What is kerning in typography? The complete kerning definition

The term kerning appears a lot in the design world. But, what is kerning in typography, and how can you apply it to improve your design and layout projects? Today, we’re going to explore this design element in closer detail, and provide you with the complete kerning definition.
When you’re putting the finishing touches on your graphic design project, creating a memorable logo, or finishing off a website, kerning is something you’ll consider with each element of your design.
If you’ve ever glanced at a word and felt like certain letters were too close together, while others were excessively distanced, you’ll know how important kerning is. Like many aspects of graphic design, kerning might seem like a small concept, but it makes a big difference to your overall project.
Read on for your ultimate kerning definition, along with examples on what the spaces between letters should look like, and even insights into how to improve your designs.

What is kerning in typography and graphic design?
First, let’s define kerning.
Kerning is a concept within graphic design. Specifically, this element addresses the typography and font choices in your graphic strategies. Kerning is the “spacing between a pair of letters”. It applies to logo design, when you’re creating word and letter marks.
It’s also relevant in the creation of packaging for products, websites, blog posts, emails, and even printed copy in the offline world.
Kerning isn’t just the number of millimeters between each letter. It’s a strategy for making different kinds of font have a specific impact on the viewer.
Already, the style of a font impacts the kind of emotional influence it has. A handwritten font is more playful than a serif type, for instance.
Kerning emphasizes the elements of a font, or adds further depth to them, to convey more meaning. Widely spaced-out type can look more clinical, for example, while letters closer together seem more urgent.
Kerning originally appeared in the design world a long time ago, back when designers and publishers used to use blocks for each individual letter on a typewriter or printing machine. In this age, letters were surrounded by clear boxes to determine how much space was applied between each character.
When spacing was off in the older days of design, creators had to carve segments out of blocks to make the letters fit together appropriately.
Today, design and typography software makes it easy to simply adjust the kerning of your letters with the tap of a button.
A definition of kerning
The purpose of kerning in typography
The relationship between letters in a logo or design is an artistic and scientific matter for a designer. The smallest change in spacing can make a design look perfect, or awkward. This is why so many graphic artists spend hours figuring out the best kerning for a design.
For an example, look at something like the Gucci logo. The larger spaces between each capital later makes the design look more authoritative and precise.

When it comes to kerning examples, Gucci is a wonderful insight into how more space can convey feelings of sophistication and care.
Alternatively, for another good kerning insight, you can look at Chevrolet. The letters are so close together they seem to be connected. The kerning here conveys more stability and speed. The strength of the brand comes through in both the font style, and the spacing.

A good kerning strategy is a crucial asset for a designer. Though spacing may seem like a small element in a project at first, the tiniest change can immediately influence the clarity or impact of a piece of content.
While designers consider kerning in most projects, the following are some examples of where kerning can be most valuable:
Headlines
Digital, or printed, a headline needs excellent kerning to help it draw attention. You can influence a person’s opinions or feelings on a story by changing the way they see the headline.
A bold headline with letters rushed together might seem more urgent, while a headline with spaced-out characters may seem calmer. Headline kerning also helps to differentiate the title at the top of a page, with the body copy underneath.
Logos
A logo is probably the most obvious place to look for good and bad kerning examples, and logo designers have to be careful to get the spacing exactly right.
As demonstrated above with the Gucci and Chevrolet options, the way your type is spaced out can instantly change how people perceive your brand name.
Offline font
Business professionals can highlight their personal brands through the right choice of typography and kerning. Well-spaced letters make a business card more legible and can even improve the feeling of sophistication a specific card can give.
Kerning is also essential when creating signage and other forms of offline assets, as it can impact how clear a direction or title appears.
Kerning examples: Learning from good kerning
There’s no shortage of good kerning examples out there. Look for any famous logo which also happens to be a wordmark, and you’re sure to see an example of good kerning.
One particularly popular example is the FedEx logo. The spacing between the capital “E” and the “x” is specifically designed to form the shape of an arrow. This gives hidden meaning to the logo and draws the eye.

