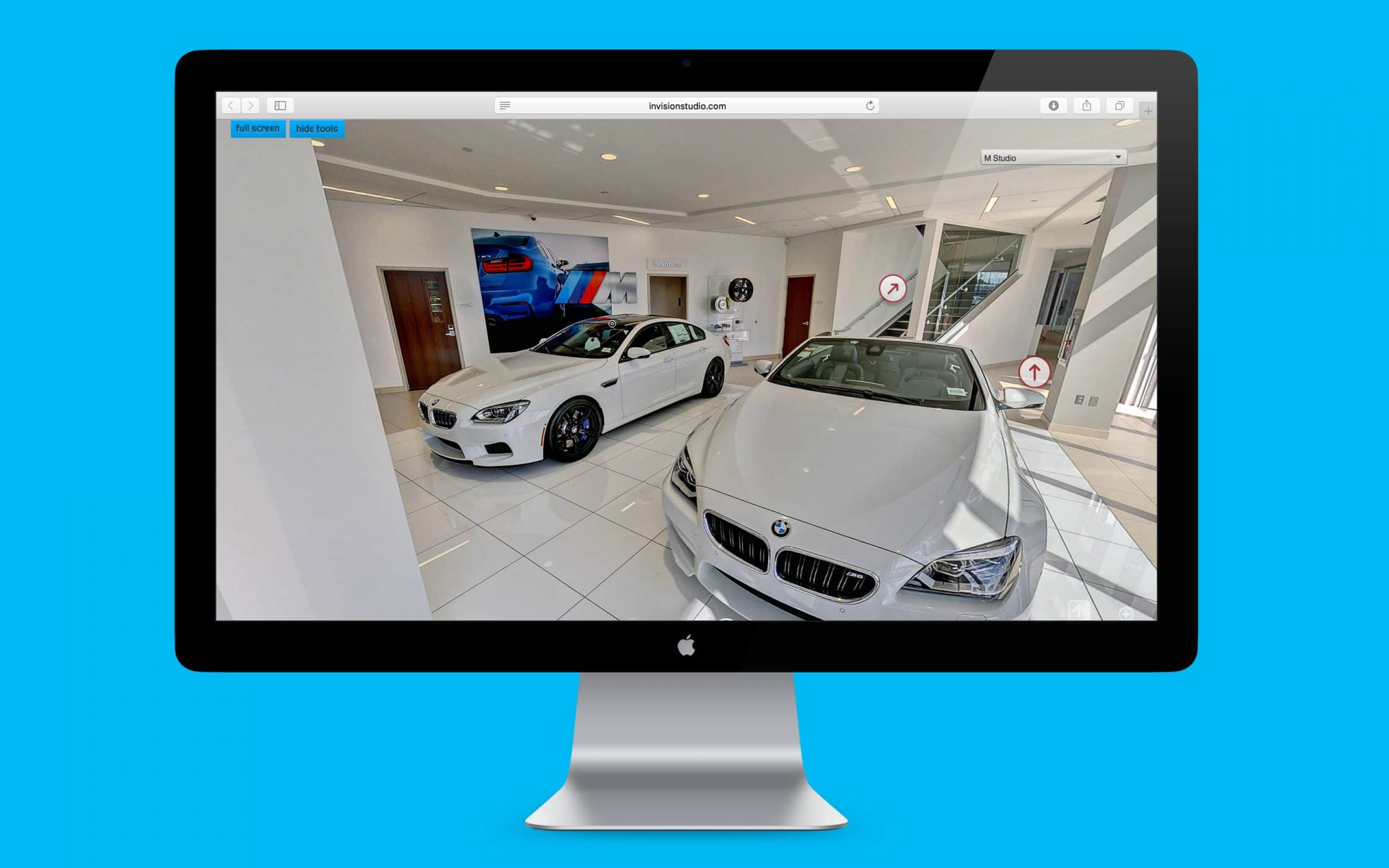
BMW, for instance, introduced an exciting interactive virtual tour for their audience members, that allowed customers to walk around the motor show and check out each car in full detail. There was even an option to take a seat inside some of the vehicles, so that you could get a feel for the interiors.
Learning from modern website design examples
As we mentioned at the beginning of this article, modern web design trends are constantly evolving. The truth of the creative industry, is that hundreds of trends are constantly emerging and developing at any given time. It’s difficult to pinpoint all of them, but the ones we’ve outlined above should give you some concepts to think about as you move forward into creating a refreshing, and modern appearance for your own online presence.
Remember, above all else, it’s important not just to use a modern website design solution because you think it looks cool. While there’s nothing wrong with choosing an attractive format or design, you should ultimately make choices regarding your online presence with a clear focus on your brand personality and the image you want to present.
Make sure that your design is not only modern, but consistent, relevant, and ideally suited to your brand.
If you enjoyed this article, you might enjoy these too:
— Website colour schemes: Using colour in web design
— Responsive WordPress themes: Making the right choice