Examples of good kerning don’t have to include the clever use of white space, however. Just look at the spacing in the Coca-Cola logo for an example. Every letter is just close enough together to make the whole world look smooth, flowing, and connected – like a refreshing beverage.

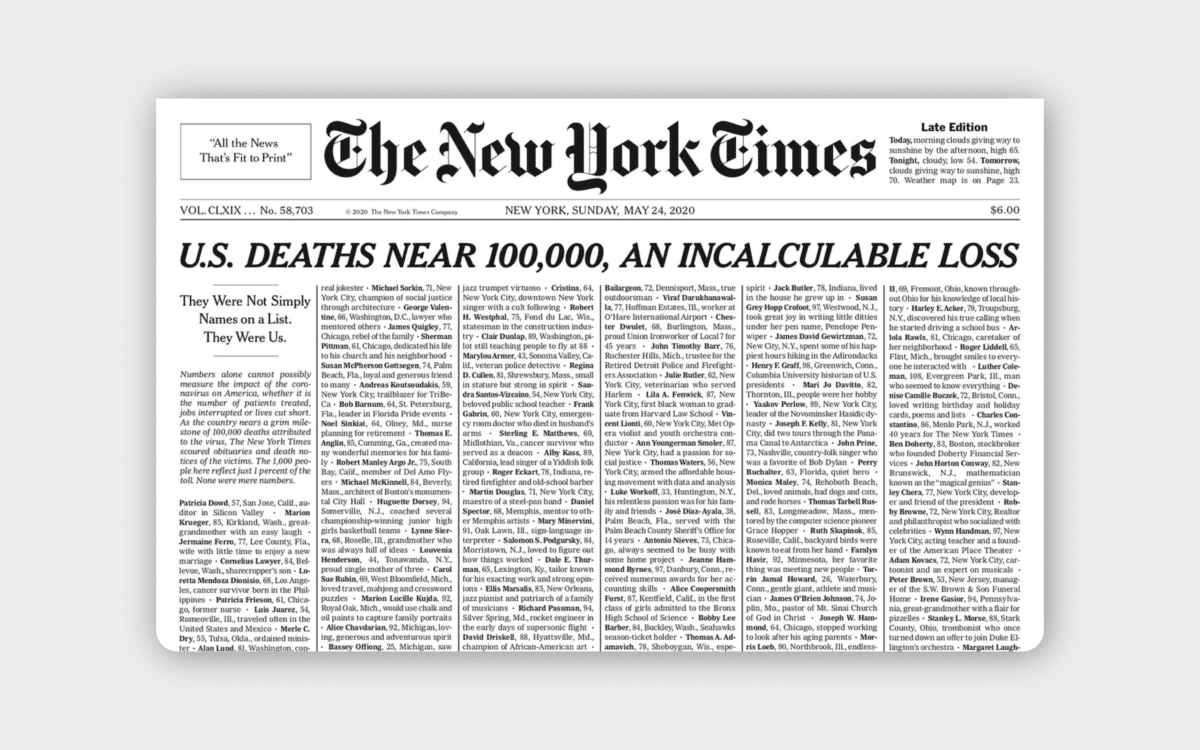
Take a glace at a newspaper and you’ll see how the kerning in the body of the articles is intended to make it as easy to read the content as possible, even when there’s a lot of type crammed into a small space.
Newspapers and magazines are experts in using kerning to their advantage to fill a space effectively.

Ultimately, good kerning examples should take all of the characters in a word into account. Everything should look as though it’s connected as part of the same word, and the relationship between individual letters needs to be obvious.
The risks of bad kerning: bad kerning examples
Unfortunately, just as there are plenty of examples of good kerning out there, it’s quite easy to track down some bad examples too.
Bad kerning can be extremely dangerous, not just because it influences a brand reputation, but because it can fully change the meaning of a word. Our brains are used to seeing larger spaces between characters as the indication a word has ended.
If the space between two letters is further apart than we expect, this can lead us to read the word differently. Similarly, if the spacing between two characters is too small, we may struggle to recognise a pair of letters – particularly when the font is complex.
Look at this stop sign for instance, the letters “ST” and “OP” seem to be completely disconnected.

The example above is one of the least problematic examples of bad kerning. Most people will still be able to infer what the word means, regardless of the spacing problem.
However, even if your customers can figure out what you mean after examining your messaging for a while, there’s a risk you could damage your reputation with bad kerning.
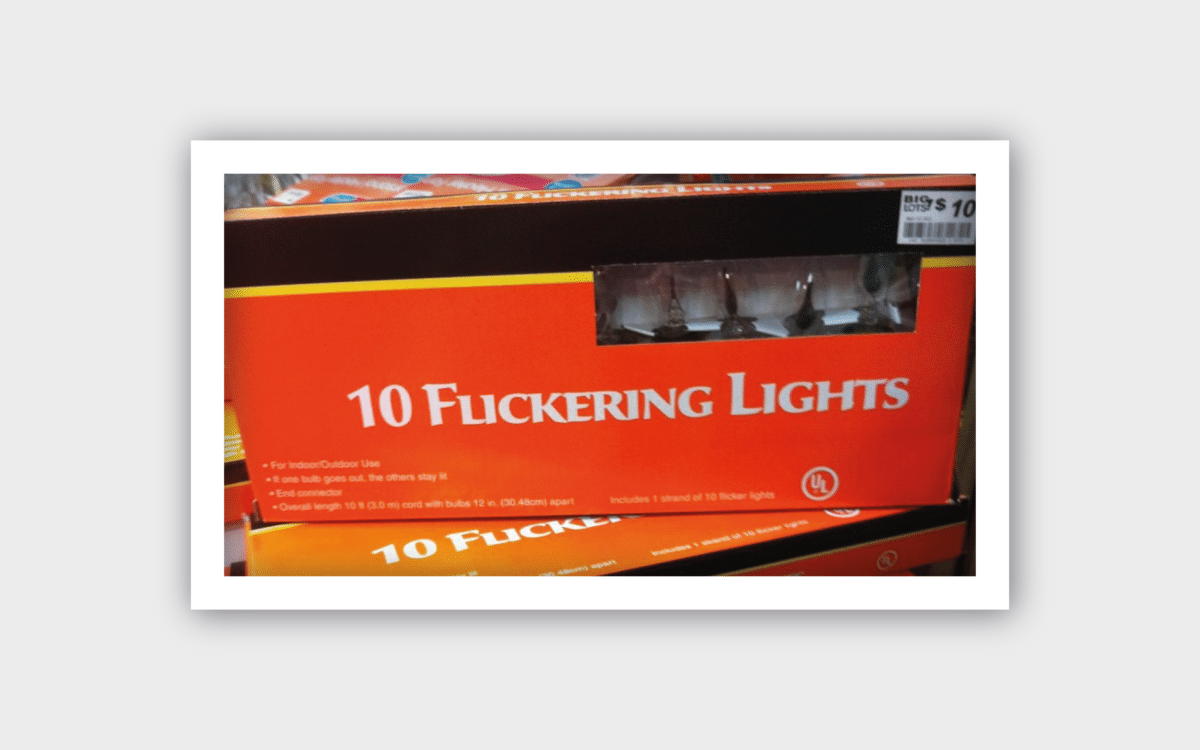
The way these letters are positioned together on these “flickering lights” is a good example of how kerning can damage your brand.

When it comes to kerning on a logo, your risks are even higher. Get the spacing wrong, and you could leave your customers perplexed about who you are, and what you can offer. This means your chances of selling something go down significantly.

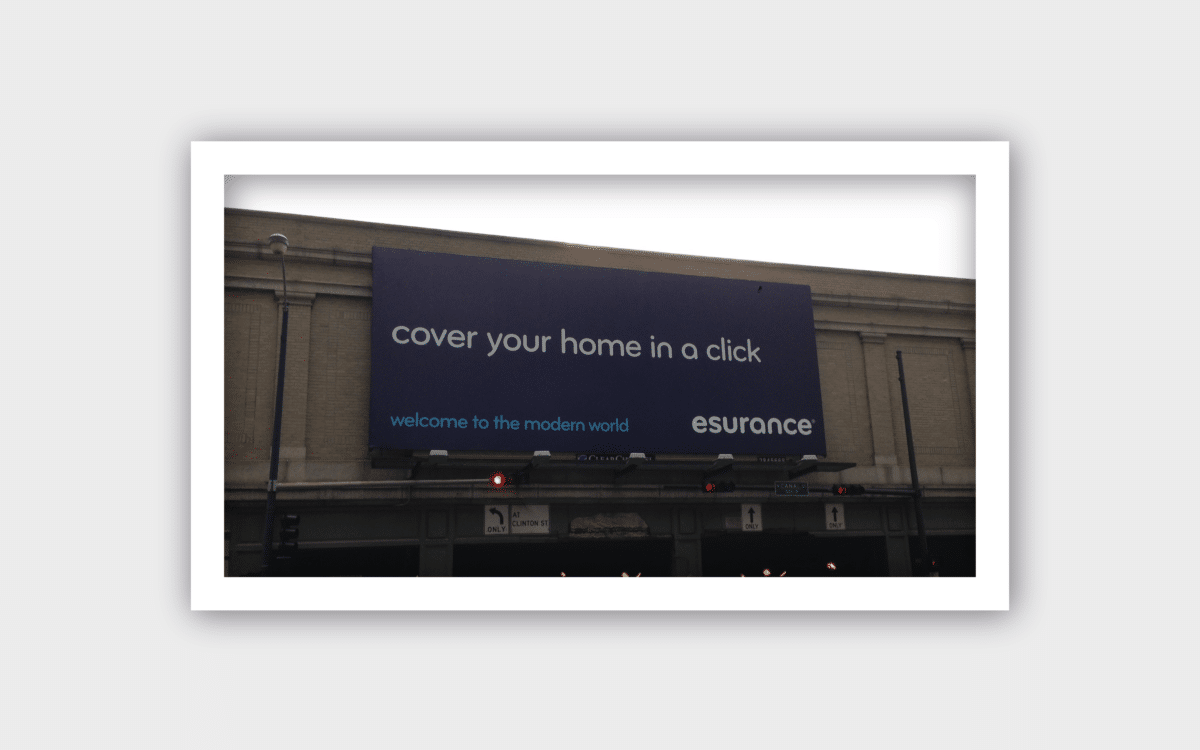
Some bad examples of kerning become more obvious when you’re further away from a sign or logo. Unfortunately, since your customers can view your font from multiple angles, you need to be prepared to ensure the spacing between letters always looks correct:

Kerning tips: Mastering the space between letters
Now you’ve seen the impact kerning has on your design projects, we can begin to examine some handy kerning tips.
The good news for designers is proper kerning can be easy to master. Once you get the hang of understanding the placement of letters, and how they interact, you’ll be auto-kerning in no time.
There’s also plenty of technology out there to help you with kerning text more effectively too.
To start, we recommend making sure you deal with leading and tracking before you start focusing on kerning. Leading, tracking, and kerning often go hand-in-hand.
Tracking addresses the overall spacing between different groups of letters, while leading addresses the vertical spacing between the various lines in characters.
Here are some other quick kerning tips to master.
1. With proper kerning, less is more
Usually, it’s better to keep your letters too tight than it is to have them overly spaced apart. Creating too much of a space between letters is often when confusion begins.
To ensure your letters aren’t too tightly connected, ask someone else (perhaps a member of your team), to read the font. If they have trouble making out certain letters (particularly from a distance), your kerning is too close.
It can also help to squint your eyes when looking at the final design. If you notice any obvious white spaces, or letters which seem to bleed together, this is a sign of bad kerning.
2. Be cautious with your kerning software
Manual kerning can be exhausting, particularly when you’re a beginner in the design and typography space, but it’s important to ensure you don’t try to automate too much.
Auto kerning software is helpful to a degree but allowing your software to do your kerning for you can be detrimental. It’s better to learn how to kern the letters yourself, because you can see how each set of characters interacts.
A kerning software solution will simply place your letters a certain distance apart from each other, based on the information you provide.
However, different letters have different spatial relationships to each other. This means even if a set of characters are technically the same distance apart, they won’t always look this way.
3. Respect differences in font and size
Kerning text can be complicated for beginners because there are so many elements which may have an impact on how your text looks. Choose your typeface early on and take the time to experiment with your font kerning abilities.
Kerning differences might not be as apparent in some fonts but may be more essential in creative, bulky fonts.
Once you’ve settled on your design and applied the correct kerning, don’t expect the same spacing to apply if you change the font again. You’ll likely need to start again from scratch.
You’ll also need to reconsider the space between letters when choosing a different font size for your content. Kerning issues aren’t always as evident in smaller fonts as they are in larger headlines and logos.
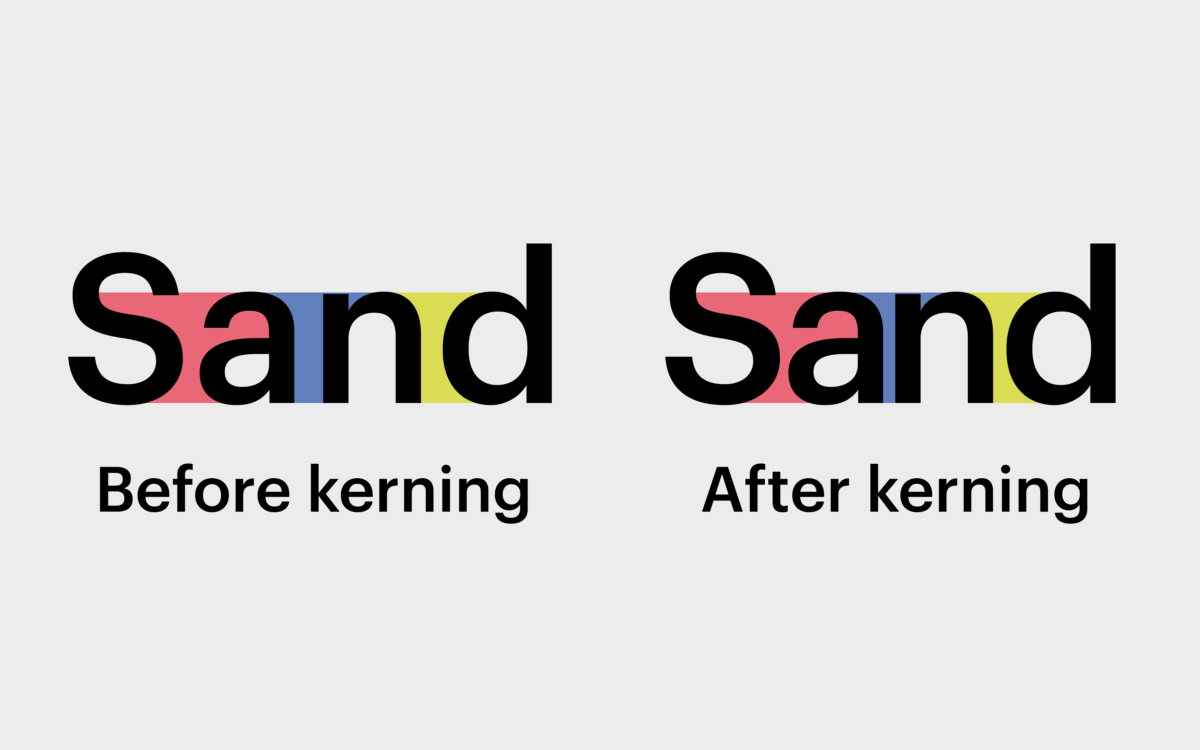
4. Get to know perceived space
One of the biggest challenges of kerning in graphic design, is the distance between letters won’t always make the most mathematical sense. Proper kerning isn’t just putting an equal amount of space between characters.
The main aim should be to place the right amount of space between letters according to how they look on the page (or screen).

A common kerning trick advised by professionals is to imagine sand or liquid filling the space between the letters. The aim here is to make sure the volumes of sand are equal. This means the space between an S and A might be greater than the space between an A and an N.
When kerning, make sure you don’t zoom in on your type too much, or the spacing may appear much larger than the final results.
5. Understand spatial relationships between characters
As mentioned above, a big part of properly kerning text is understanding different letters have different spatial relationships. Our letters are combinations of straight, diagonal, and round edges. Understanding their basic relationships will help you make stronger decisions.
Diagonal letters like V, A and Y are generally more challenging to kern because they create a larger negative space. These letters generally require more attention than most.
Basic letters, on the other hand, make it a little easier to kern. You can see the distance between two straight letters as a single unit, and the distance between two round letters as less than one unit.
Letters like the lower-case y, and uppercase P, Y, and W are trickier to kern. Letters in the upper and lower case sitting next to each other can be more complicated too. It’s often easier to kern the complex letters first when you can.
6. Play with your perspective
Font kerning is something designers learn to use effectively over time. When you’re getting started, it’s often best to experiment with different strategies to help you view the letters in unique ways.
For instance, kerning your type upside down will help you to see your letters as equally spaced shapes. This can helpful if you’re often distracted by the meaning of words.
Blur your eyes. Kerning display typefaces can be much simpler when you blur your vision a little. Again, squinting your eyes will help you to focus on the whitespace and letterforms, without allowing the characters to distract you.
One common trick in proper kerning, is kerning in groups of three. Start with the first 3 letters of the world and block out the rest of the word with a piece of paper or your hand. When you’re done adjusting the space between the first three letters, you can add another letter into the mix.
7. Avoid over-kerning with small text
Although it’s important for all elements of your design to have the right spacing, it’s worth focusing more on the titles and larger pieces of text in your project. This is because smaller fonts generally don’t show issues with kerning as much, and most audiences won’t notice any problems anyway.
Manually kerning huge amounts of small font would take forever. This is why it’s better to concentrate on the content which is going to make the biggest impact to your intended audience.
At most, just make sure your letters look like they’re not too blurred together. This will make it easier for users to read your content on any device.
Kerning text: Practice makes perfect
Practice makes perfect when it comes to proper kerning.
Fortunately, there are plenty of tools out there to help you. This online kerning game is great for exploring how different words work together. We’d also recommend checking out some books on typography and font design. This one from Ellen Lupton is a must-have for students of design.
Learning how to kern is a process similar to anything else in the design world. You’ll develop more skills as you unlock new opportunities to put your knowledge to the test. Knowing when to kern, and how much you should adapt the spacing between different letters can seem challenging at first.
Our recommendation is to start simple. Kerning is often easier when you’re working with basic sans-serif fonts in large sizes.
You can experiment with logos and headlines and see how different letters work together reasonably easily. Large blocks of small type generally don’t need as much kerning.
Many quality fonts come with hundreds of thousands of “kern pairs” included. These custom-themed pairs will usually take the unique typefaces and letters of a font into consideration. If you can get fonts like this, it reduces the need for complex proper kerning within a software system.
Take your time and allow your knowledge of kerning to evolve naturally.
Fabrik: A branding agency for our times.
Now read these:
—The difference between leading and kerning
—The fine line between kerning and tracking
—Confused about leading and tracking?
—Tips for tracking in graphic design
—How to apply leading the right way











